Vue.js 結合bootstrap 前端實現分頁效果
阿新 • • 發佈:2019-02-08
Vue.js 結合bootstrap 前端實現分頁和排序效果
寫之前先抱怨幾句。本來一心一意做.net開發的,漸漸地成了只做前端。最近專案基本都用java做後臺,我們這些.net的就成了前端,不是用wpf做介面,就是用html寫web頁面。
深知自己前端技術不足,以前雖說用asp.net前後臺都做,但是,對於前端都是用現成的js庫和頁面模板,對於vue.js等框架基本沒有接觸過。
只怪自己不會寫java,最近做一個專案,負責前端,後臺傳來資料不分頁,前端收到所有資料後自己分頁。我盡是無語。
正好最近在看vue.js。這個頁面就用它來實現吧。順便總結下。
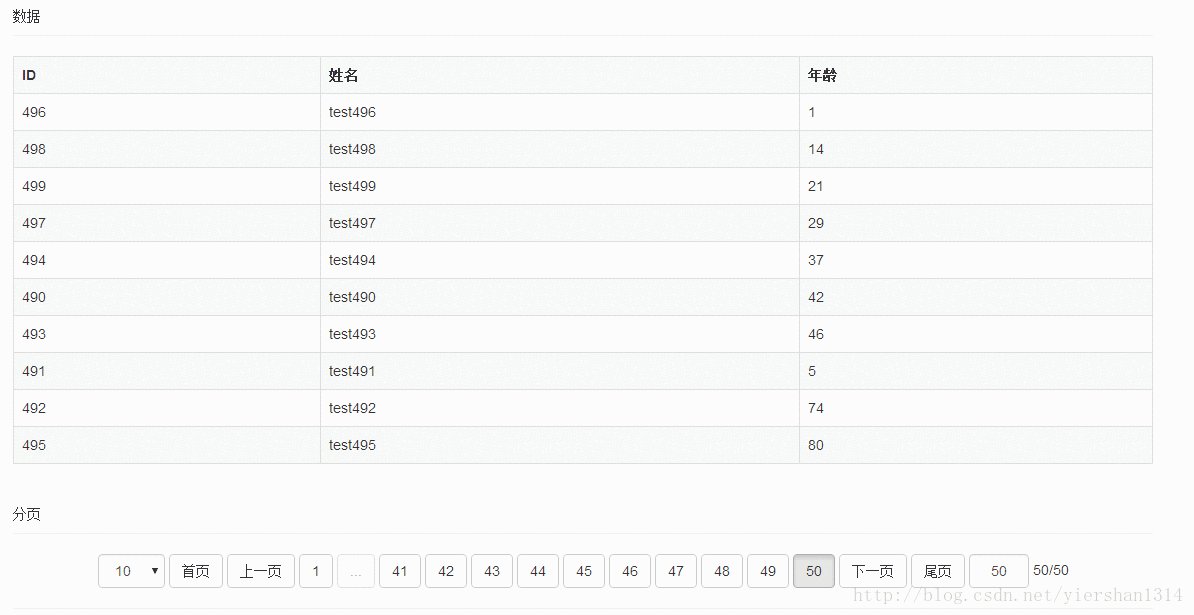
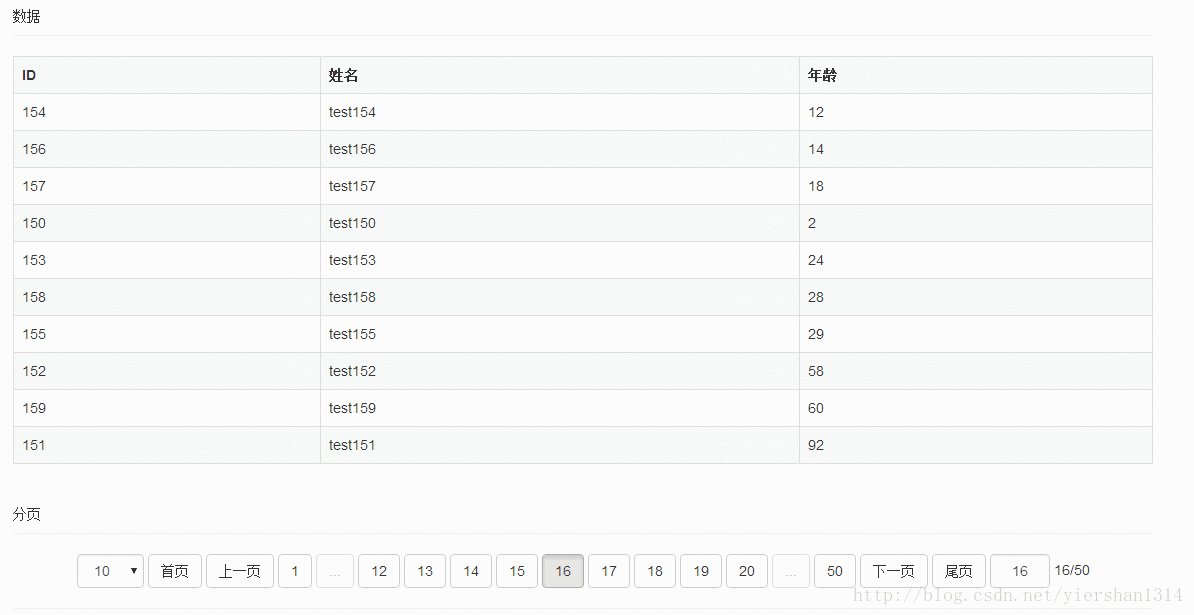
排序從下圖中可以看出來,只是字串的排序,沒有實現數字的排序,知道如何用vue.js在前端解決的朋友希望賜教
語法
- 資料繫結
{{...}}或者v-model
<td >{{dataItem.id}}</td>
<input v-model="message">- 事件繫結
v-on
<th v-on:click="sortBy('id')">ID</th>- 迴圈
v-for
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>- 判斷
v-if
<span v-if - 過濾器
Vue.filter
//定義
Vue.filter( 'name' , function(value) {
return value * .5 ;
});
//使用
<td>{{dataItem.age | name}}</td>
<input v-model="message | name">
- 排序
orderBy
<tr v-for html
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
資料
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th v-on:click="sortBy('id')">ID</th>
<th>姓名</th>
<th v-on:click="sortBy('age')">年齡</th>
</tr>
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype">
<td >{{dataItem.id}}</td>
<td >{{dataItem.name}}</td>
<td>{{dataItem.age}}</td>
</tr>
</table>
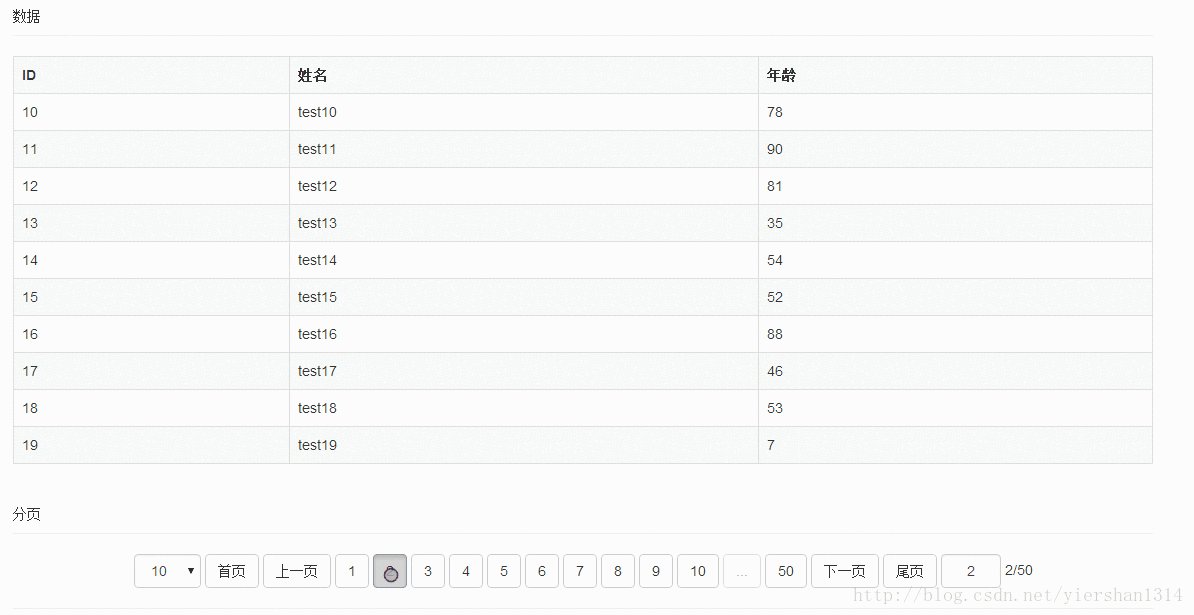
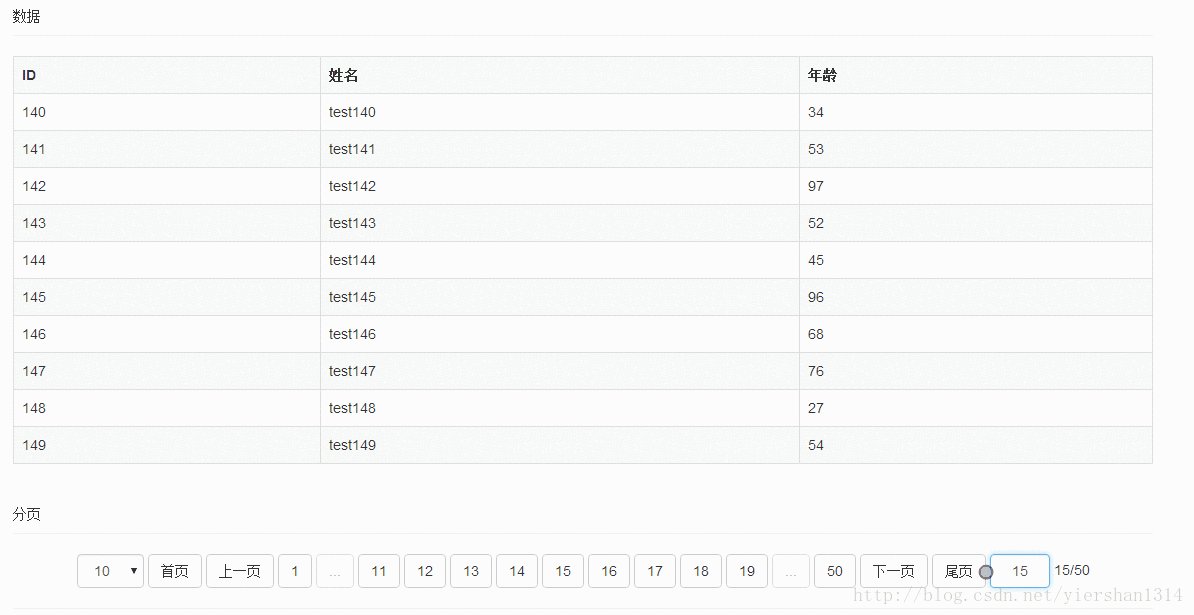
<div class="page-header">分頁</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number>
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>
</select>
</span>
<template v-for="item in pageCount+1">
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">
首頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)">
上一頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled">
...
</span>
<span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled">
...
</span>
<span v-if="item==pageCount&&item!=1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)">
下一頁
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)">
尾頁
</span>
</template>
<span class="form-inline">
<input class="pageIndex form-control" style="width:60px;text-align:center" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" />
</span>
<span>{{pageCurrent}}/{{pageCount}}</span>
</div>
</div>
</div>javascript
//只能輸入正整數過濾器
Vue.filter('onlyNumeric', {
// model -> view
// 在更新 `<input>` 元素之前格式化值
read: function (val) {
return val;
},
// view -> model
// 在寫回資料之前格式化值
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//模擬獲取資料
var getData=function(){
var result = [];
for (var i = 0; i < 500; i++) {
result[i] ={name:'test'+i,id:i,age:(Math.random()*100).toFixed()};
}
return result;
}
var vue = new Vue({
el: "#test",
//載入完成後執行
ready:function(){
this.arrayDataAll = getData();
this.totalCount = this.arrayDataAll.length;
this.showPage(this.pageCurrent, null, true);
},
data: {
//總專案數
totalCount: 200,
//分頁數
arrPageSize:[10,20,30,40],
//當前分頁數
pageCount: 20,
//當前頁面
pageCurrent: 1,
//分頁大小
pagesize: 10,
//顯示分頁按鈕數
showPages: 11,
//開始顯示的分頁按鈕
showPagesStart: 1,
//結束顯示的分頁按鈕
showPageEnd: 100,
//所有資料
arrayDataAll:[],
//分頁資料
arrayData: [],
//排序欄位
sortparam:"",
//排序方式
sorttype:1,
},
methods: {
//分頁方法
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//判斷資料是否需要更新
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//處理分頁點中樣式
var buttons = $("#pager").find("span");
for (var i = 0; i < buttons.length; i++) {
if (buttons.eq(i).html() != pageIndex) {
buttons.eq(i).removeClass("active");
}
else {
buttons.eq(i).addClass("active");
}
}
//從所有資料中取分頁資料
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
var index =i+(pageIndex-1)*this.pagesize;
if(index>this.totalCount-1)break;
newPageInfo[newPageInfo.length] = this.arrayDataAll[index];
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//計算分頁按鈕資料
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
}
//排序
},sortBy: function (sortparam) {
this.sortparam = sortparam;
this.sorttype = this.sorttype == -1 ? 1 : -1;
}
}
});