【安卓-自定義佈局】安卓App開發思路 一步一個腳印(九)實現自定義滾動的新聞條目上下滾動-仿蘑菇街
阿新 • • 發佈:2019-02-08
實現自定義滾動的新聞條目上下滾動-仿蘑菇街
這種上下滾動的自定義佈局,就像是公告那種上下的翻滾,一般為文字的滾動,很明顯,就是自定義佈局,一般是線性佈局。這裡提到的安卓原生的控制元件自然是ViewFlipper
Android官方提供的一個View容器類,繼承於ViewAnimator類,實現切換,設定時間間隔,自動播放。
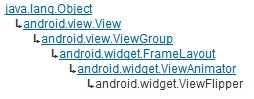
又ViewAnimator繼承至於FrameLayout的,所以ViewFilpper的Layout裡面可以放置多個View,繼承關係:
有了這個控制元件,那麼實現上下滾動就好辦了,無論是上下滾動還是左右,都可以。
佈局樣板
再自定義前,首先要有原來的佈局樣板,然後進行加工
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:background="@color/white"
android:weightSum="6">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_gravity="center"
>
<ImageView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:src="@mipmap/fashioniconnew"
android:paddingLeft="10dp"/>
</LinearLayout>
<View
android:layout_width="0.2dp"
android:layout_height="match_parent"
android:background="@color/line"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="5"
> <ViewFlipper
android:id="@+id/viewflip_news"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:flipInterval="5000" ><LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#779519"
android:padding="3dp"
android:textSize="@dimen/sp_fashion_news"
android:text="活動 最後一天 | 免費領取小黃人 GO>>"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/sp_fashion_news"
android:text="抽獎 不用答題 | 直接抽獎3次免費機會 GO>>"
/>
</LinearLayout> </ViewFlipper> </LinearLayout>
</LinearLayout>
</LinearLayout>
現在我們知道要實現的佈局樣式了,那麼就通過自定義的Linearlayout實現滾動,主要涉及到自定義佈局的實現,內部的樣式就是呼叫LayoutParams 和addRules實現
其中的紅色字的樣式就是我們要通過java定義出來,所以成了所謂的自定義佈局,如何實現呢?
自定義佈局java程式碼
/**
* 自定義滾動的新聞條目上下滾動
* Created by Administrator on 2016/10/4 0004.
*/
public class MyAdvNews extends LinearLayout{
private Context mcontext;
public ViewFlipper mViewFlipper;
public MyAdvNews(Context context) {
super(context);
this.mcontext = context;
}
public MyAdvNews(Context context, AttributeSet attrs) {
super(context, attrs);
this.mcontext = context;
init();
setNews();
}
private void init() {
LayoutInflater layoutInflater = LayoutInflater.from(mcontext);
LinearLayout mLinearlayout= (LinearLayout) layoutInflater.inflate(R.layout.layout_adv_news, null);
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
addView(mLinearlayout, params);
mViewFlipper = (ViewFlipper) mLinearlayout.findViewById(R.id.myflip);
mViewFlipper.setInAnimation(AnimationUtils.loadAnimation(mcontext, R.anim.adv_news_slide_in_bottom));
mViewFlipper.setOutAnimation(AnimationUtils.loadAnimation(mcontext, R.anim.adv_news_slide_out_top));
mViewFlipper.startFlipping();
}
private void setNews() {
mViewFlipper.removeAllViews();
Map<String,String> newsmap = new HashMap<String,String>();
newsmap.put("0","活動 最後一天 | 免費領取小黃人 GO>>");
newsmap.put("0_2","抽獎 不用答題 | 直接抽獎3次免費機會 GO>>");
newsmap.put("1","活動 最後一天 | 免費領取小黃人 GO>>2");
newsmap.put("1_2","抽獎 不用答題 | 直接抽獎3次免費機會 GO>>2");
newsmap.put("2","活動 最後一天 | 免費領取小黃人 GO>>3");
newsmap.put("2_2","抽獎 不用答題 | 直接抽獎3次免費機會 GO>>3");
int i = 0;
while (i < newsmap.size()/2) {
LinearLayout linearLayout = new LinearLayout(mcontext);
linearLayout.setOrientation(LinearLayout.VERTICAL);
linearLayout.setPadding(5, 5, 5, 5);
TextView mTextView1 = new TextView(mcontext);
mTextView1.setText(newsmap.get(i+""));
mTextView1.setTextColor(Color.parseColor("#779519"));
mTextView1.setPadding(3, 3, 3, 3);
mTextView1.setTextSize(13);
LayoutParams layoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
TextView mTextView2 = new TextView(mcontext);
mTextView2.setText(newsmap.get(i+"_2"));
mTextView2.setTextColor(Color.parseColor("#779519"));
mTextView2.setPadding(3, 3, 3, 3);
mTextView2.setTextSize(13);
linearLayout.addView(mTextView1, layoutParams);
linearLayout.addView(mTextView2, layoutParams);
LayoutParams layoutParams2 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mViewFlipper.addView(linearLayout,layoutParams2);
i++;
}
}
}
anim的動畫屬性
其中的anim的動畫屬性可以自己定義,從上到下,從上到上等,滿為100%p 最低為0譬如
anim.adv_news_slide_in_bottom
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromYDelta="100%p"
android:toYDelta="0" />
</set>
那麼只要在用的地方呼叫 即可了
<net.fineteam.nobuy.widget.MyAdvNews
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</net.fineteam.nobuy.widget.MyAdvNews>

