AS新增第三方庫的6種方式(Jar,module,so等)
點選專案設定按鈕
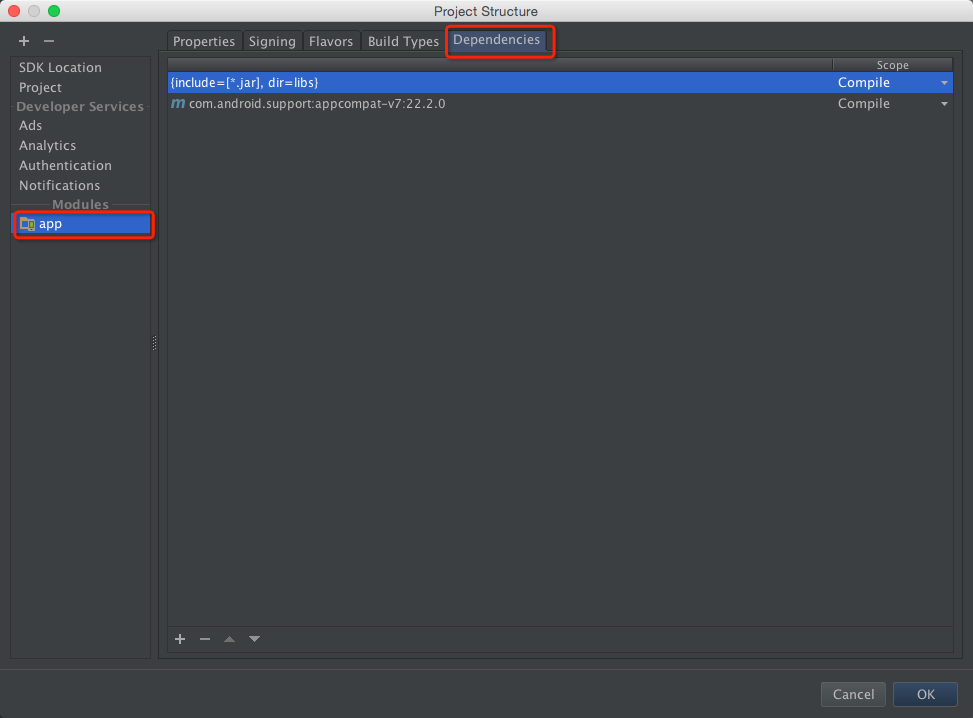
依次選擇 App > Dependencies
1. 直接搜尋法
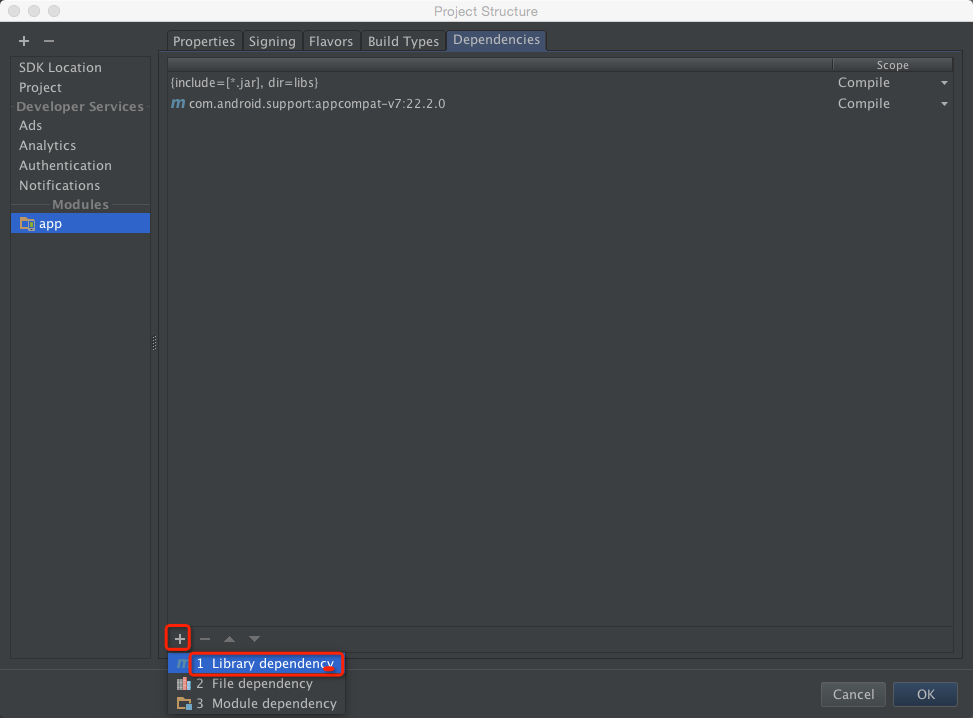
依次選擇 + > Library dependency
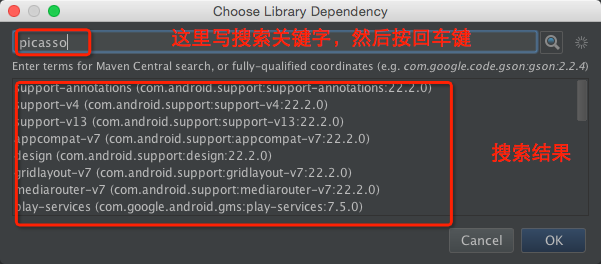
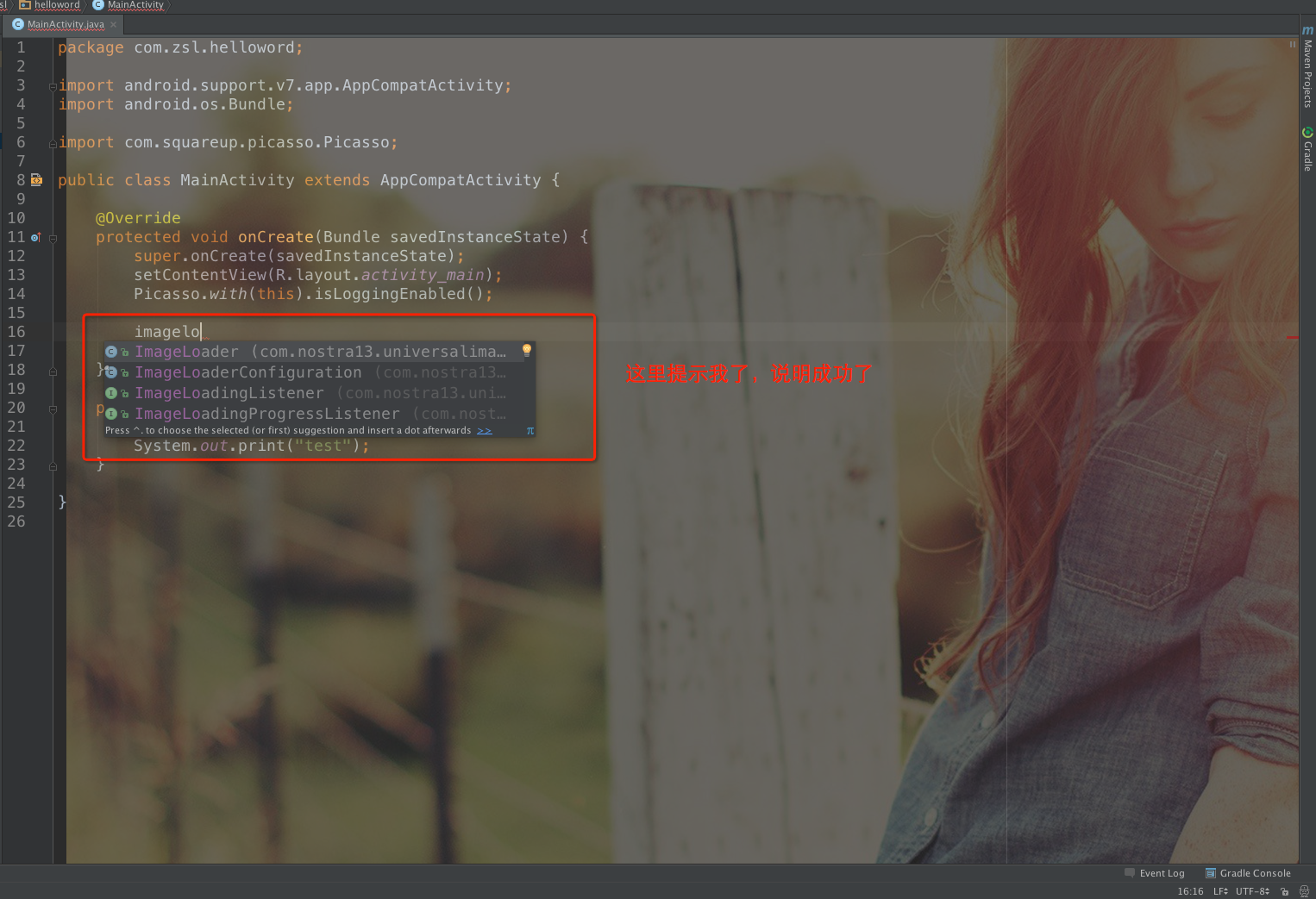
這裡的搜尋一定要是全名的,不然搜不到哦
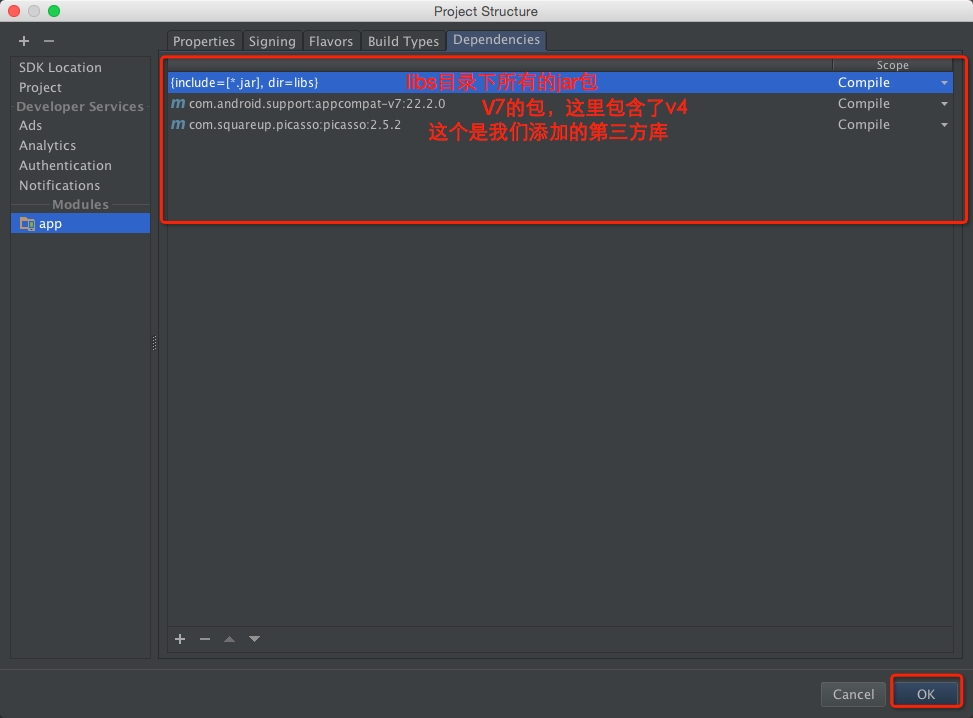
下圖所表示的庫和Gradle檔案是對應的,後面我們會將Gradle
點選OK後,我們會看到AS下邊中心位置出現了重新整理,以及重新Build專案
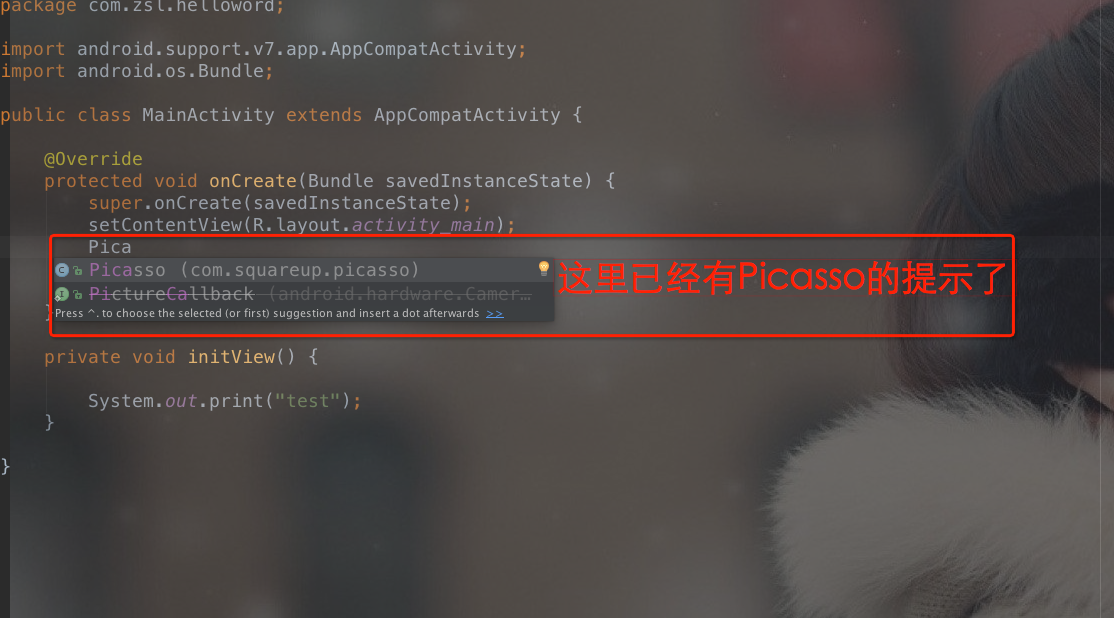
測試
2. libs新增法
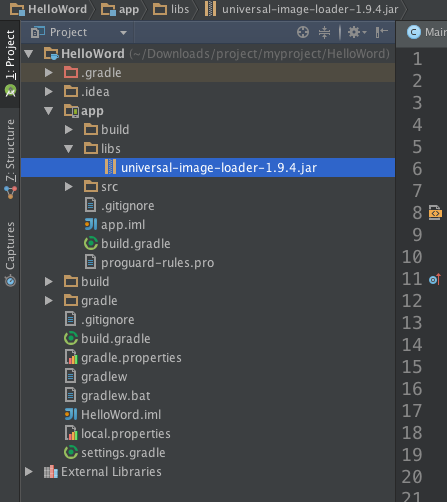
這裡直接複製你的第三方jar包到如下目錄,我們這裡以UML為例子,首先點選Android ,切換到Project
找到app > libs ,如果沒有libs就新建一個;如果是eclipse匯出過來的專案那麼這個libs目錄直接在根目錄下,這點切記
現在我們點選下圖的按鈕重新Build一下專案
測試
3. Module新增法
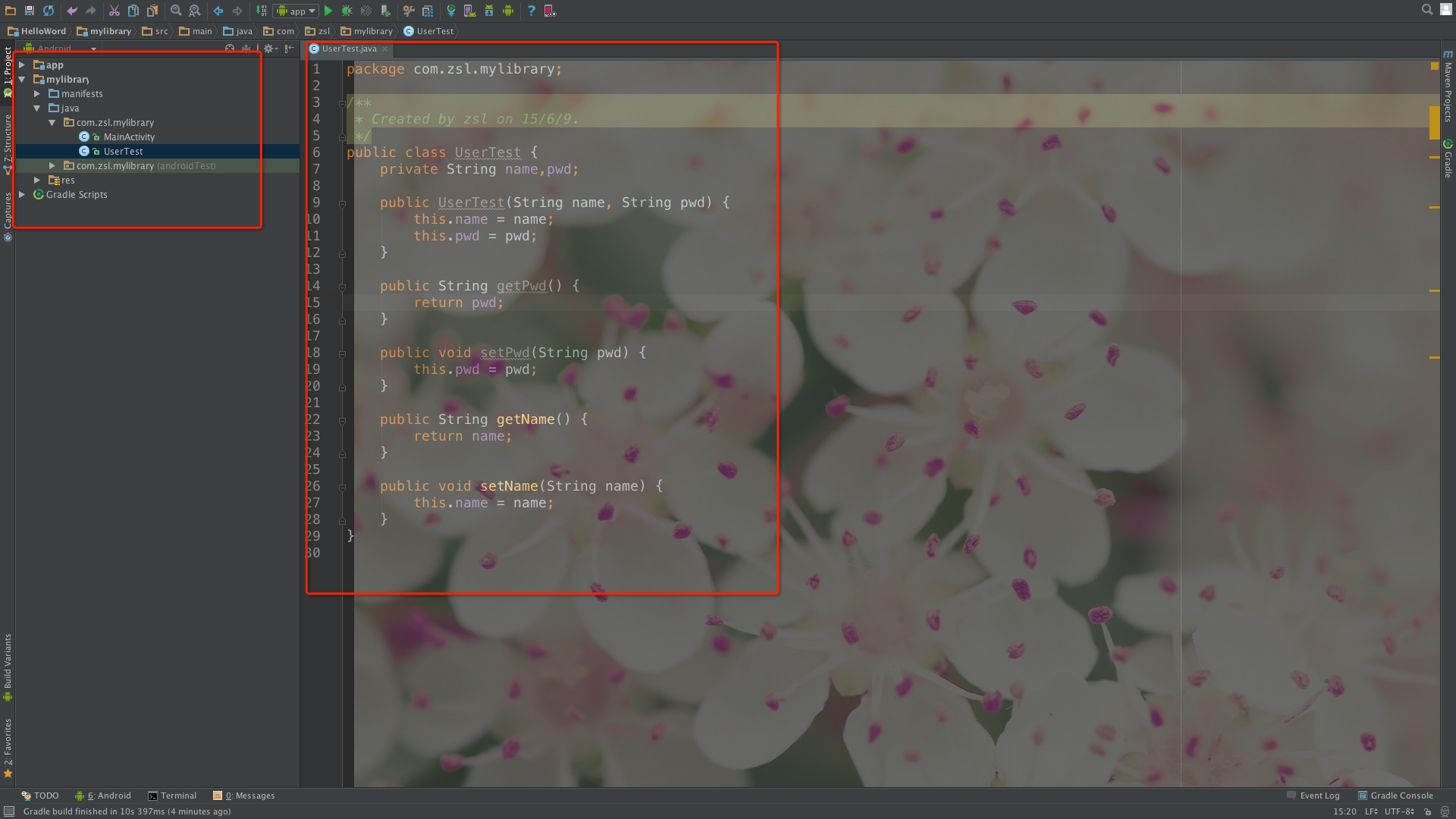
這在這裡新建了一個Module名稱為 mylibrary,和新建專案差不多,這裡先不多講,然後我新建了一個
UserTest.class做測試,我們在App中呼叫這個類
然後我們開始新增Module,點選專案設定小按鈕
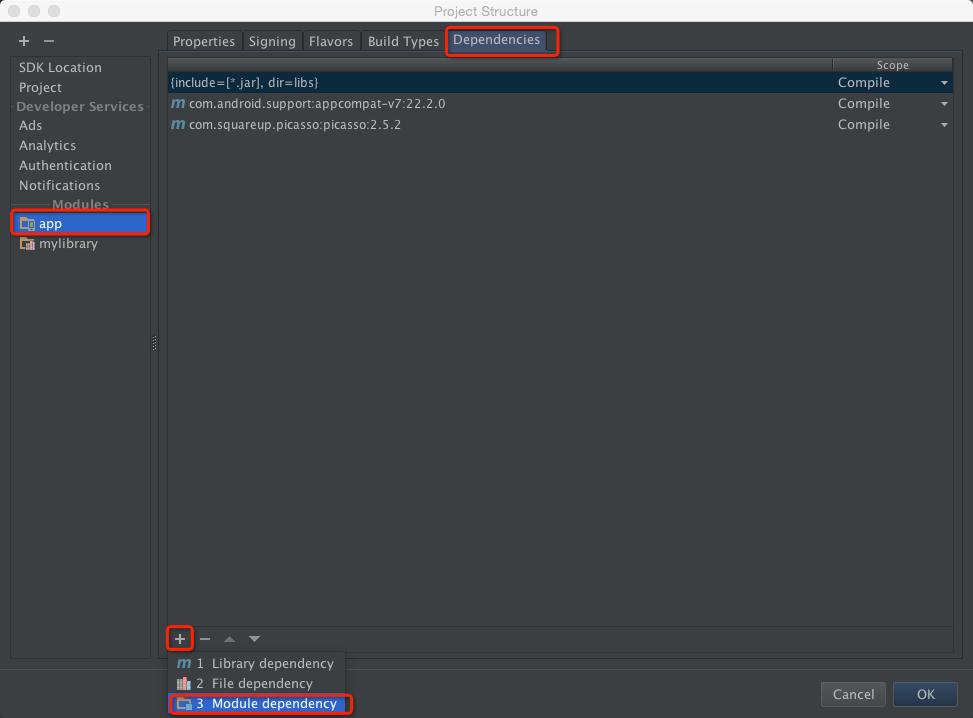
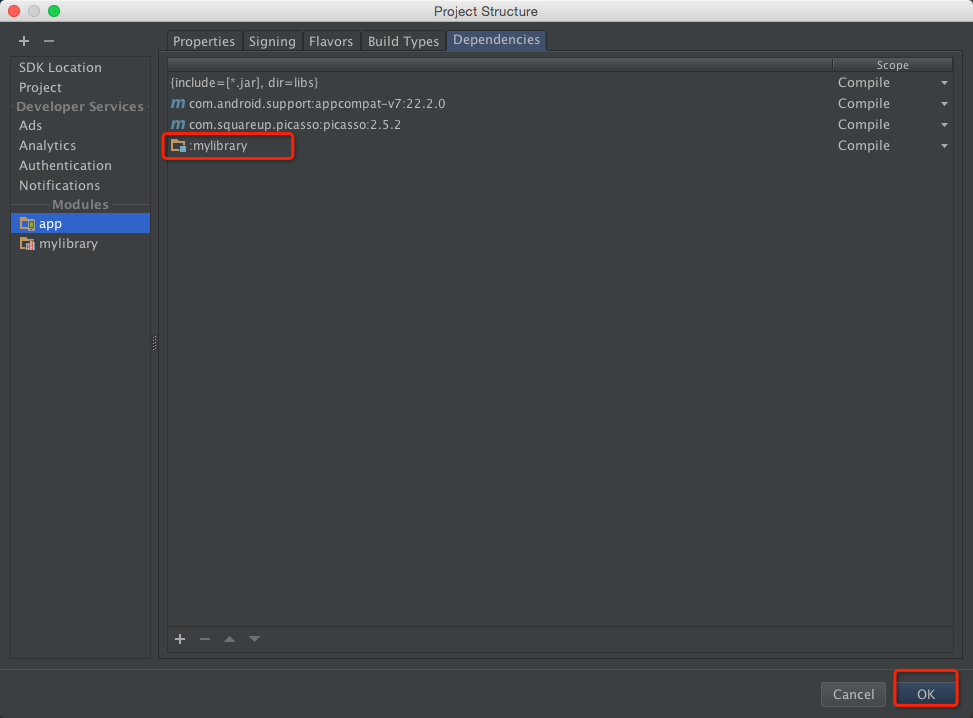
app >Dependencies > + >3.Module dependency
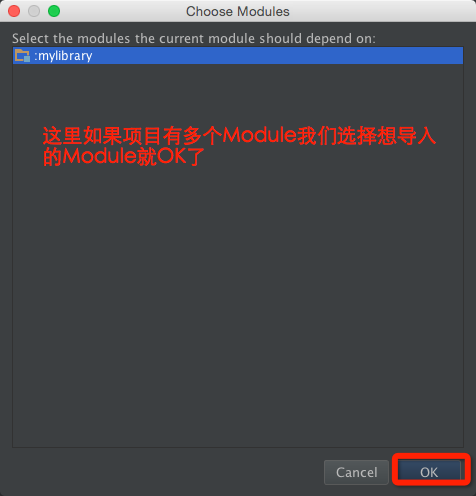
選擇Module
然後就看到我們新增的Module了,然後點選ok
Build專案中,等到Build完畢我們測試
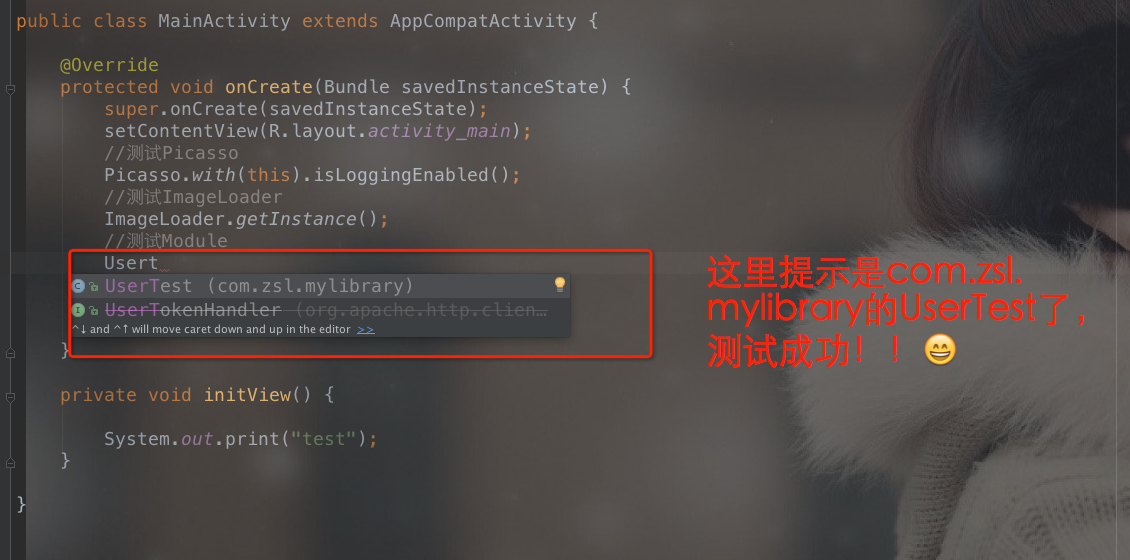
測試
4. Gradle 直接新增法
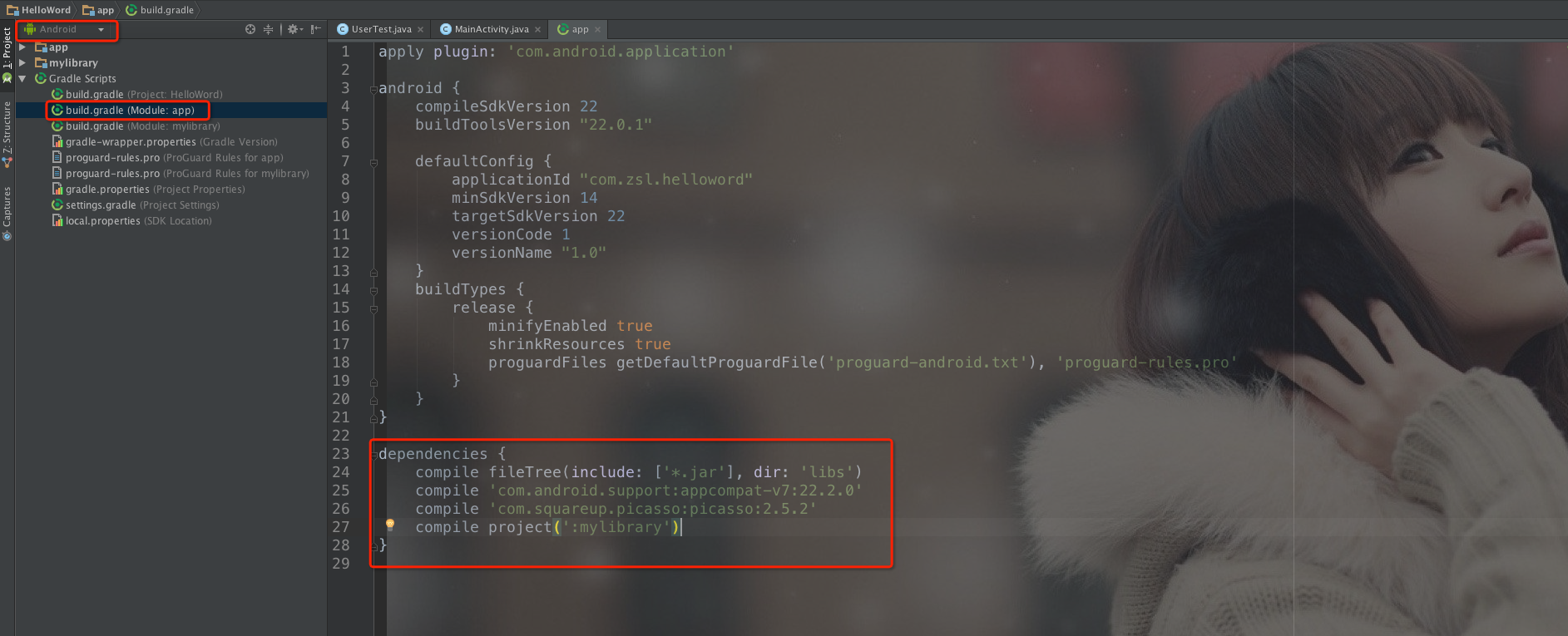
找到build.gradle(Module:app),然後找到dependencies,
這裡我們可以看到我們剛才新增的庫,剛才那個專案設定是和這裡是一一對應的。
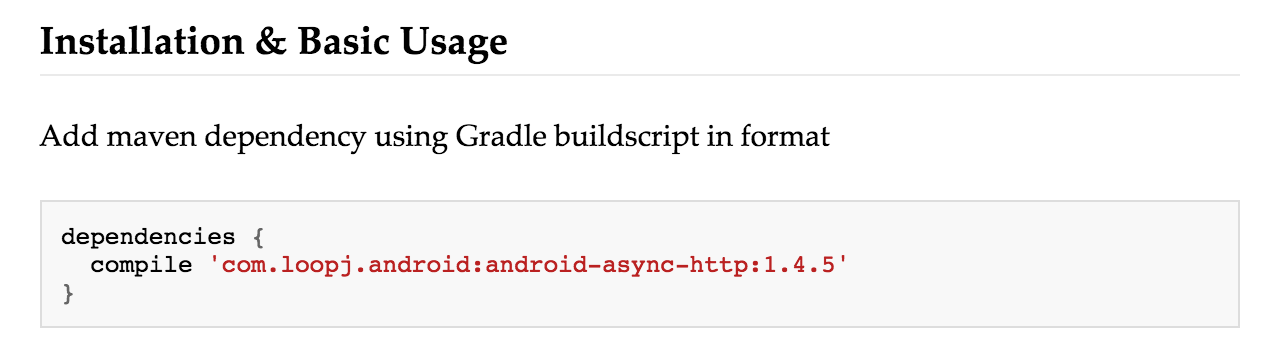
我們這裡以github上android 中Star最多的網路請求框架[android-async-http],我們來到它的官網,我們可以看到這樣一段描述:
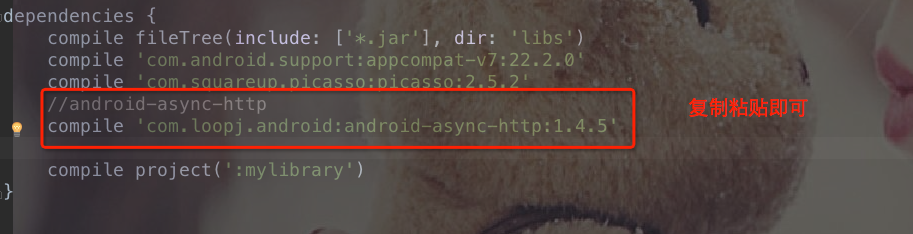
再看看上邊的那個圖,我們是不是可以直接複製下面的內容就可以了
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.loopj.android:android-async-http:1.4.5'</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
然後我們重新點選Build按鈕,然後開始測試
(注意:這裡有時候build一兩次是不可以的,需要多build幾次,原因你懂得)
測試
5. 新增.so連結庫法
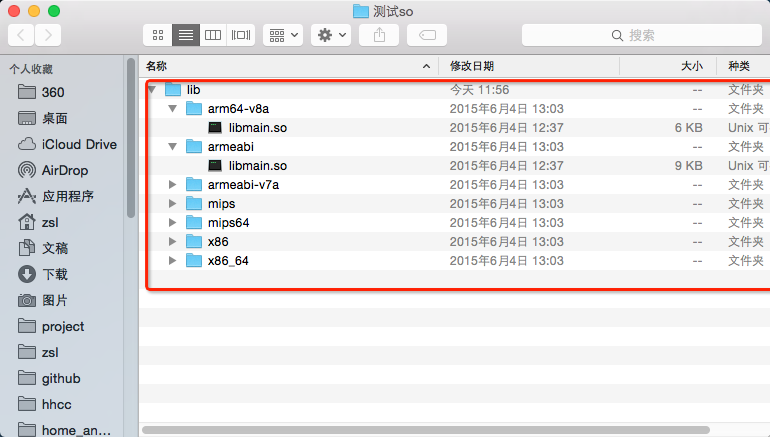
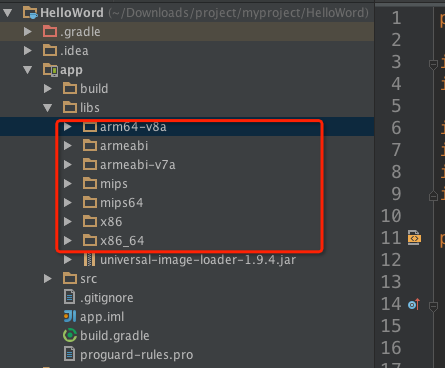
如果你的app需要整合百度地圖之類的,一定有這樣的so動態庫,這裡是我自己編譯的一個簡單的so庫,我們做測試:
然後複製lib下的所有檔案,到AS的app > libs下
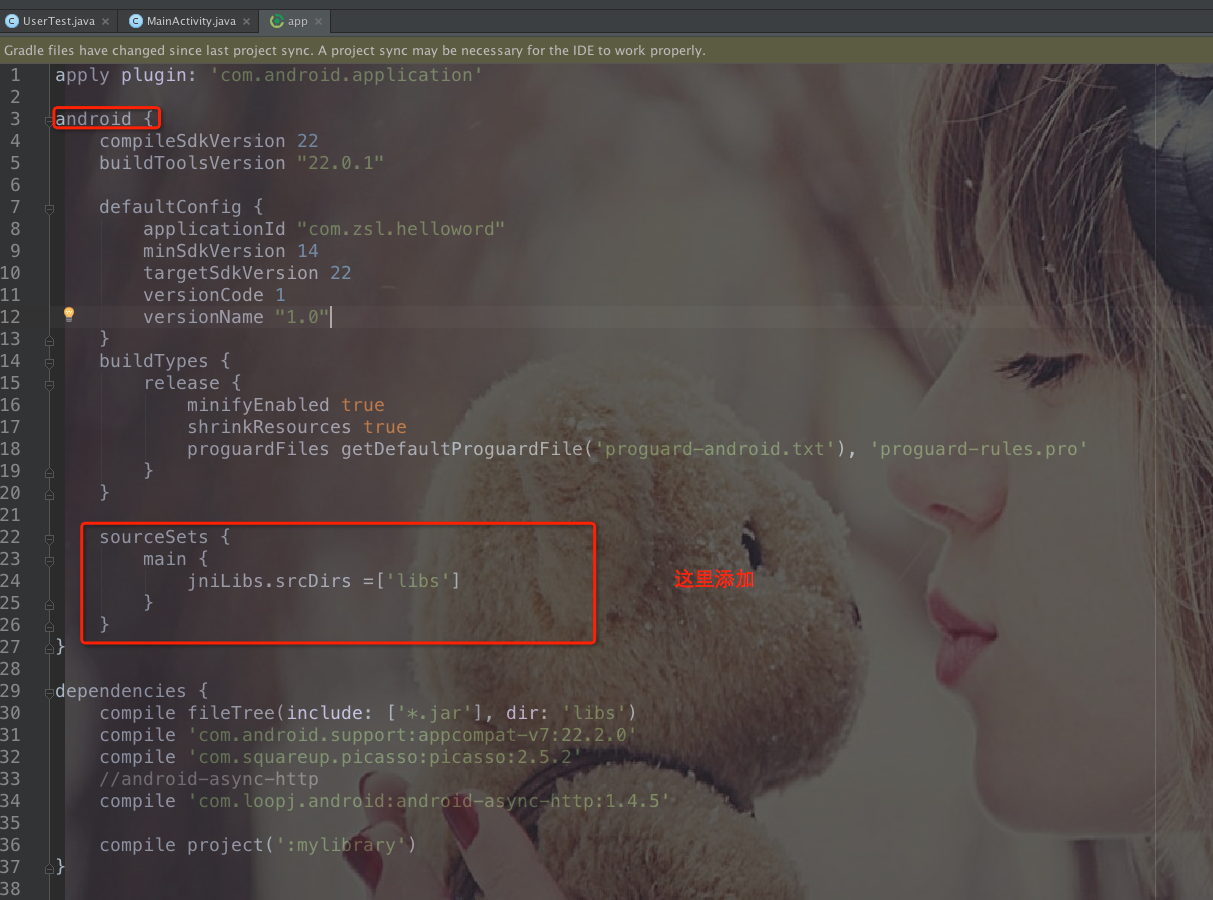
然後找到build.gradle(Module:app) 檔案,在android節點下新增如下內容
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">sourceSets {
main {
jniLibs.srcDirs =[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'libs'</span>]
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
然後build一下
看到如下說明成功構建了
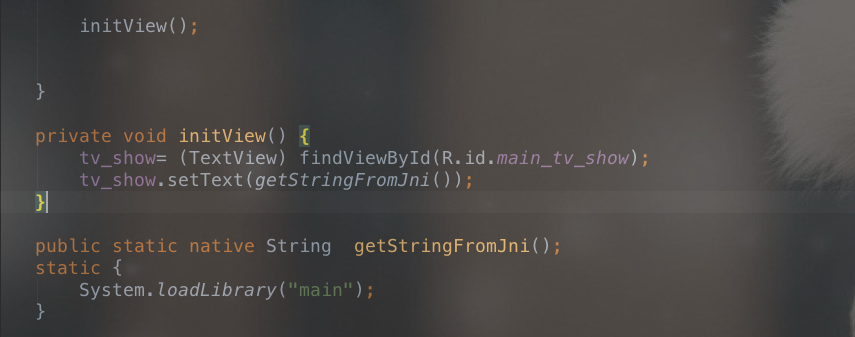
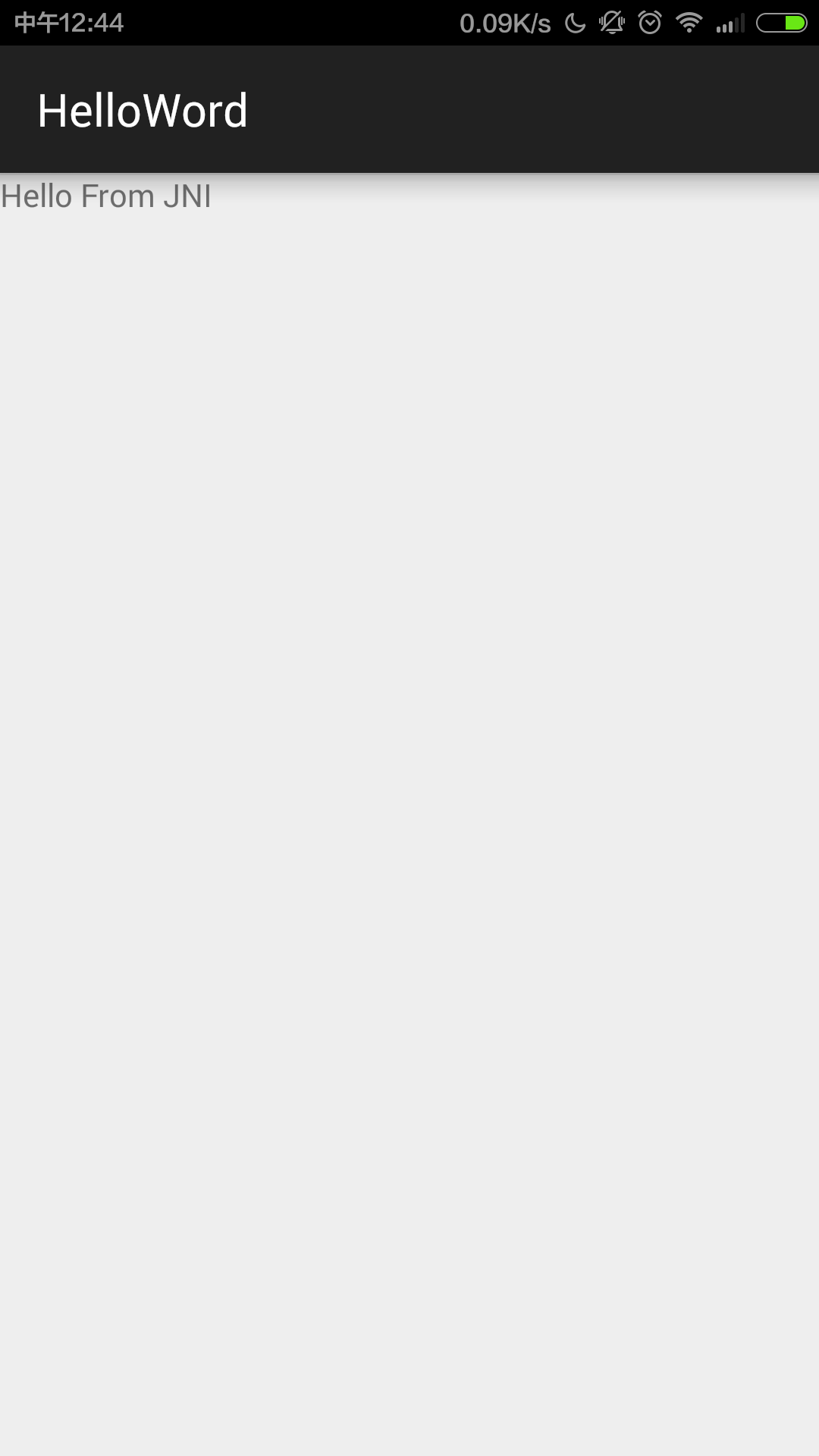
測試,使用jni給TextView賦值
這裡我們就測試成功了,下面我們講一種更加簡單粗暴的方法
6. 新增.so簡單粗暴法
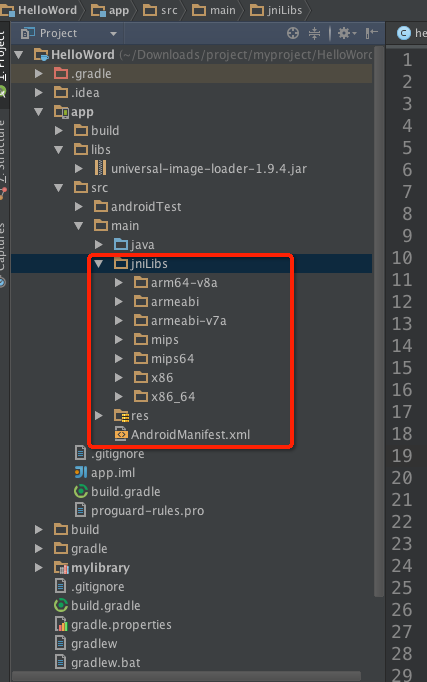
直接建立一個
jniLibs目錄就可以了,然後複製就好了
路徑為:app > src > main >jniLibs