css九宮格問題--前端面試
阿新 • • 發佈:2019-02-08
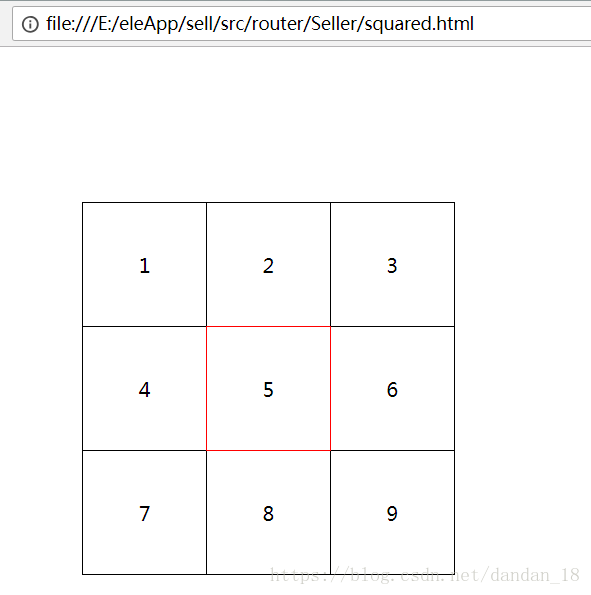
flex佈局實現九宮格,浮懸被選中框變紅。
下面介紹下寫的過程中軟實力的體現
<html>
<head>
<meta charset="utf-8">
<title>九宮格</title>
/*消除各個瀏覽器之間的差異,初始化標籤樣式*/
<link rel="stylesheet" href="./reset.css">
</head>
<body>
/*語義化的寫標籤*/
<ul class