Cocos2d-x如何控制動作速度
基本動作和組合動作實現了針對精靈的各種運動和動畫效果的改變。但這樣的改變速度勻速的、線性的。通過ActionEase及其的派生類和Speed 類我們可以使精靈以非勻速或非線性速度運動,這樣看起了效果更加逼真。
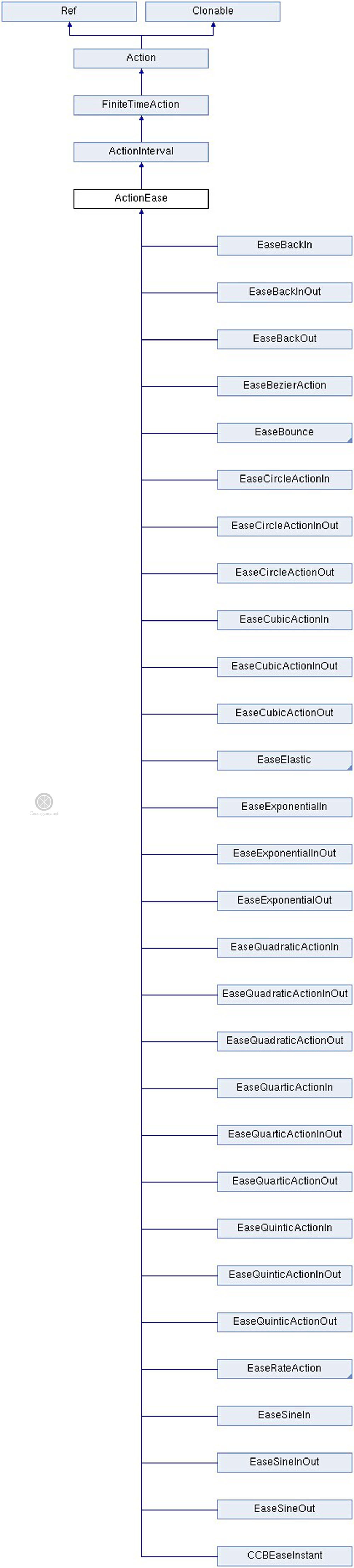
ActionEase的類圖如下圖所示。
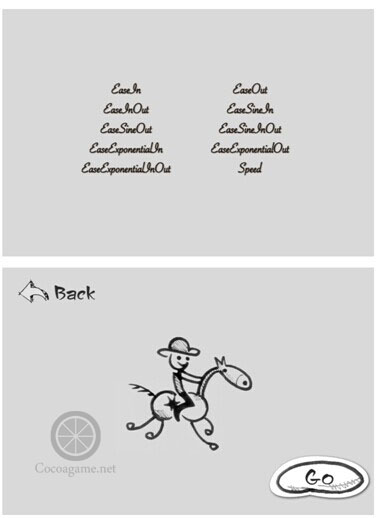
下面我們通過一個例項介紹一下這些動作中速度的控制的使用,這個例項如下圖所示,上圖是一個操作選單場景,選擇選單可以進入到下圖動作場景,在下圖動作場景中點選Go按鈕可以執行我們選擇的動作效果,點選Back按鈕可以返回到選單場景。
下面我們再看看具體的程式程式碼,首先看一下看HelloWorldScene.h檔案,它的程式碼如下:
#ifndef __HELLOWORLD_SCENE_H__ #define __HELLOWORLD_SCENE_H__ #include "cocos2d.h" #include "MyActionScene.h" typedef enum ① { kEaseIn = 1 ,kEaseOut ,kEaseInOut ,kEaseSineIn ,kEaseSineOut ,kEaseSineInOut ,kEaseExponentialIn ,kEaseExponentialOut ,kEaseExponentialInOut ,kSpeed } ActionTypes; ② class HelloWorld : public cocos2d::Layer { public: static cocos2d::Scene* createScene(); virtual bool init(); void OnClickMenu(cocos2d::Ref* pSender); CREATE_FUNC(HelloWorld); }; #endif // __HELLOWORLD_SCENE_H__
上述程式碼第①~②是定義個列舉型別ActionTypes,列舉型別ActionTypes中定義了10個常量,這10個常量對應10個選單項。
HelloWorldScene的實現程式碼HelloWorldScene.ccp檔案,它的主要程式碼如下:
bool HelloWorld::init() { if( !Layer::init() ) { returnfalse; } SizevisibleSize = Director::getInstance()->getVisibleSize(); Pointorigin = Director::getInstance()->getVisibleOrigin(); autobg = Sprite::create("background.png"); bg->setPosition(Point(visibleSize.width/2,visibleSize.height /2)); this->addChild(bg); autopItmLabel1 = Label::createWithBMFont("fonts/fnt2.fnt","EaseIn"); autopItmMenu1 = MenuItemLabel::create(pItmLabel1, CC_CALLBACK_1(HelloWorld::OnClickMenu, this)); pItmMenu1->setTag(kEaseIn); autopItmLabel2 = Label::createWithBMFont("fonts/fnt2.fnt","EaseOut"); autopItmMenu2 = MenuItemLabel::create(pItmLabel2, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu2->setTag(kEaseOut); autopItmLabel3 = Label::createWithBMFont("fonts/fnt2.fnt","EaseInOut"); autopItmMenu3 = MenuItemLabel::create(pItmLabel3, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu3->setTag(kEaseInOut); autopItmLabel4 = Label::createWithBMFont("fonts/fnt2.fnt","EaseSineIn"); autopItmMenu4 = MenuItemLabel::create(pItmLabel4, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu4->setTag(kEaseSineIn); autopItmLabel5 = Label::createWithBMFont("fonts/fnt2.fnt", "EaseSineOut"); autopItmMenu5 = MenuItemLabel::create(pItmLabel5, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu5->setTag(kEaseSineOut); autopItmLabel6 = Label::createWithBMFont("fonts/fnt2.fnt","EaseSineInOut"); autopItmMenu6 = MenuItemSprite::create(pItmLabel6, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu6->setTag(kEaseSineInOut); autopItmLabel7 = Label::createWithBMFont("fonts/fnt2.fnt","EaseExponentialIn"); autopItmMenu7 = MenuItemSprite::create(pItmLabel7, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu7->setTag(kEaseExponentialIn); autopItmLabel8 = Label::createWithBMFont("fonts/fnt2.fnt","EaseExponentialOut"); autopItmMenu8 = MenuItemLabel::create(pItmLabel8, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu8->setTag(kEaseExponentialOut); autopItmLabel9 = Label::createWithBMFont("fonts/fnt2.fnt","EaseExponentialInOut"); autopItmMenu9 = MenuItemLabel::create(pItmLabel9, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu9->setTag(kEaseExponentialInOut); autopItmLabel10 = Label::createWithBMFont("fonts/fnt2.fnt","Speed"); autopItmMenu10 = MenuItemLabel::create(pItmLabel10, CC_CALLBACK_1(HelloWorld::OnClickMenu,this)); pItmMenu10->setTag(kSpeed); automn = Menu::create(pItmMenu1,pItmMenu2,pItmMenu3,pItmMenu4,pItmMenu5, pItmMenu6,pItmMenu7,pItmMenu8,pItmMenu9,pItmMenu10,NULL); mn->alignItemsInColumns(2,2, 2, 2, 2, NULL); this->addChild(mn); returntrue; } void HelloWorld::OnClickMenu(Ref* pSender) { MenuItem*nmitem = (MenuItem*)pSender; auto sc = Scene::create(); auto layer = MyAction::create(); layer->setTag(nmitem->getTag()); sc->addChild(layer); autoreScene = TransitionSlideInR::create(1.0f, sc); Director::getInstance()->replaceScene(reScene); }
在上訴程式碼大家比較熟悉了,我們這裡就不再介紹了。下面我們再看看下一個場景MyActionScene,它的MyActionScene.ccp,它的主要程式碼如下:
void MyAction::goMenu(Ref* pSender) { log("Tag = %i",this->getTag()); FiniteTimeAction * ac1 = (FiniteTimeAction *)MoveBy::create(2,Point(200, 0)); FiniteTimeAction * ac2 = ((FiniteTimeAction *)ac1)->reverse(); ActionInterval * ac = Sequence::create(ac1, ac2, NULL); switch (this->getTag()) { case kEaseIn: sprite->runAction(EaseIn::create(ac, 3)); ① break; case kEaseOut: sprite->runAction(EaseOut::create(ac, 3)); ② break; case kEaseInOut: sprite->runAction(EaseInOut::create(ac,3)); ③ break; case kEaseSineIn: sprite->runAction(EaseSineIn::create(ac)); ④ break; case kEaseSineOut: sprite->runAction(EaseSineOut::create(ac)); ⑤ break; case kEaseSineInOut: sprite->runAction(EaseSineInOut::create(ac)); ⑥ break; case kEaseExponentialIn: sprite->runAction(EaseExponentialIn::create(ac)); ⑦ break; case kEaseExponentialOut: sprite->runAction(EaseExponentialOut::create(ac)); ⑧ break; case kEaseExponentialInOut: sprite->runAction(EaseExponentialInOut::create(ac)); ⑨ break; case kSpeed: sprite->runAction(Speed::create(ac, (CCRANDOM_0_1() * 5))); ⑩ break; } }
第①行程式碼sprite->runAction(EaseIn::create(ac, 3))是以3倍速度由慢至快。第②程式碼sprite->runAction(EaseOut::create(ac, 3))是以3倍速度由快至慢。第③程式碼sprite->runAction(EaseInOut::create(ac, 3))是以3倍速度由慢至快再由快至慢。
第④程式碼sprite->runAction(EaseSineIn::create(ac))是採用正弦變換速度由慢至快。第⑤程式碼sprite->runAction(EaseSineOut::create(ac))是採用正弦變換速度由快至慢。第⑥程式碼sprite->runAction(EaseOut::create(ac, 3)) 是採用正弦變換速度由慢至快再由快至慢。
第⑦程式碼sprite->runAction(EaseExponentialIn::create(ac))採用指數變換速度由慢至快。第⑧程式碼sprite->runAction(EaseExponentialOut::create(ac))採用指數變換速度由快至慢。第⑨程式碼sprite->runAction(EaseExponentialInOut::create(ac)) 採用指數變換速度由慢至快再由快至慢。
第⑩程式碼sprite->runAction(Speed::create(ac, (CCRANDOM_0_1() * 5))) 隨機設定變換速度。