js對iframe內外(父子)頁面進行操作
怎麼對iframe進行操作,1.在iframe裡面控制iframe外面的js程式碼。2.在父框架對子iframe進行操作。
獲取iframe裡的內容
主要的兩個API就是contentWindow,和contentDocument iframe.contentWindow, 獲取iframe的window物件 iframe.contentDocument, 獲取iframe的document物件 這兩個API只是DOM節點提供的方式(即getELement系列物件)
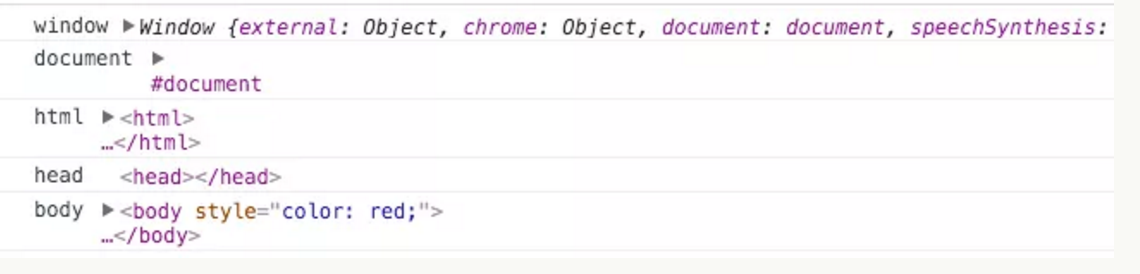
var iframe = document.getElementById("iframe1"); var iwindow = iframe.contentWindow; var idoc = iwindow.document; console.log("window",iwindow);//獲取iframe的window物件 console.log("document",idoc); //獲取iframe的document console.log("html",idoc.documentElement);//獲取iframe的html console.log("head",idoc.head); //獲取head console.log("body",idoc.body); //獲取body
實際情況如: 
另外更簡單的方式是,結合Name屬性,通過window提供的frames獲取.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes"> <p>Your browser does not support iframes.</p> </iframe> <script type="text/javascript"> console.log(window.frames['ifr1'].window); console.dir(document.getElementById("ifr1").contentWindow); </script>
其實window.frames[‘ifr1’]返回的就是window物件,即
window.frames['ifr1']===window
這裡就看你想用哪一種方式獲取window物件,兩者都行,不過本人更傾向於第二種使用frames[xxx].因為,字母少啊喂~ 然後,你就可以操控iframe裡面的DOM內容。
在iframe中獲取父級內容
同理,在同域下,父頁面可以獲取子iframe的內容,那麼子iframe同樣也能操作父頁面內容。在iframe中,可以通過在window上掛載的幾個API進行獲取.
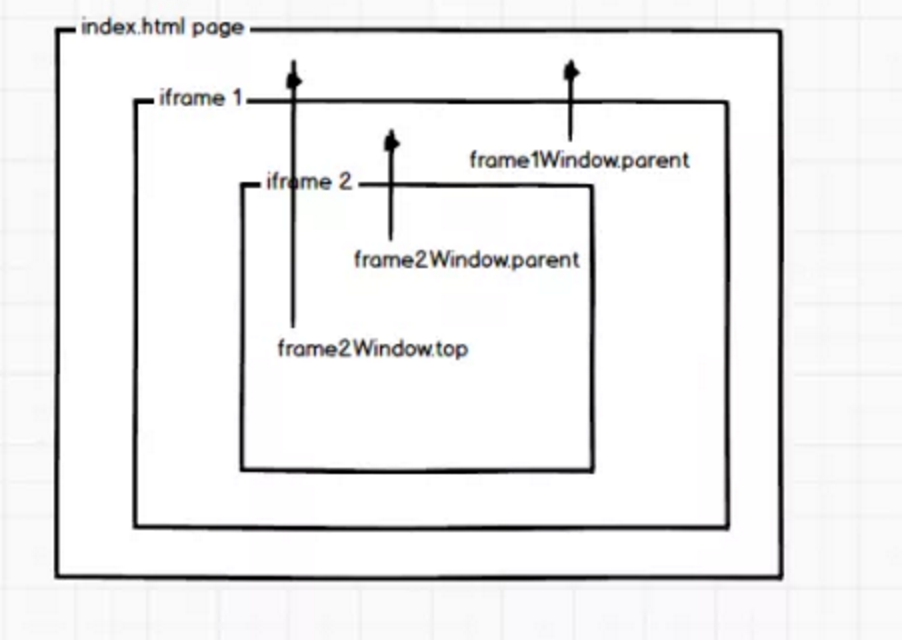
window.parent 獲取上一級的window物件,如果還是iframe則是該iframe的window物件 window.top 獲取最頂級容器的window物件,即,就是你開啟頁面的文件 window.self 返回自身window的引用。可以理解 window===window.self(腦殘)
如圖: 來個栗子~  ok, 獲取了之後,我們就可以進行相關操作了。 在同域的iframe中,我們可以巧妙的使用iframe的黑科技來實現一些trick.
ok, 獲取了之後,我們就可以進行相關操作了。 在同域的iframe中,我們可以巧妙的使用iframe的黑科技來實現一些trick.
iframe的輪詢
話說在很久很久以前,我們實現非同步傳送請求是使用iframe實現的~! 怎麼可能!!! 真的史料為證(自行google), 那時候為了不跳轉頁面,提交表單時是使用iframe提交的。現在,前端發展尼瑪真快,websocket,SSE,ajax等,逆天skill的出現,顛覆了iframe, 現在基本上只能活在IE8,9的瀏覽器內了。 但是,寶寶以為這樣就可以不用瞭解iframe了,而現實就是這麼殘酷,我們目前還需要相容IE8+。所以,iframe 實現長輪詢和長連線的trick 我們還是需要涉獵滴。
iframe長輪詢
如果寫過ajax的童鞋,應該知道,長輪詢就是在ajax的readyState = 4的時,再次執行原函式即可。 這裡使用iframe也是一樣,非同步建立iframe,然後reload, 和後臺協商好, 看後臺哥哥們將返回的資訊放在,然後獲取裡面資訊即可. 這裡是直接放在body裡.
var iframeCon = docuemnt.querySelector('#container'),
text; //傳遞的資訊
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //重新整理頁面,再次獲取資訊,並且會觸發onload函式
},2000);
}
這樣就可以實現ajax的長輪詢的效果。 當然,這裡只是使用reload進行獲取,你也可以新增iframe和刪除iframe的方式,進行傳送資訊,這些都是根據具體場景應用的。另外在iframe中還可以實現非同步載入js檔案,不過,iframe和主頁是共享連線池的,所以還是很蛋疼的,現在基本上都被XHR和hard calllback取締了,這裡也不過多介紹了。
1.js在iframe子頁面操作父頁面元素程式碼:
window.parent.document.getElementByIdx_x("父頁面元素id");
2.js在父頁面獲取iframe子頁面元素程式碼如下:
window.frames["iframe_ID"].document.getElementByIdx_x("子頁面元素id");
3. jquery在iframe子頁面獲取父頁面元素程式碼如下:
$("#objid",parent.document)
4. jquery在父頁面獲取iframe子頁面的元素
$("#objid",document.frames('iframename').document)
5.在iframe中呼叫父頁面中定義的方法和變數:
window.parent.window.parentMethod(); window.parent.window.parentValue;
6.在父頁面操作iframe子頁面的方法和變數
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
一、同域下父子頁面的通訊
父頁面parent.html
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="呼叫結束";
}
</script>
</head>
<body>
<input id="button" type="button" value="呼叫child.html中的函式say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html>
子頁面child.html
<html>
<head>
<script type="text/javascript">
function say(){
alert("child.html");
}
function callParent(){
parent.say();
parent.window.document.getElementById("button").value="呼叫結束";
}
</script>
</head>
<body>
<input id="button" type="button" value="呼叫parent.html中的say()函式" onclick="callParent()"/>
</body>
</html>
注意事項
要確保在iframe載入完成後再進行操作,如果iframe還未載入完成就開始呼叫裡面的方法或變數,會產生錯誤。判斷iframe是否載入完成有兩種方法:
1. iframe上用onload事件
2. 用document.readyState=="complete"來判斷
二、跨域父子頁面通訊方法
如果iframe所連結的是外部頁面,因為安全機制就不能使用同域名下的通訊方式了。
1.父頁面向子頁面傳遞資料
實現的技巧是利用location物件的hash值,通過它傳遞通訊資料。在父頁面設定iframe的src後面多加個data字串,然後在子頁面中通過某種方式能即時的獲取到這兒的data就可以了,例如:
1.1 在子頁面中通過setInterval方法設定定時器,監聽location.href的變化即可獲得上面的data資訊
1.2. 然後子頁面根據這個data資訊進行相應的邏輯處理
2.子頁面向父頁面傳遞資料
實現技巧就是利用一個代理iframe,它嵌入到子頁面中,並且和父頁面必須保持是同域,然後通過它充分利用上面第一種通訊方式的實現原理就把子頁面的資料傳遞給代理iframe,然後由於代理的iframe和主頁面是同域的,所以主頁面就可以利用同域的方式獲取到這些資料。使用 window.top或者window.parent.parent獲取瀏覽器最頂層window物件的引用。
之前寫過一篇iframe自適應高度的文章,就是通過iframe對子頁面的操作來實現的。你也可以看看。
