jsp.html中的引入js.css檔案的問題,以及檔案路徑詳解。
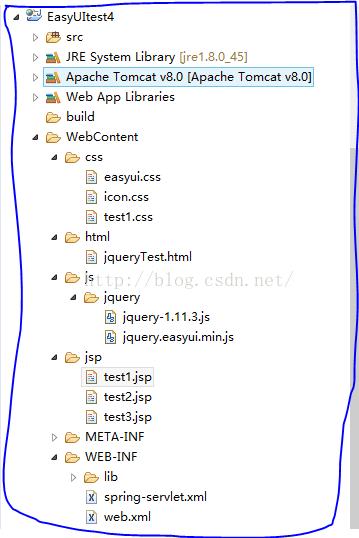
首先我把檔案的位置已截圖的形式發出(eclipse工作欄), 看清楚各個檔案路徑的位置。
</pre>其中test1.css中寫了一個測試程式碼:</p><p><pre name="code" class="html">.AAA{ color:yellow;text-align:center;}來測試jsp的引入方式:
在test1.jsp 檔案中引用jquery和css一共五個檔案。程式碼如下:
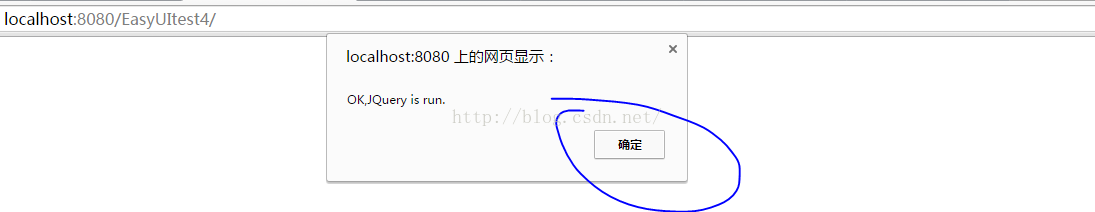
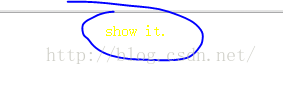
顯示效果如下:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="css/easyui.css"> <link rel="stylesheet" type="text/css" href="css/icon.css"> <link rel="stylesheet" type="text/css" href="css/test1.css"> <script type="text/javascript" src="js/jquery/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/jquery/jquery.easyui.min.js"></script> <title>測試 JQuery</title> </head> <body> <div class="AAA">show it.</div> </body> <script type="text/javascript"> $(function(){ alert("OK,JQuery is run."); }); </script> </html>
********************************************************************************************************************************
*********************************************************************
說明:
在jsp檔案中y這種方式引入檔案
js和css引入成功。(路徑是從WebContent檔案下開始寫的,路徑的第一個沒有加"/"。)
還有一點要提一提:
這是用來獲取根目錄的路徑 一般在做超連線的時候用這個 還有就是在做刪除檔案的時候使用 使用它的好處是為了防止路徑錯位
<%
String path = request.getContextPath();
%>
<li><a href="<%=path%>/index.jsp" >首頁</a></li>
<li><a href="<%=path%>/info/index.jsp">關於我們</a></li>
我在jsp文件中直接輸出<%=request.getContextPath() %>得到的是"/工程名"
也就是說採用 "<%=request.getContextPath() %>/js/jquery/jquery-1.11.3.js"的方式路徑應該是“/工程名/js/jquery/jquery-1.11.3.js”
所以訪問不到
下面來測試html的引入方式:
在html中同樣引入五個檔案:
檔案位置如之前所示,下面把html程式碼粘過來:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery test</title>
<link rel="stylesheet" type="text/css" href="../css/easyui.css">
<link rel="stylesheet" type="text/css" href="../css/icon.css">
<link rel="stylesheet" type="text/css" href="../css/test1.css">
<script type="text/javascript" src="../js/jquery/jquery-1.11.3.js"></script>
<script type="text/javascript" src="../js/jquery/jquery.easyui.min.js"></script>
</head>
<body>
<div class="AAA" style="al">hello world!</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
alert("OK,JQuery is run.");
});
</script>
</html>*************************************************************************************
**********************************************************************************
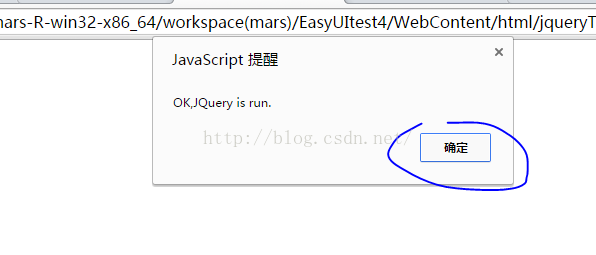
表示該方式 引入檔案成功。
在html檔案中引入檔案是相對路徑的方法
href="../css/test1.css"