使用ThinkPHP框架快速搭建網站
這一週一直忙於php+myaql。比較有收穫的是大概瞭解了ThinkPHP框架。寫一些東西留作紀念吧。如果對於同樣是Web方面新手的你有一絲絲幫助,那就更好了挖。
以前用PHP做過一個很蹩腳的網站,為什麼這麼說呢,因為寫的全是死程式碼。做完以後覺得實在是累,前端要div+css,js 後端要php,mysql,這麼多東西要弄,十分頭疼。所以,在接到做網站的任務後,我第一時間想到一定要使用開發框架去做,絕不能跟以前一樣那麼累了。
我選擇的是PHP的ThinkPHP框架。說實話,真的蠻不錯的。瞬間覺得Web開發還是蠻有效率的。
按照套路,首先貼一下實驗環境:
- 1. WAMP(整合的那種,最Easy的幾乎不需要配置)
- 2. ZendStudio7.2(中文網址http://www.zendstudio.net/,裡面提供下載,線上註冊機以及使用教程)
- 4. Win7-64bit作業系統
- 5. 瀏覽器(火狐,IE,Chrome),外加火狐FireBug外掛用於除錯以及偷樣式
-------------------------------------------------------------華麗分割-------------------------------------------------------------
第一步:找網頁模板(不會美工,PS,見諒。。)
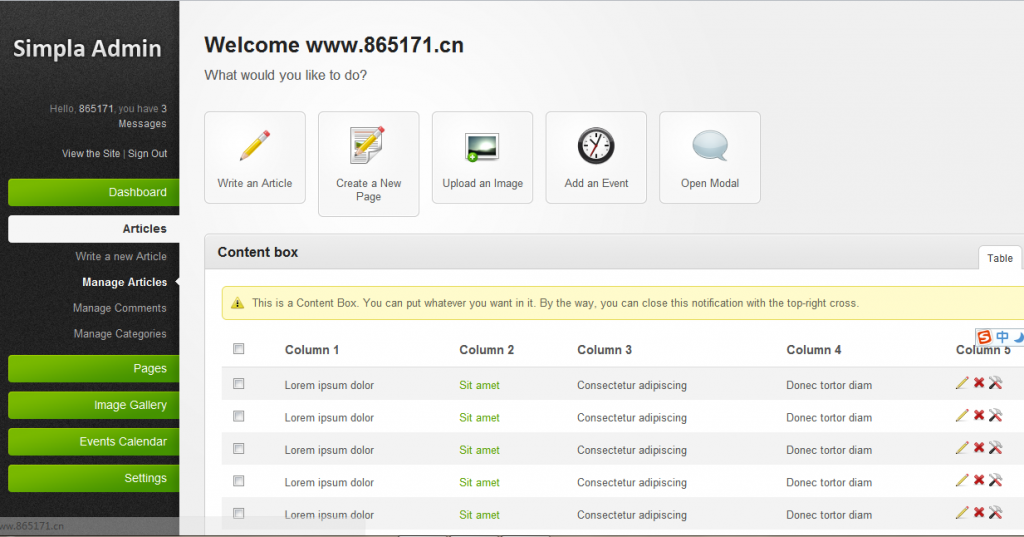
前端頁面我找的是一個大學的實驗室,這裡就不貼了,很普通的那種。後臺直接下載的模板,感覺蠻漂亮的,執行後如下圖:

第二步:初識百度UEditor外掛
由於我要做的是實驗室的網站。實驗室網站主要內容在如下幾個方面:
- 介紹實驗室的成員
- 實驗室的專案,成果等
- 實驗室的新聞以及學術交流資訊
可見,資訊主要偏重於後臺的新聞,文章資訊的釋出,而前臺幾乎不存在編輯。所以重點要在後臺實現一個方便的文章釋出體系。
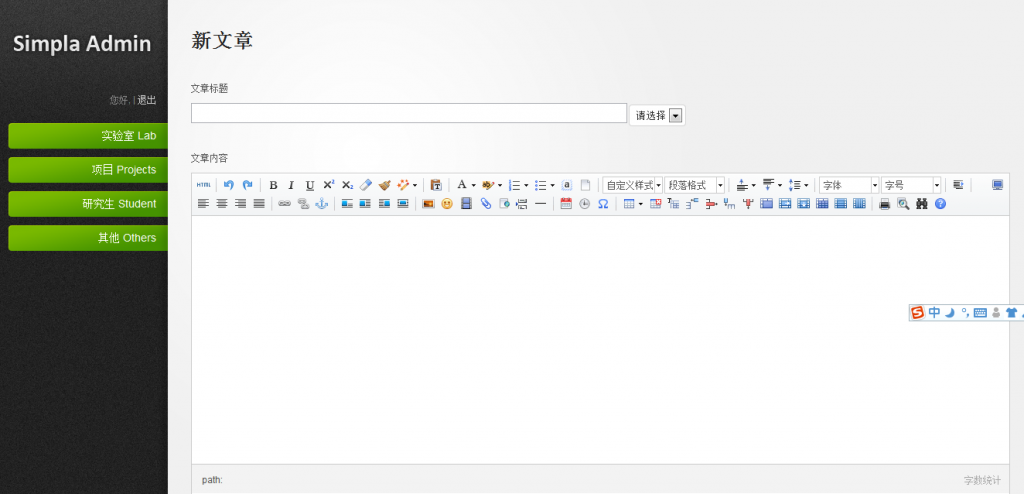
我選用了百度出品的UEditor所見即所得編輯器。主要是JS實現的,整合到後臺後如下所示,功能真的很多哇:

關於UEditor的如何整合到網站中,請參考UEditor的官網,裡面有詳細教程。
第三步:初識ThinkPHP框架
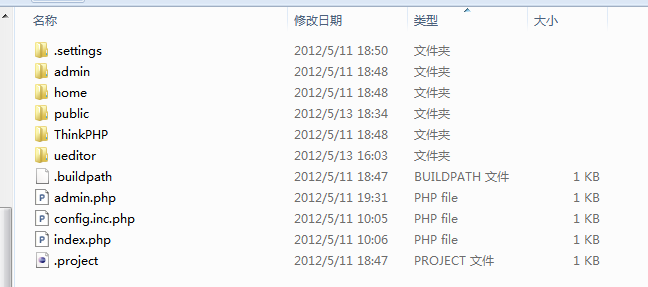
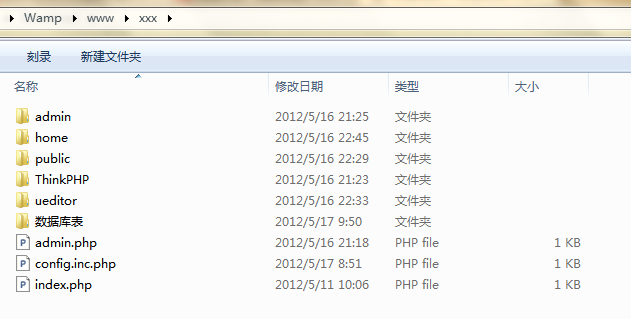
下面開始介紹ThinkPHP框架,首先為了加強感性認識,先看一看ThinkPHP工程的目錄結構:

資料夾:
- admin是後臺工程資料夾
- home是前臺工程
- public裡面用於存放CSS檔案,JS檔案以及網頁裡面的圖片
- ThinkPHP框架
- ueditor是百度編輯器
下面三個PHP檔案:
- admin.php是後臺工程的入口檔案,
- index.php是前臺工程的入口檔案。
- config.inc.php,由於這個小專案的幾乎所有資料都放在資料庫裡,而前後臺都要連線資料庫,所以所有的資料庫配置程式碼放在了它裡面。
而剩下的buildpath ,.settings , .project 是Zend IDE生成的,不管它們。
------------------------------------------------------華麗分割-------------------------------------------------------------
由於我這裡面實際是兩個工程(home和admin),只要理解其中一個即可,故下面只介紹後臺,即admin部分。
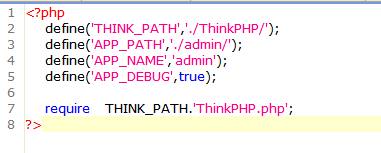
接著往下看,看一下admin.php檔案,這是需要了解的第一個檔案,即後臺的入口檔案。

幾個巨集定義分別指明瞭:
- 1. ThinkPHP框架的路徑
- 2. 後臺應用程式目錄
- 3. 後臺應用程式名稱
- 4. 開啟除錯模式
- 5. 包含ThinkPHP框架下的ThinkPHP.php檔案(重要!)
下面新建一個小工程來演示一下開發過程:
比如整個工程的大目錄是xxx,然後把ThinkPHP框架拷貝進來,並新增admin.php檔案(如上圖中的程式碼)


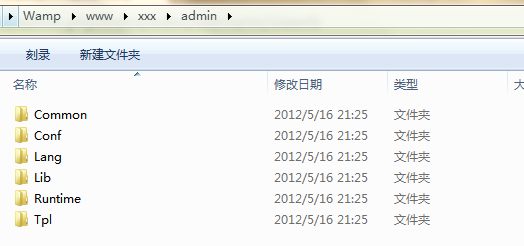
開啟admin目錄,內容如下:

其中主要關注四個資料夾:
1. Conf 存放工程配置檔案(比如定義一些常量什麼的)
2. Lib (最重要!存放MVC模式中的模型類和控制器類)
3. Tpl(存放模板檔案,按道理前面我們下載的模板應該放在這裡)
4. Runtime(存放執行時檔案,比如快取啊,資料庫表快取什麼的)
最後貼出瀏覽器上的執行結果。。對不起貼的有點晚。

如果能看到上面的畫面,說明ThinkPHP可以正常執行啦。下面我們繼續完善吧。
------------------------------------------------------------華麗分割-----------------------------------------------------
第四步:初識MVC模式
到這裡,不得不提一下在ThinkPHP中的MVC的概念。MVC很有名,叫做模型-檢視-控制器模式。
在ThinkPHP裡面:
模型(Model)可以認為就是一張資料庫表。那我做的工程來說:
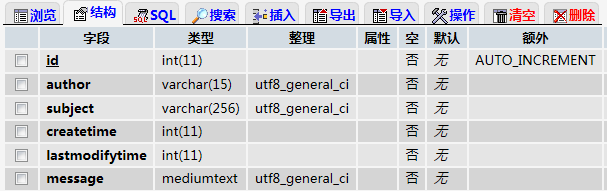
對於一篇文章(新聞),它的屬性包括ID號,標題,作者,建立時間,最後修改時間以及文章內容。這就是一篇文章的模型。然後就按照這個思路建立對應的資料庫表:

檢視(View)可以認為就是使用者看到的東西,即模板,或者說面板。
比如前面貼出的後臺模板,那個在ThinkPHP概念中就是檢視。
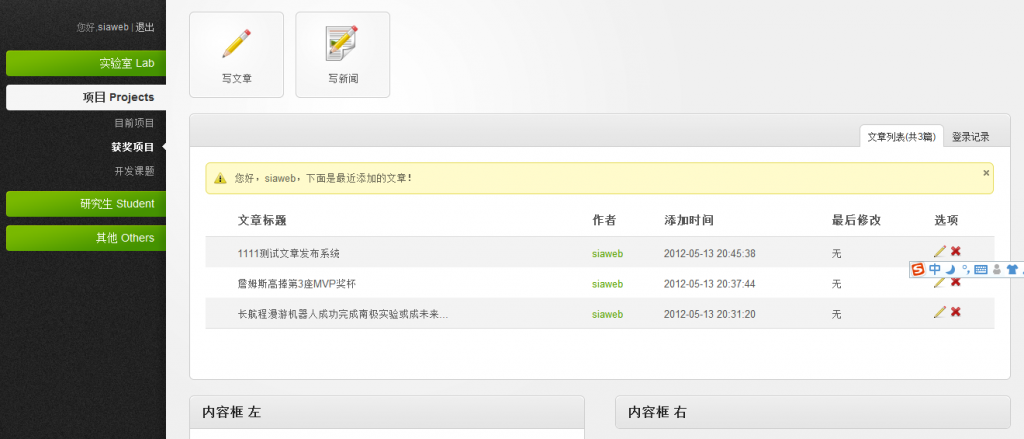
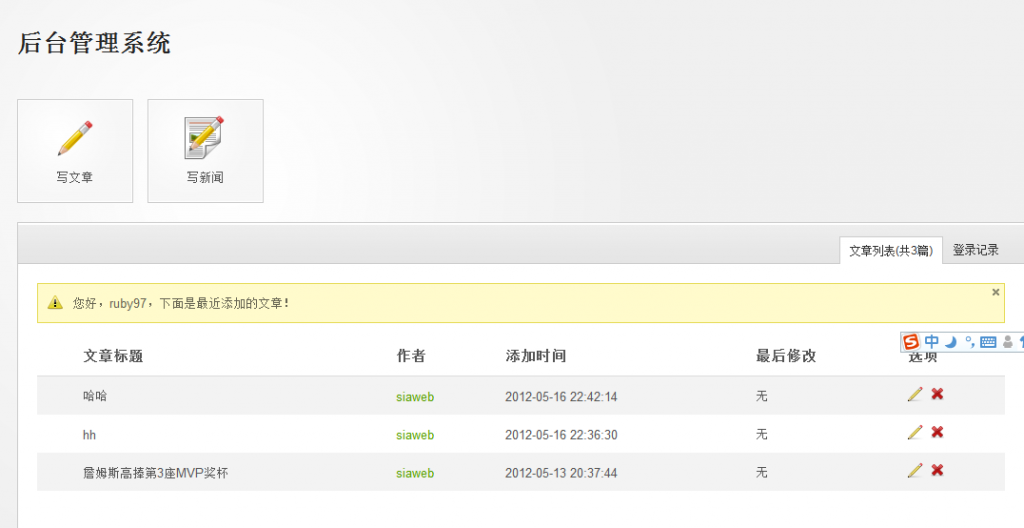
控制器(Action)可以認為是檢視與模型之前的橋樑。因為網站上顯示的內容基本全部來自眾多模型們(資料庫表們),而控制器負責的就是決定在哪些情況下顯示哪些模型裡面的哪些資料。還是拿我的例子說,我後臺工程的首頁對應的控制器是Index控制器。(Index控制器為所有工程的預設控制器)。但是你想,一個網站的首頁一般是有很多按鈕啊,超連結啊什麼的,可以跳到其他地方去的東西。貼張圖:

這是我的後臺首頁。可以看到左邊有導航欄,右下邊列出了資料庫當前的文章資訊,可以看到一共有三篇文章。比如我現在可能想做:
1. 把文章”1111測試文章釋出系統”刪除
2. 把文章”詹姆斯高捧第3座MVP獎盃”改成”詹姆斯高捧第4座MVP獎盃”
3. 新新增一篇別的文章
這就對應了Index控制器的不同功能了,也就是Index控制器類IndexAction的不同方法(比如取名edit()方法,delete()方法,add()方法)。當然之所以會看到頁面顯示,是因為預設情況下執行Index控制器的Index()方法,在該方法中呼叫display()方法顯示模板(檢視)。不信可以看預設的檔案,裡面的Index控制器的Index方法實現的就是HelloThinkPHP的歡迎頁面。
比如:
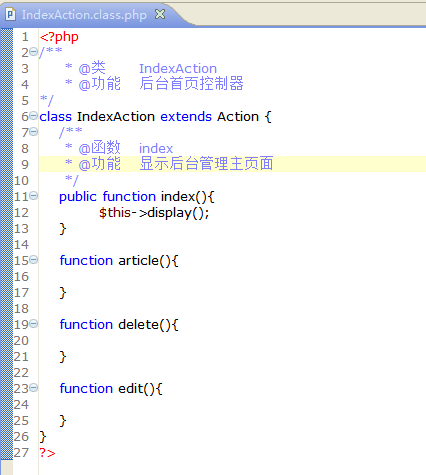
IndexAction目錄為:
/xxx/admin/Lib/Action/IndexAction.class.php
內容為:

可以看到,預設情況下在index方法中呼叫了$this->display()
(注意看IndexAction 繼承Action類,display方法是Action類的方法);
呼叫display()方法後,ThinkPHP會在對應工程的Tpl資料夾下的Index檔案下下找index.html檔案。其中前一個Index資料夾對應的是Index控制器,index.html對應的是index()方法。
所以,一個控制器類對應一個模板資料夾。具體對應多少個模板跟控制器類有多少個方法以及有多少個方法需要display有關。
故,此時對應的模板檔案路徑為:
/xxx/admin/Tpl/Index/index.html
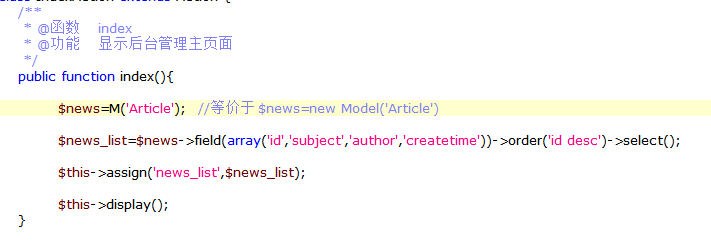
細心的朋友可能要問了,你這裡只說了檢視(模板)和控制器啊,模型呢?你是怎麼知道資料庫裡的那三篇文章的資訊的呢?其實不然,我在index方法裡面還做了一些事情,下圖是精簡版index方法:

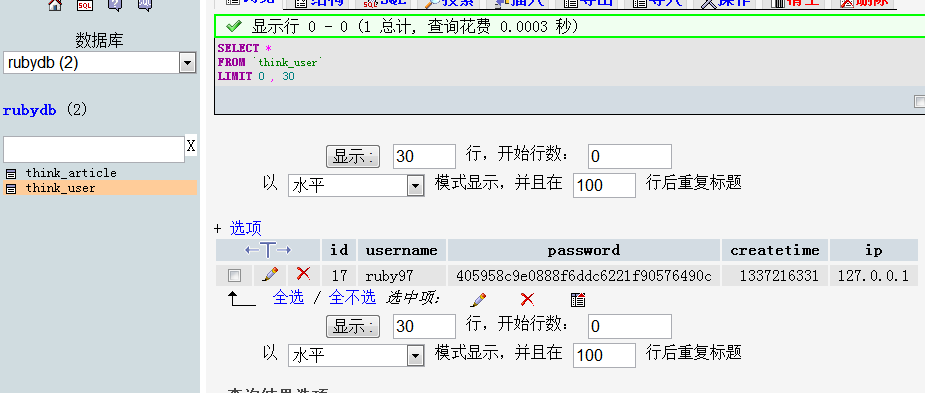
可以看到,第一步,我就例項化了一個模型。模型名字是Article,前面說到模型就是資料庫表,此時檢視一下有哪些資料庫表:

第一個表名字是think_article,可以看到還差一個字首think_,其實這個是在配置檔案中指定的,還記得前文所述的config.inc.php嗎? 其配置程式碼如下所示:
<?php
return array(
'DB_TYPE' =>'mysql',
'DB_HOST' =>'localhost',
'DB_NAME' =>資料庫名字,
'DB_USER' =>使用者名稱,
'DB_PWD' =>密碼,
'DB_PORT' =>'3306',
'DB_PREFIX' =>'think_',
);
?>
第二條語句就是查詢資料庫。ThinkPHP提供了很多種查詢資料庫的方法,我使用的是連貫操作法。
執行完第二條語句後$new_list變數就儲存了所有文章的資訊,那麼怎麼把它顯示到介面上去呢?
看第三句話,它把該變數分配給了一個叫做’new_list’的變數 (好像同名了哇。。不過沒關係,關鍵是assign方法),然後我們在模板檔案裡面進行替換就OK啦。預設情況下,在HTML裡面寫 {$new_list}就OK啦。當然,這裡面的new_list是一個複合的變數,不是單純的數字或者字串。。不過ThinkPHP提供了很多迴圈的方法給我們使用,很是方便。
最後一條語句就是顯示對應的檢視檔案了。我們就能把資料庫中的文章資訊按照檢視(模板)裡面定義的規則顯示在瀏覽器中了。
---------------------------------------------------------------華麗分割-----------------------------------------------------------
原始碼下載
最後給出示例工程xxx的原始碼。有需要的朋友可以下載,可以很快的瞭解ThinkPHP的大概原理。
原始碼功能:
- 1.後臺管理員登陸
- 2.新增文章,編輯文章,刪除文章
- 3.前臺顯示文章
使用方法:
- 1.解壓到網站根目錄下,預設是www資料夾下的xxx資料夾:

- 2.在MySQL中新建一個數據庫,比如rubydb,整理成utf8-genaral-ci
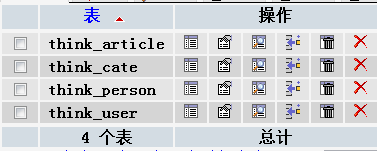
- 3.匯入資料庫表文件夾下的兩個資料庫表 think_article 和think_user,匯入後入下圖:

- 4.配置Config.inc.php檔案
- <span style="font-size:16px;"><?php
- returnarray(
- 'DB_TYPE' => 'mysql',
- 'DB_HOST' => 'localhost',
- 'DB_NAME' => '自己建一個數據庫',//需要新建一個數據庫!名字叫
- 'DB_USER' => '你的資料庫使用者名稱', //資料庫使用者名稱
- 'DB_PWD' => '你的資料庫密碼',//資料庫登入密碼
- 'DB_PORT' => '3306',
- 'DB_PREFIX' <span style="white-space:pre"> </span>=> 'think_',//資料庫表名字首
- );
- ?></span>
可見,上面的DB_NAME,DB_USER,DB_PWD需要修改
分別是
'DB_NAME'=>'rubydb' ,
'DB_USER' =>'你的mysql登入賬號' ,
'DB_PWD' =>'你的mysql登入密碼'
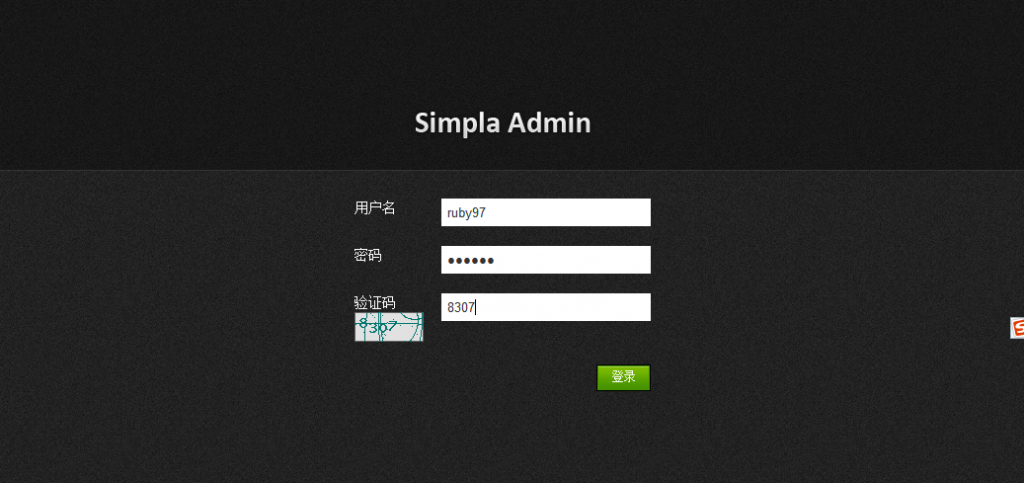
- 5.執行 http://localhost/xxx/admin.php,彈出後臺登入頁面:

輸入資料庫think_user裡面的使用者資訊: ruby97,密碼ruby97 ,再輸入驗證碼即可登入。

選擇寫新聞按鈕,自己新增一篇文章。然後到http://localhost/xxx下面看結果吧!
