Qt 視窗部件在主視窗中的位置 子視窗在主視窗的相對區域 pos()函式的理解
阿新 • • 發佈:2019-02-09
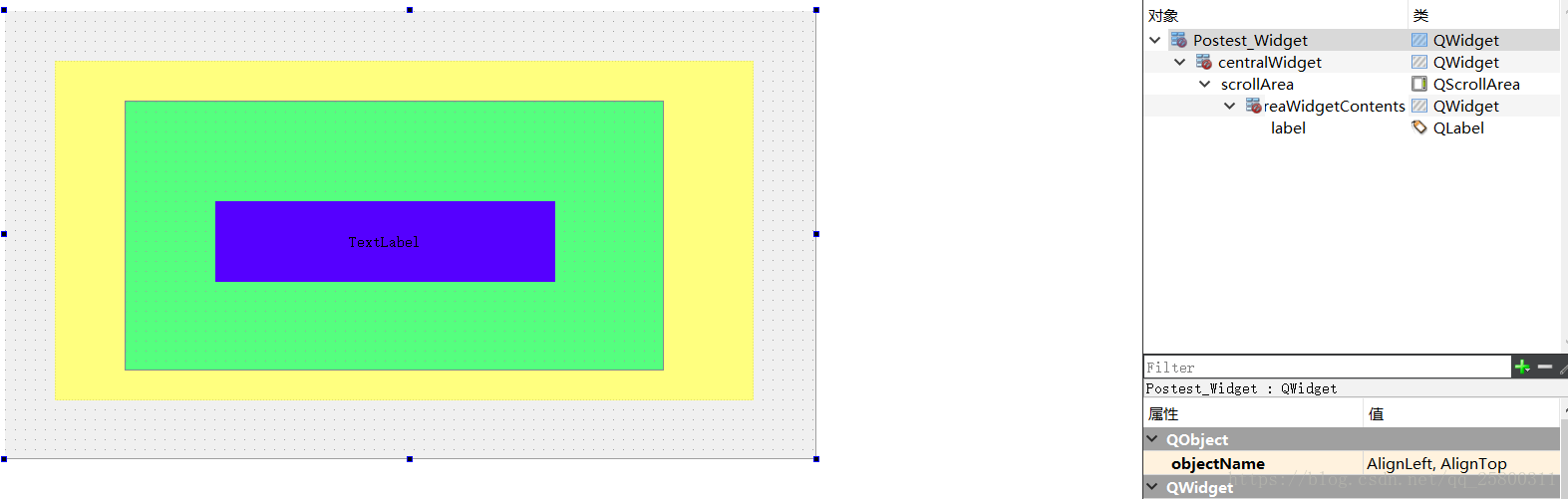
在主視窗中拖入一個QWidget(物件名取為centralWidget),接著在centralWidget中拖入一個QScrollArea,然後在其上放一個QLabel。如下圖所示:
在主視窗的建構函式中新增如下語句:
qDebug()<<"centralWidget pos: "<<ui->centralWidget->pos(); qDebug()<<"scrollArea pos: "<<ui->scrollArea->pos(); qDebug()<<"label pos: "<<ui->label->pos();
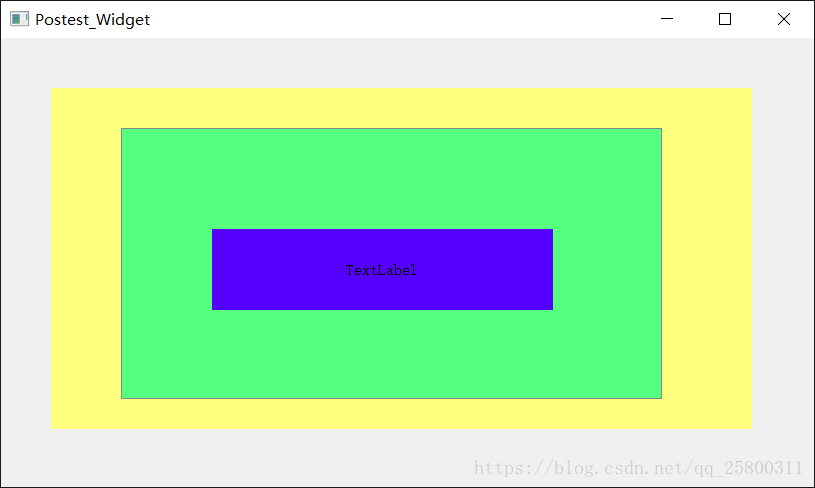
結果如下:
centralWidget pos: QPoint(50,50)
scrollArea pos: QPoint(70,40)
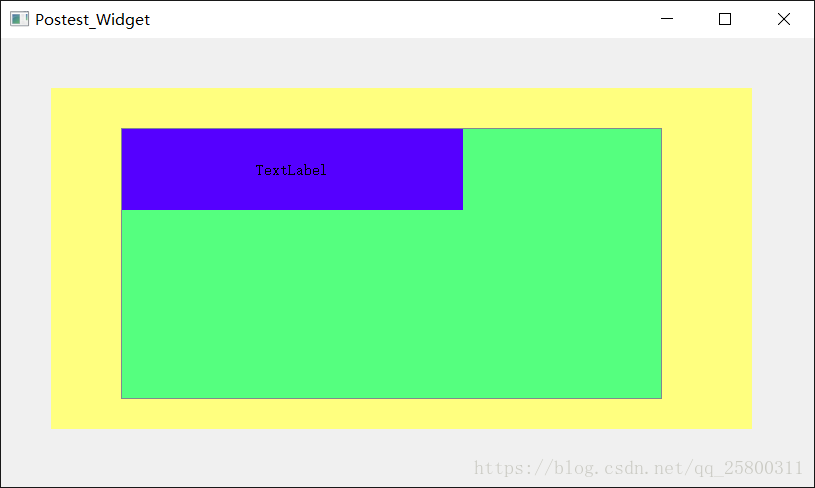
label pos: QPoint(90,100)接著改變Label的位置,使其左上角與scrollArea的左上角重合(如下圖)
結果如下:
centralWidget pos: QPoint(50,50)
scrollArea pos: QPoint(70,40)
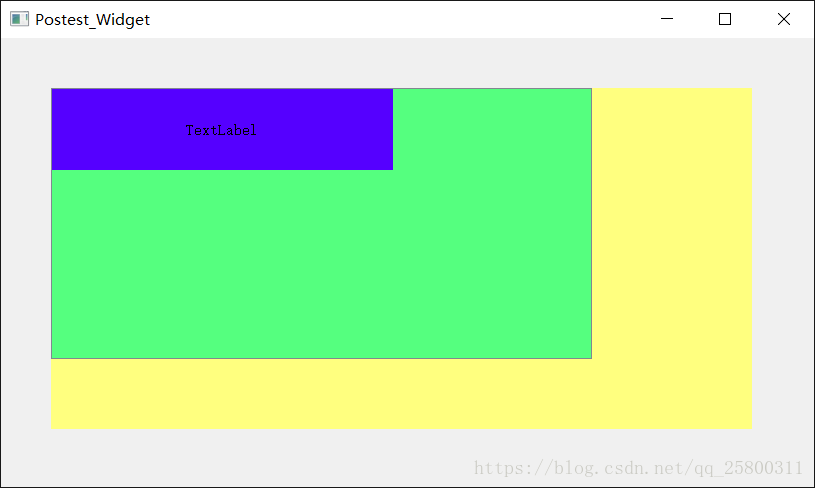
label pos: QPoint(0,0)接著拖動scrollArea,使其左上角與centralWidget的左上角重合(如下圖)
結果如下:
centralWidget pos: QPoint(50,50) scrollArea pos: QPoint(0,0) label pos: QPoint(0,0)
由此可以看出:pos()函式得到的是子視窗相對於父視窗的位置,而不管父視窗在其父視窗中的位置如何。
----------------------------------------------------------------------------------------------------------------------------
因此想獲得scrollArea在主視窗中的相對位置區域,可採用如下語句:
QRect ScrollRect = QRect(ui->centralWidget->pos()+ui->scrollArea->pos(), ui->scrollArea->size());
我們做一個小實驗來驗證這一點,首先按上面所說的得到scrollArea的相對位置區域ScrollRect,接著重寫主視窗的滑鼠點選事件處理函式,在其中判斷是否點選了scrollArea區域,如果點選了則設定label顯示相應文字和點選座標。
void Postest_Widget::mousePressEvent(QMouseEvent *event)
{
if( ScrollRect.contains(event->pos()) )
{
ui->label->setText( QString("滑鼠點選scrollArea區域: (%1,%2)").arg(QString::number(event->x())).arg(QString::number(event->y())) );
}
else
ui->label->setText( QString("TestLabel") );
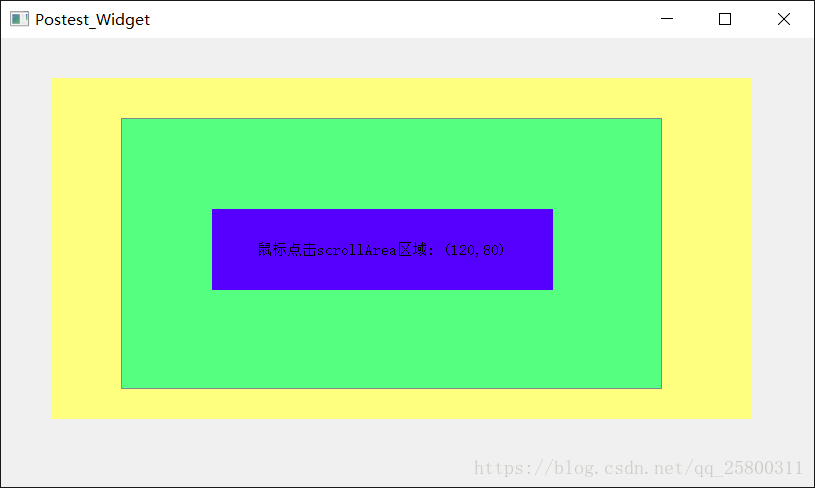
}當我們點選scrollArea左上角時,執行結果如下: