浮動佈局的方法(總結)
阿新 • • 發佈:2019-02-09
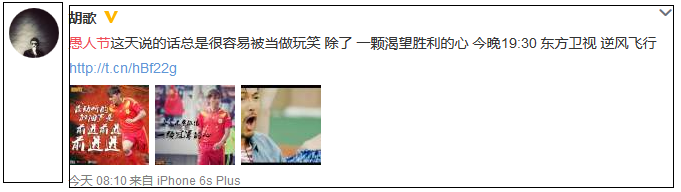
HTML佈局中浮動佈局非常常見,很多網站普遍都會使用到浮動佈局,部落格網站使用最多。做過很多網站,卻沒有總結過,今天就來分享下自己在浮動佈局的總結(本文以微博為例)
微博排版
先上圖片:
盒子中包含左右兩個子盒子(用黑邊框將其分開),就以這種左右兩欄為佈局的模型,來總結浮動佈局的方法。
浮動佈局HTML排版
<div class="container">
<div class="wrap clearfix">
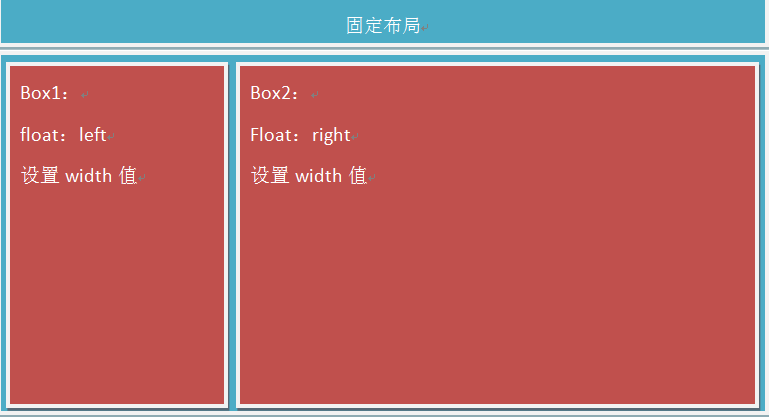
<div class="box1"></div 方法一:固定佈局
<style>
.container{width: 600px; background-color: #DDF3F7;}
.wrap{padding: 20px;overflow: hidden;}
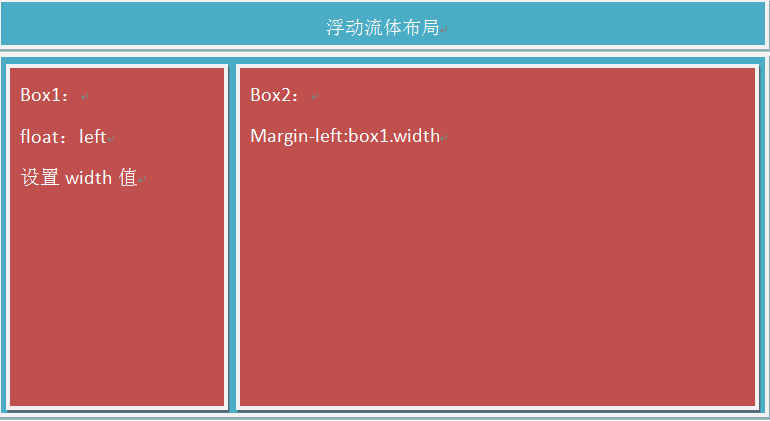
.box1{float: left;width: 56px;background-color: #ccc;height: 300px 方法二:流體佈局
<style>
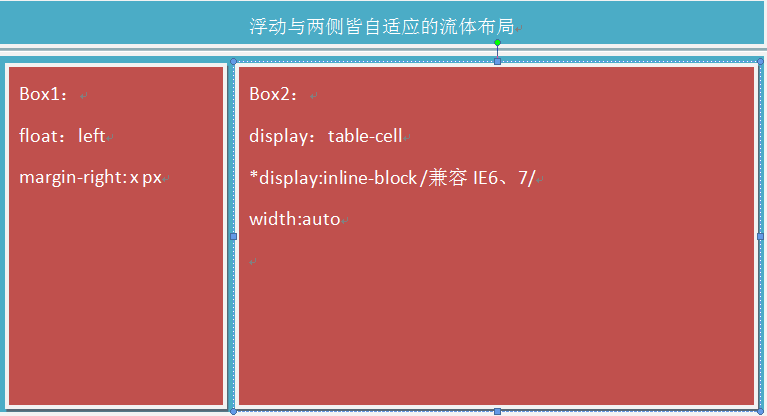
.container{width: 600px; background-color 方法三:浮動與兩側皆自適應的流體佈局
<style>
.container{width: 600px; background-color: #DDF3F7;}
.wrap{padding: 20px;overflow: hidden;}
/* 浮動與兩側皆自適應的流體佈局寫法*/
.box1{float: left;margin-right:20px;background-color: #ccc;height: 300px;}
.box2{display: table-cell; *display: inline-block; width: auto;}
/*清除浮動造成的影響*/
.clearfix:after{content: '';display: table;clear: both;}
.clearfix{*zoom:1;}
</style>注意採用這種方法,HTML文件中box1和box2中必須有內容
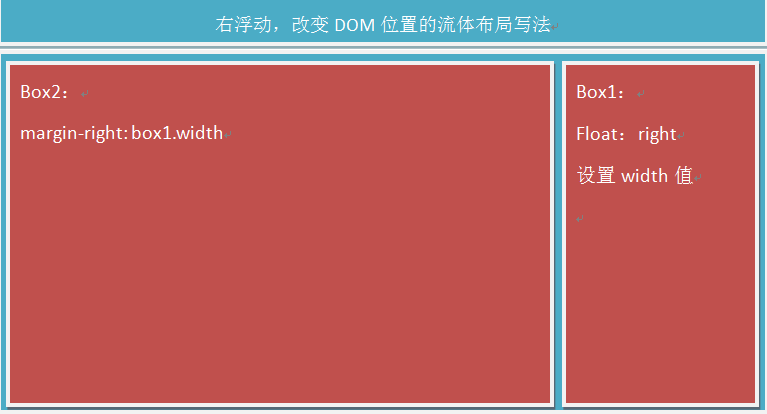
方法四:右浮動,改變DOM位置的流體佈局
<style>
.container{width: 600px; background-color: #DDF3F7;}
.wrap{padding: 20px;overflow: hidden;}
/* 浮動與兩側皆自適應的流體佈局寫法*/
.box1{width: 56px; float: right;background-color: #ccc;height: 300px;}
.box2{margin-right: 76px;background-color: #ccc;height: 300px;}
/*清除浮動造成的影響*/
.clearfix:after{content: '';display: table;clear: both;}
.clearfix{*zoom:1;}
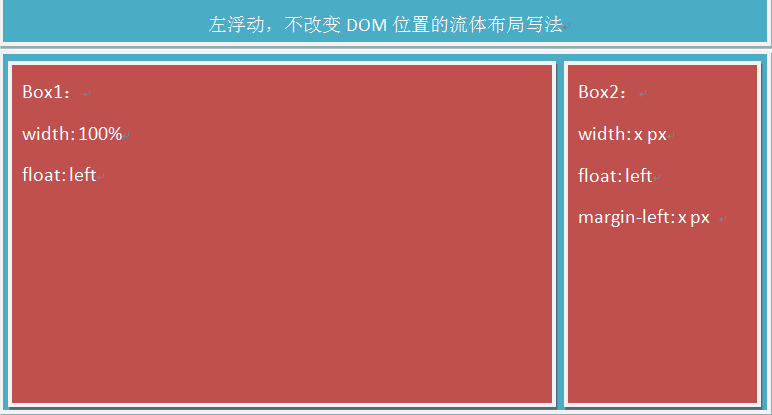
</style>方法五:左浮動,不改變DOM位置的流體佈局寫法
<style>
.container{width: 600px; background-color: #DDF3F7;}
.wrap{padding: 20px;overflow: hidden;}
/* 浮動與兩側皆自適應的流體佈局寫法*/
.box1{width: 100%; float: left;background-color: #ccc;height: 300px;}
.box2{width: 56px; float: left; margin-left: -56px;background-color: #000;height: 300px;}
/*清除浮動造成的影響*/
.clearfix:after{content: '';display: table;clear: both;}
.clearfix{*zoom:1;}
</style>總結
這幾種方法以“浮動與兩側皆自適應的流體佈局”為最佳,因為它自適應強,可以不需要設定左右盒子的寬度,根據盒子內容來確定它們的排版。微博中採用這種方式可以實現盒子中個人頭像大小替換,替換的同時並不會破壞網頁的排版。