iview穿梭框(Transfer) filterable搜尋條件清除
阿新 • • 發佈:2019-02-09
問題:
iview提供的穿梭框元件未提供在filterable開啟時,清除搜尋框中輸入內容功能。在專案中遇到問題,將穿梭框放在model中操作,有搜尋條件時模態框再次開啟搜尋條件仍然存在。
解決:
1、首先在iview官網上未找到可解決該問題的方式,但是去看了Element-UI提供了相應的功能
2、其次去GitHub上也沒有找到類似的issue
3、重點來了:
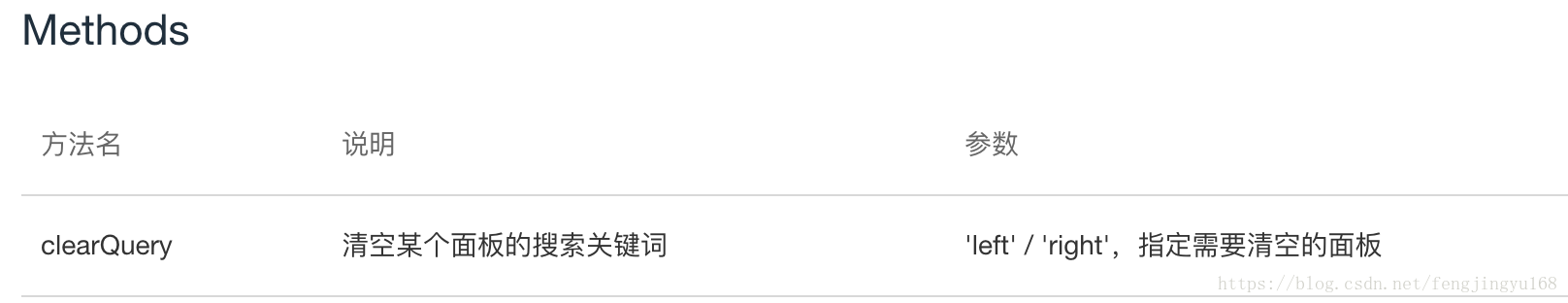
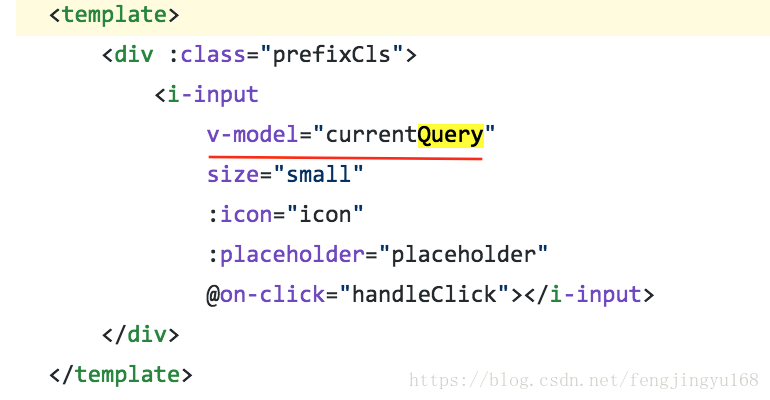
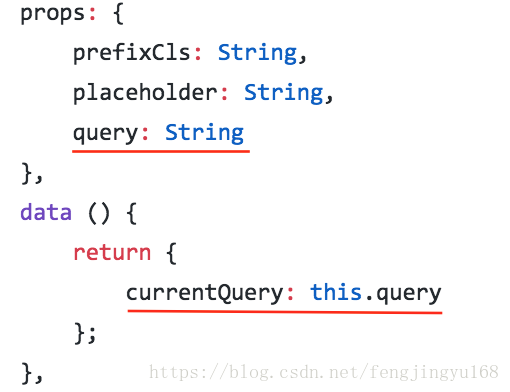
在檢視 【Transfer 穿梭框】相應的原始碼時發現如下程式碼:


在這裡可以看出為元件傳值的欄位是【query】(這個在官方文件中也有體現,只是在這裡得到了確認),如果可以在專案中獲取到該欄位,將其置空感覺可以解決問題。
下面爭取找到【query】所在位置:
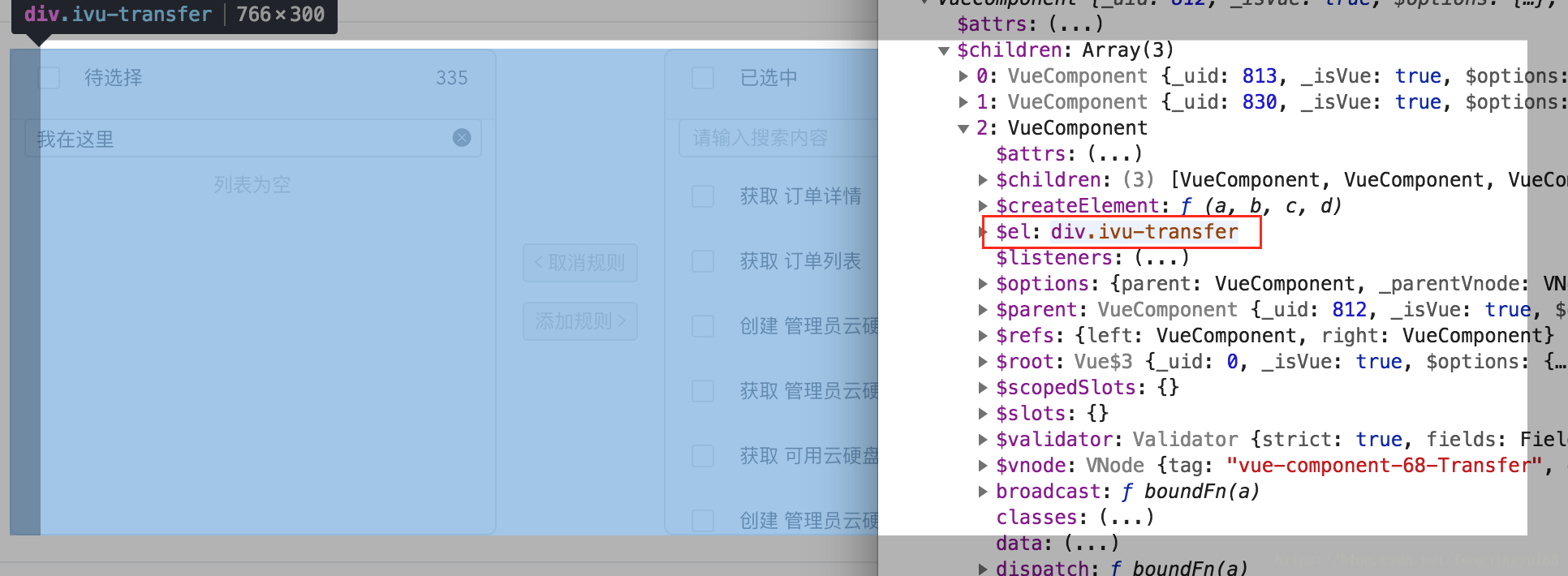
- 在呼叫穿梭框的位置列印整個this物件,將滑鼠放在其子元件的$el上,在瀏覽器會只是其在頁面中對應的位置,如此一級級縮小範圍
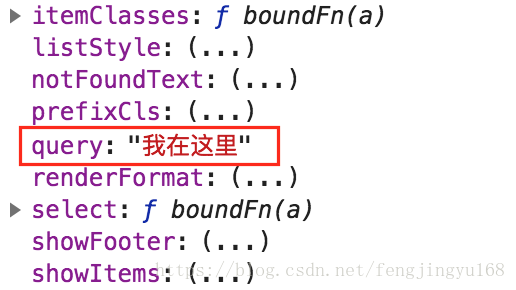
- 終於在第三級找到了【query】,因為穿梭框存在兩個所搜框,所以你會找到兩個對應的【query】
4、最終選擇在模態框消失的毀掉中置空上面兩處的值,具體程式碼如下:
$('#xxx').on('hidden.bs.modal', () => {
this.$children[2].$children[0].query = ''
this.$children[2].$children[2 後記:
通過這個過程瞭解了另外一種解決問題的思路:通過獲取虛擬DOM中的資料解決問題。需要指出該方式不是正統方式,救急不救窮,不在萬不得已的時候不要使用!!