微信小程式中使用富文字
阿新 • • 發佈:2019-02-09
昨天一位網友問我小程式怎麼解析富文字。他嘗試過把html轉出小程式的元件,但是還是不成功,我說可以把內容剝離出來。但是這兩種方法都是不行了。後來找到了wxParse-微信小程式富文字解析元件。
特性
| 支援特性 | 實驗功能 | ToDo |
|---|---|---|
|
[x] 小表情emjio | [x] table標籤 |
|
[x] a標籤跳轉 | |
|
[x] 動態新增 | |
|
||
|
||
|
||
|
||
|
基本使用方法
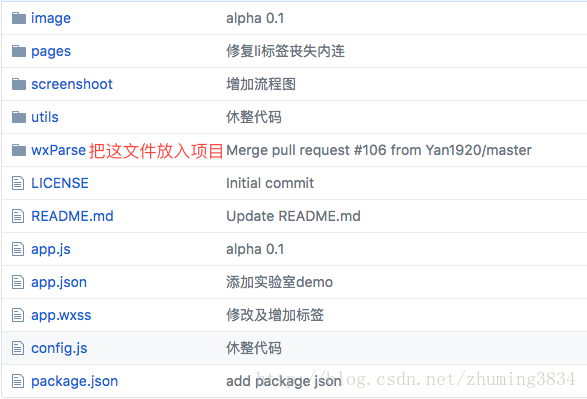
- Copy資料夾
wxParse
- wxParse/
-wxParse.js(必須存在)
-html2json.js(必須存在)
-htmlparser.js(必須存在)
-showdown.js(必須存在)
-wxDiscode.js(必須存在)
-wxParse.wxml(必須存在)
-wxParse.wxss(必須存在)
-emojis(可選)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 引入必要檔案
//在使用的View中引入WxParse模組
var WxParse = require('../../wxParse/wxParse.js');- 1
- 2
- 1
- 2
//在使用的Wxss中引入WxParse.css,可以在app.wxss - 1
- 2
- 1
- 2
- 資料繫結
var article = '<div>我是HTML程式碼</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName繫結的資料名(必填)
* 2.type可以為html或者md(必填)
* 3.data為傳入的具體資料(必填)
* 4.target為Page物件,一般為this(必填)
* 5.imagePadding為當圖片自適應是左右的單一padding(預設為0,可選)
*/
var - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 模版引用
// 引入模板
<import src="你的路徑/wxParse/wxParse.wxml"/>
//這裡data中article為bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
注意點
在上面的基本使用裡面在.js檔案和.wxml檔案裡面出現的article這個是兩個檔案裡面是一樣的。但是article是js檔案裡面的一個變數是可以變的,只要保證js檔案和wxml檔案裡面變數名一致即可。
例項
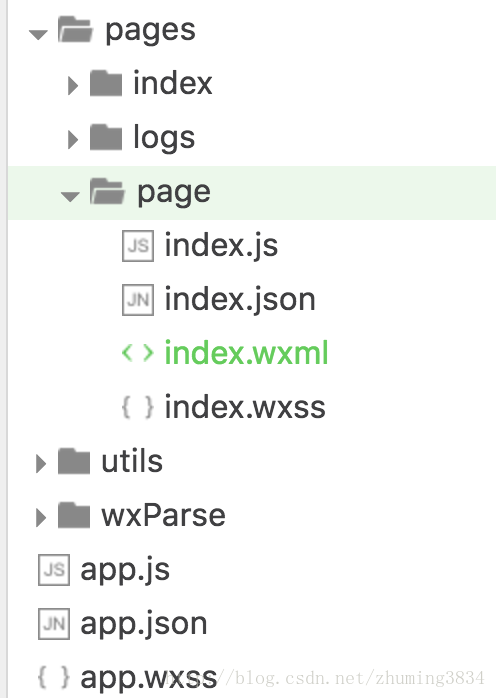
例項結構
page頁面是測試頁面。
wxml檔案
<import src="../../wxParse/wxParse.wxml"/>
<view class="container">
<!-- 這一塊是富文字 顯示的內容區 -->
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
wxss檔案
@import "../../wxParse/wxParse.wxss";- 1
- 1
js檔案
var WxParse = require('../../wxParse/wxParse.js');
data: {
article: '<div style="text-align:center;">《靜夜思》· 李白<br />床前明月光,<br />疑是地上霜。 <br />舉頭望明月, <br />低頭思故鄉。<br /><img src="http://www.xiexingcun.com/Poetry/6/images/53e.jpg" alt="" /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53.jpg" alt="" /><br /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53b.jpg" alt="" /><br /></div>',
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
var that = this;
WxParse.wxParse('article', 'html', that.data.article, that, 5);
},- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
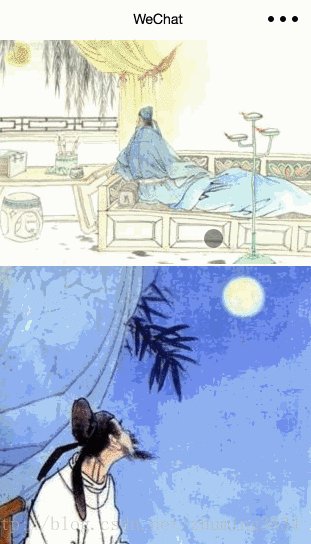
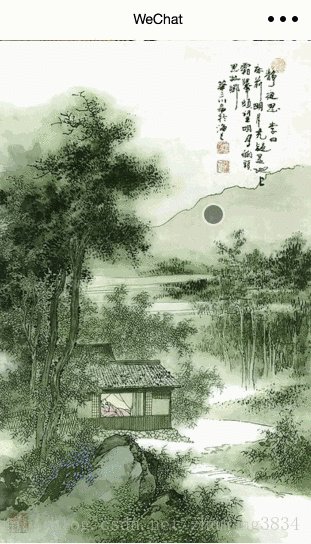
效果圖
總結
這裡使用這個外掛並不難。但是需要主要data裡面的那個變數article(這個名字是可變)在幾個位置是一樣的。需要看看小程式-template。