HTML< form >標籤+CSS選擇器介紹
阿新 • • 發佈:2019-02-09
繼續接著上一篇繼續學習HTML的基本標籤
HTML標籤
1.< form >標籤
1.1屬性
- method = “get/post”
- action = “目標地址,後臺伺服器的域名地址”
1.2< input >標籤
和’form’標籤配合使用
1.2.1屬性
- type = “text輸入框/ password密碼框/ submit提交框/ radio單選框/ checkbox複選框”
- name = “usename” 資料值告訴伺服器這是什麼資料, 標籤的意思
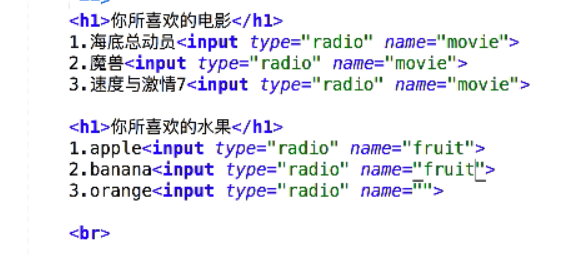
關於單選框的例子
這樣就符合單選關係的兩道題
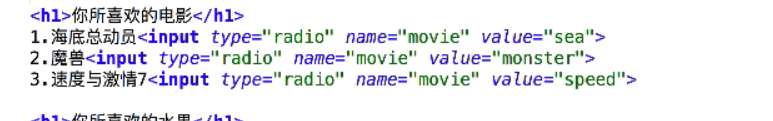
但是為了給伺服器傳送資料還要在input內新增值
複選框即多選框只需將radio更改為checkbox即可後面格式全部相同
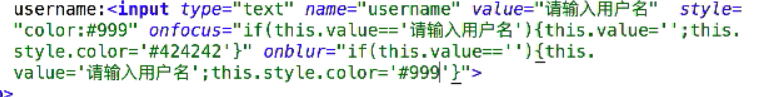
如果想設定預設值只需在input的屬性中新增checked = checked即可 - onfocus 為存在焦點時即滑鼠在當前文字框時
- onblur為失去焦點時
小栗子
2.CSS
CSS–> cascading style sheet
2.1 CSS的引入
- 行間樣式
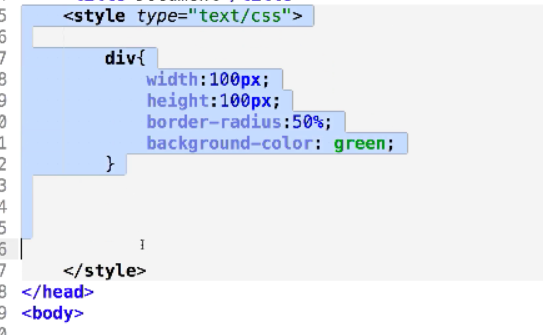
在程式碼段中去寫裝飾 - 頁面級CSS
要在head標籤裡面寫上style標籤(這裡寫的是CSS屬性) - 外部CSS檔案的形式
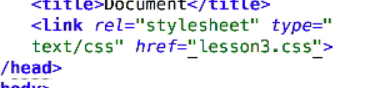
把外部檔案引入到HTML檔案中, 使用link標籤在head標籤中
2.2選擇器
2.2.1選擇器型別
- ID選擇器
例子: # only
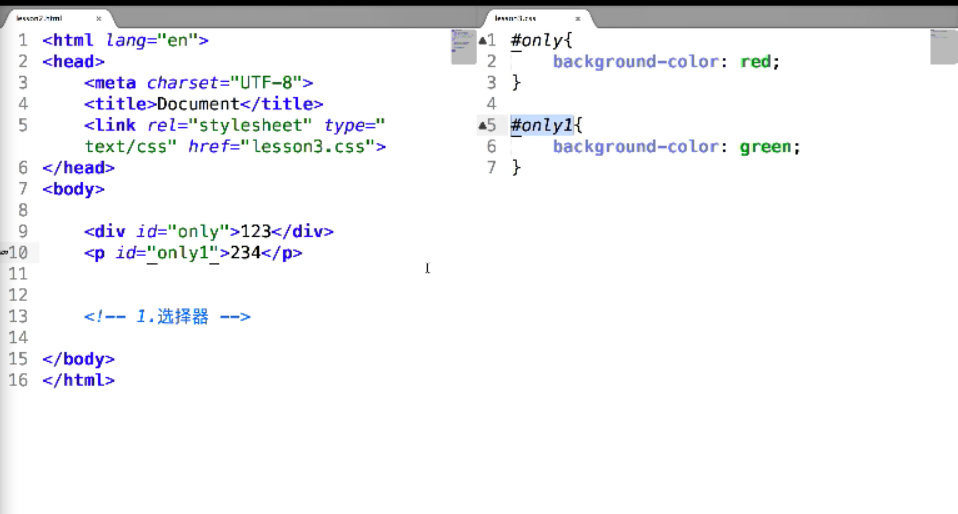
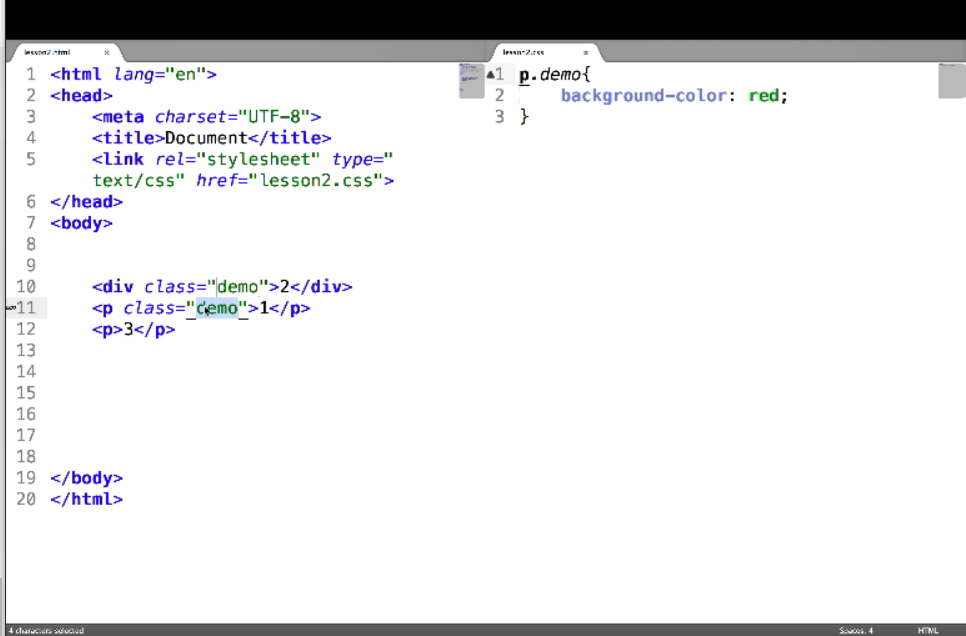
一個標籤只能有一個ID值,一個ID值也只能表示一個標籤 - class選擇器
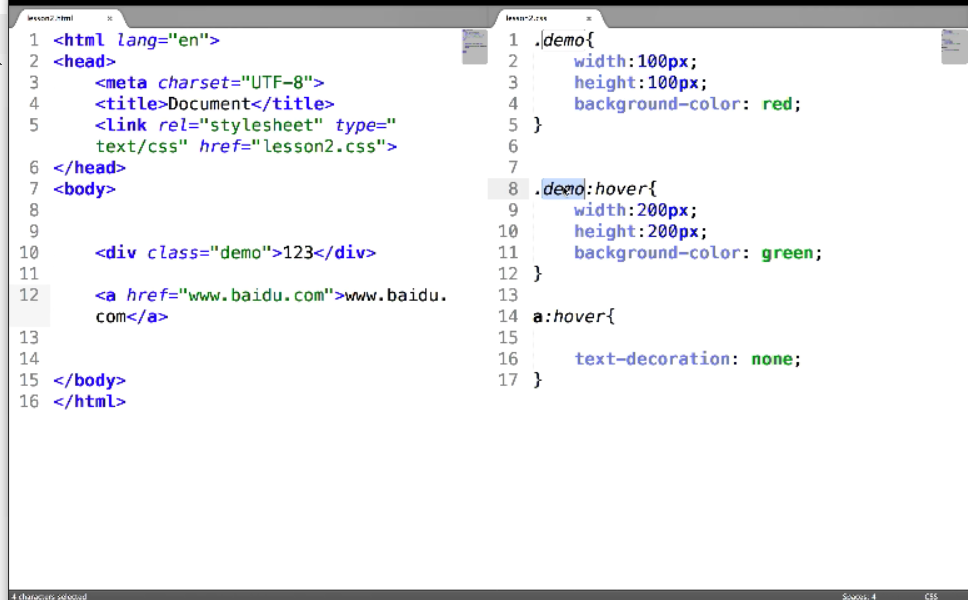
例子: .demo多個選擇器可以有同一個class
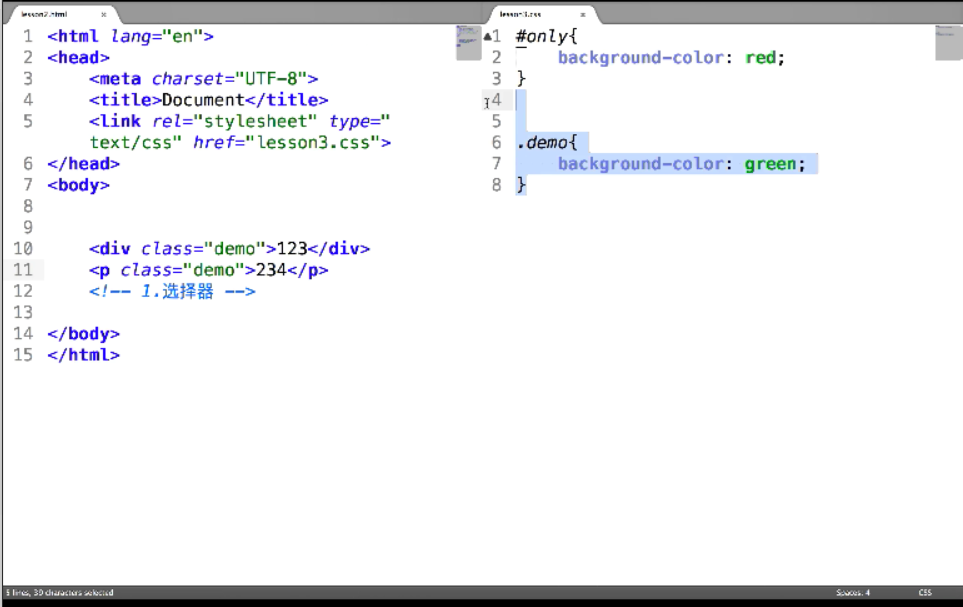
也可以class = “demo demo1” - 標籤選擇器
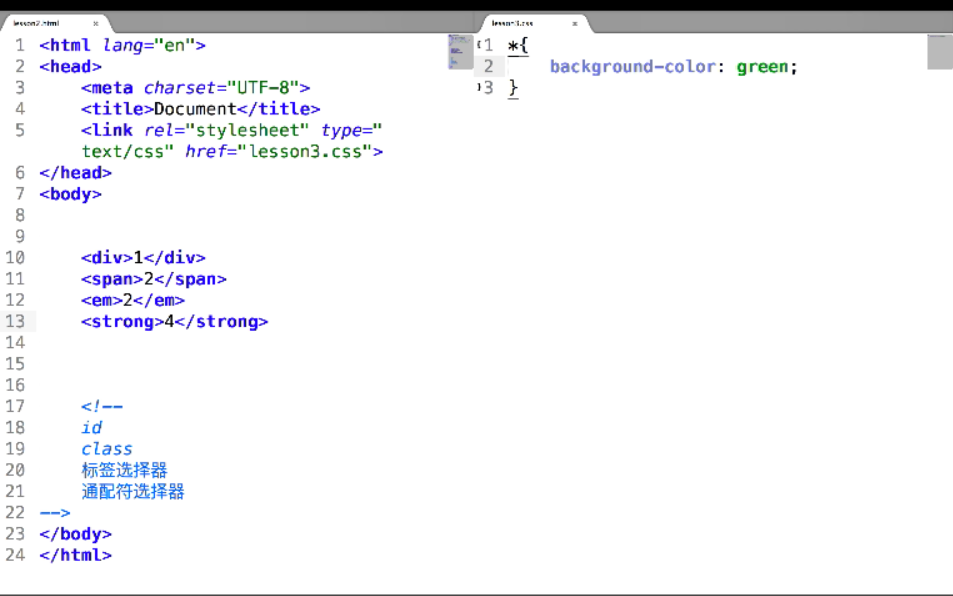
- 萬用字元選擇器
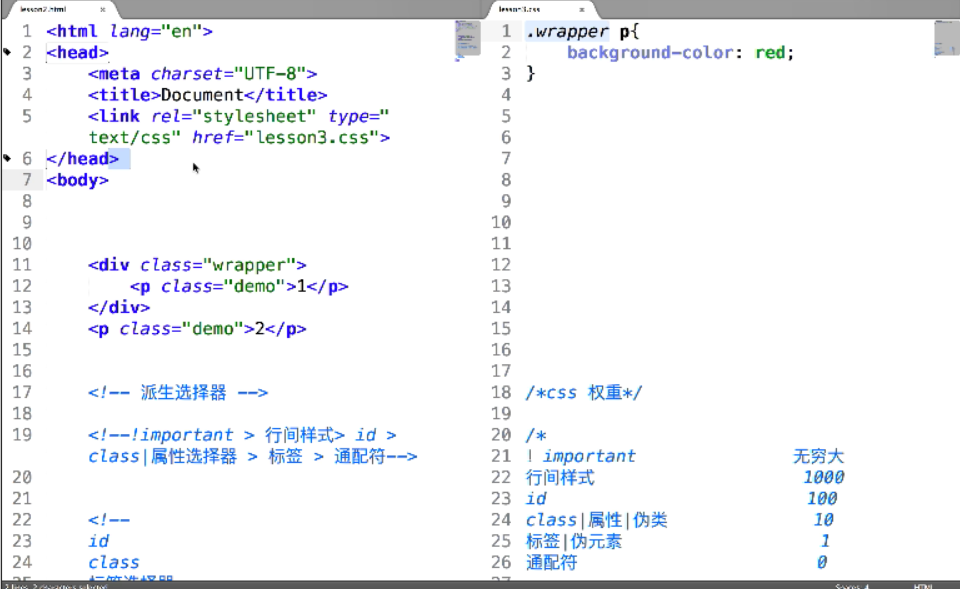
*{ }任意的標籤,所有的標籤都能選中 - 父子選擇器/ 派生選擇器
如果是這樣寫css div > em表示div下直接一級的em - 並列選擇器
用一個元素的多個特點去選擇, 並且中間不用空格 - 分組選擇器
多個元素特點用逗號隔開, 使它們共用同一塊程式碼
注:
| 優先順序順序 | CSS權重 |
|---|---|
| !important | 無窮大 |
| 行間樣式 | 1000 |
| id | 100 |
| class/ 屬性/ 偽類 | 10 |
| 標籤/ 偽元素 | 1 |
| 萬用字元 | 0 |
注: 如果css選擇器優先順序相同的話看權重大小
2.3CSS屬性
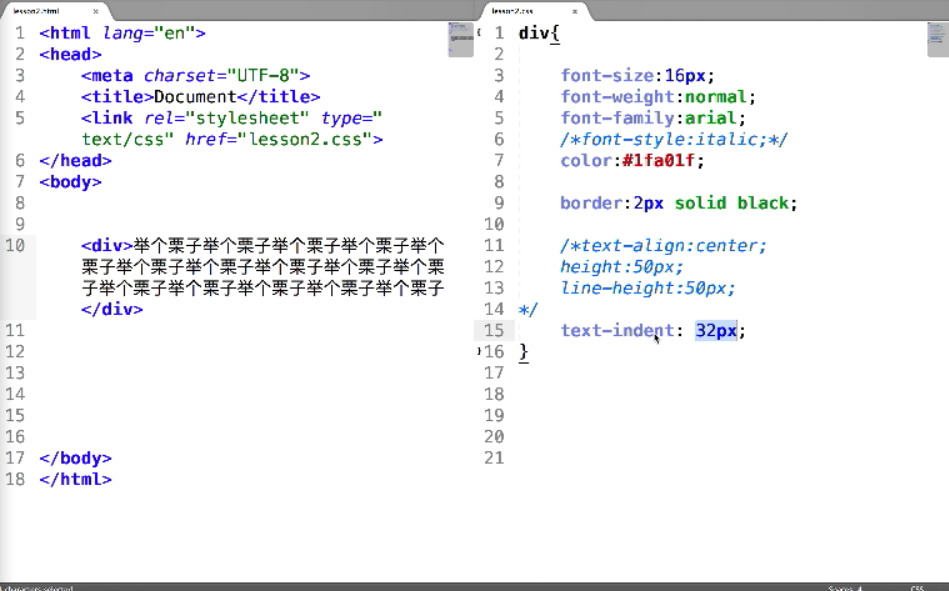
- font-size: 字型大小; 例: font-size :(冒號) 20px ;(分號)預設16px
- font-weight :字型粗細; 例:font-weight:bold;
font-weight: bold/ bolder/ lighter/ normal/ 100-900 - font-family: 字型 例: font-family:arial;
- font-style: italic ; 斜體
color
1.土鱉式例: color:red;2.顏色程式碼
例:#ffffff color:#000000; 十六進位制3.rgb( , , )
例:color:rgb(255,0,0);border 它有三個屬性.分別為border的粗細,樣式還有顏色
例: border : 1px solid black;還可以分別設定1.border-width: 10px;粗細 2.border-style: solid實線/ dotted點狀虛線/ dashed條狀虛線; 3.border-color:#f40;width和height: 容器的寬高;
例: width:100px;color:rgba(, , , );
前三位代表rgb,最後一位是透明程度,0– 透明
透明還可以用transparent表示畫線 text-decoration: line-through貫穿線/ underline下劃線/ overline 上劃線;
- cursor: 游標移到該位置的樣式
例:cursor: pointer; 游標移到該位置變成小手,更多標籤查字典吧 - text-align: left左對齊/ right右對齊/ center中心
- line-height: 單行文字所佔的行高
- text-indent:可以當段首縮排用
- em = 1 * font-size 因此段首縮排可以用這個 text-indent: 2em ;
- :hover 表示偽類選擇器, 選擇的是一種狀態,當滑鼠移入時滑鼠就會觸發,滑鼠移出時就會被禁止掉