vue+xterm.js 實現Linux command介面
阿新 • • 發佈:2019-02-09
首先安裝 node 安裝xterm
npm i xterm --save
在 main.js 中加入:
import 'xterm/dist/xterm.css'
建立 Console.vue
<template> <div class="console" id="terminal"></div> </template> <script> import Terminal from './Xterm' export default { name: 'Console', props: { terminal: { type: Object, default: {} } }, data () { return { term: null, terminalSocket: null } }, methods: { runRealTerminal () { console.log('webSocket is finished') }, errorRealTerminal () { console.log('error') }, closeRealTerminal () { console.log('close') } }, mounted () { console.log('pid : ' + this.terminal.pid + ' is on ready') let terminalContainer = document.getElementById('terminal') this.term = new Terminal() this.term.open(terminalContainer) this.term._initialized = true console.log('mounted is going on') this.term.fit() }, beforeDestroy () { this.terminalSocket.close() this.term.destroy() } } </script>
增加Xterm.js 檔案:
import { Terminal } from 'xterm'
import * as fit from 'xterm/lib/addons/fit/fit'
import * as attach from 'xterm/lib/addons/attach/attach'
Terminal.applyAddon(fit)
Terminal.applyAddon(attach)
export default Terminaldemo vue:
<template> <section> <div id="log" style="margin-top:20px;"> <my-terminal :terminal="terminal" ref="xterm"></my-terminal> </div> </section> </template> <script> import Console from './Console' export default { data () { return { env: "", podName: "", contaName: "", logtxt: "", terminal: { pid: 1, name: 'terminal', cols: 1000, rows: 1000 }, } }, methods: { }, mounted(){ var param = this.$route.params.name; var arr = param.split("=="); this.env = arr[0] this.podName = arr[1] this.contaName = arr[2] this.$http.get('/***/api/v1/***/pod/logs?env=' + this.env + '&podName=' + this.podName + "&cntnerName=" + this.contaName) .then(function(response){ let resp = response.data; if(resp.success){ this.logtxt = resp.data.replicas this.logtxt = this.logtxt.replace(/\n/g, "\r\n") this.$refs.xterm.term.write(this.logtxt) this.$refs.xterm.term.write(this.logtxt) this.$refs.xterm.term.fit() }else{ this.$message.error("獲取日誌資訊失敗!" + resp.errorMsg); } }) .catch(function(err){ this.$message.error("獲取日誌資訊失敗!" + err.message); }); }, components: { 'my-terminal': Console } } </script> <style scoped> </style>
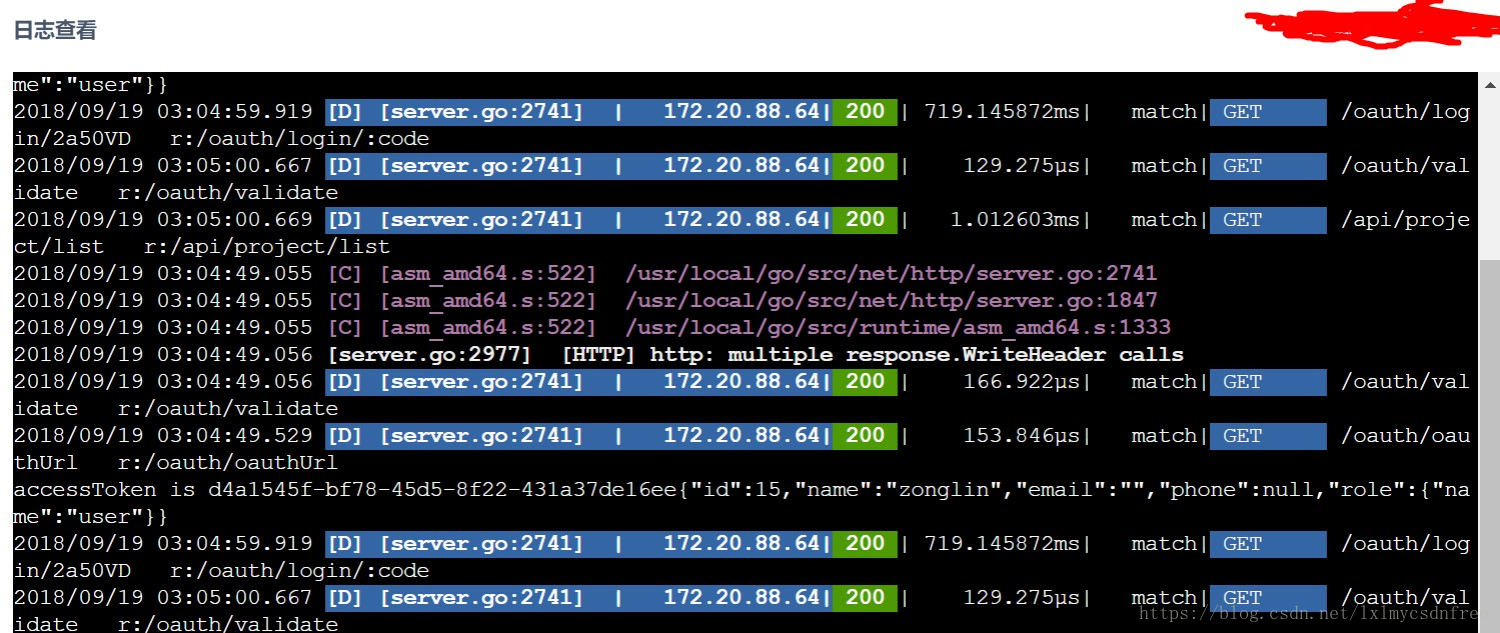
效果: