Extjs學習筆記3-多功能編輯框
阿新 • • 發佈:2019-02-09
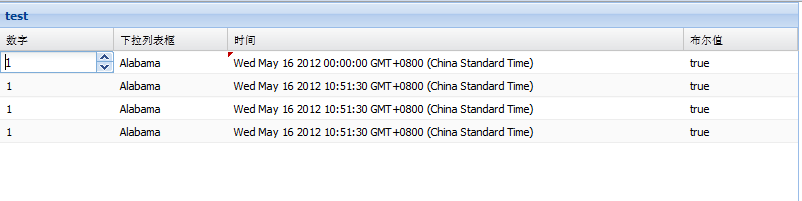
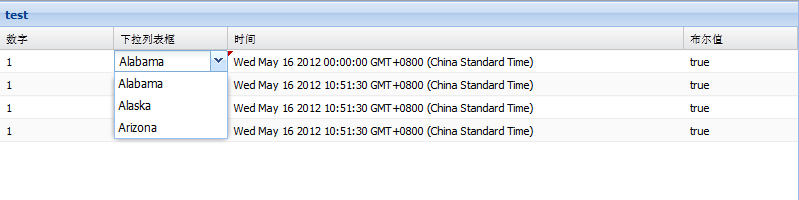
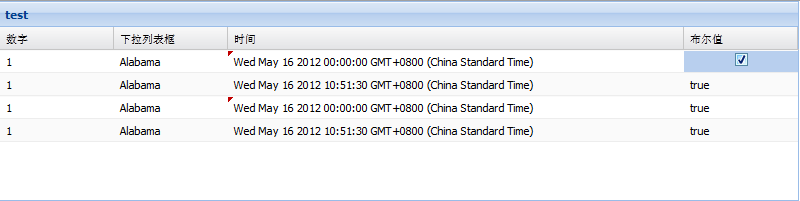
效果圖

下拉列表框

日期

checkbox

js程式碼
Ext.onReady(function(){ Ext.create("Ext.data.Store",{ //建立一個store用來初始化panel storeId:"test", fields:["num","combox","date","boolean"], data:{"items":[ {"num":1,"combox":"Alabama","date":new Date(),"boolean":"true"}, {"num":1,"combox":"Alabama","date":new Date(),"boolean":"true"}, {"num":1,"combox":"Alabama","date":new Date(),"boolean":"true"}, {"num":1,"combox":"Alabama","date":new Date(),"boolean":"true"} ]}, proxy: { type: 'memory', reader: { type: 'json', root: 'items' } } }); var comboStore = Ext.create('Ext.data.Store', { //初始化下拉列表框中的資料 fields: ['value', 'text'], data : [ {"value":"0", "text":"Alabama"}, {"value":"1", "text":"Alaska"}, {"value":"2", "text":"Arizona"} ] }); Ext.create('Ext.grid.Panel', { title: 'test', store: Ext.data.StoreManager.lookup('test'),// columns: [ // { header: '數字', dataIndex: 'num', field: 'numberfield' ,flex:1}, { header: '下拉列表框', dataIndex:"combox" ,field:{ xtype:"combo", store:comboStore, displayField:"text", valueField:"value", queryMode:"local" // renderer:function(){} },flex:1}, { header: '時間', dataIndex: 'date',field:"datefield" ,flex:4}, {header:"布林值",dataIndex:"boolean",field:"checkbox",flex:1} ], selType: 'cellmodel', plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1 }) ], height: 200, width: 800, renderTo: Ext.getBody() }); });
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>MessageBox</title> <link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/> <script type="text/javascript" src="extjs/ext-all.js"></script> <script type="text/javascript" src="app2.js"></script> </head> <body> </body> </html>
把js程式碼寫到app2.js中
