React-Native——RN環境安裝
關於RN的環境安裝,網上已經有了很多,我的步驟是先安裝Node.js,然後安裝brew(進官網按照步驟安裝就好http://brew.sh),再就是利用brew安裝flow,watchman,緊接著就是安裝react-native,大致命令如下:
brew install flow
brew install watchman
$ npm install -g react-native-cli然後就是建立專案了
$ react-native init ReactNativeDemo執行這個命令的時候我的終端就在那裡沒反應了,等多久都沒用。於是上網找解決方案,有的說把npm換成淘寶映象,我試了一下,還是不行,但是同事的卻可以,可能人品沒有攢夠。然後又找到一招:vpm和–verbose一起。也就是先連vpm,然後用如下命令:
$ react-native init ReactNativeDemo --verbose居然就神奇般可以了,等了幾分鐘專案就建立好了。
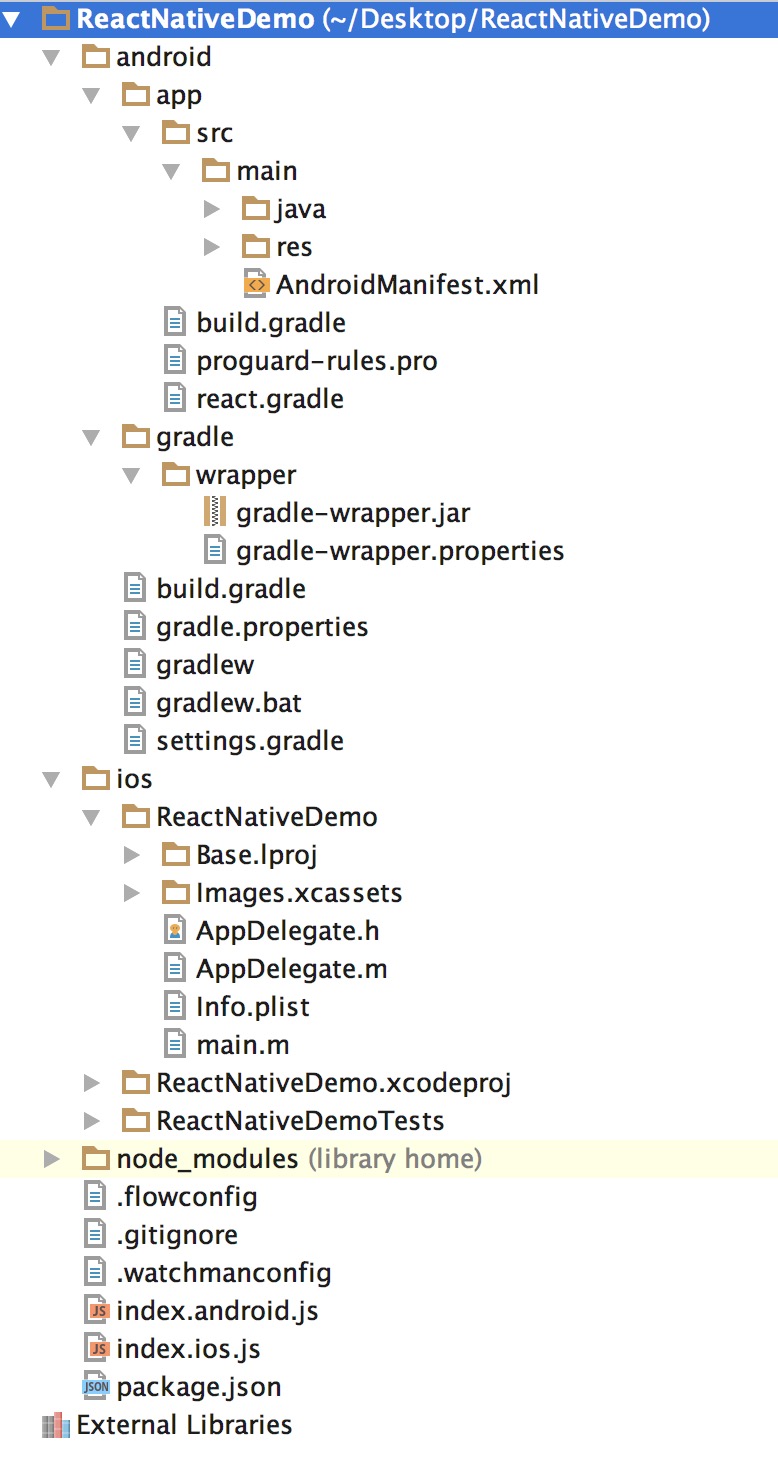
建立好的專案的目錄大致如下:
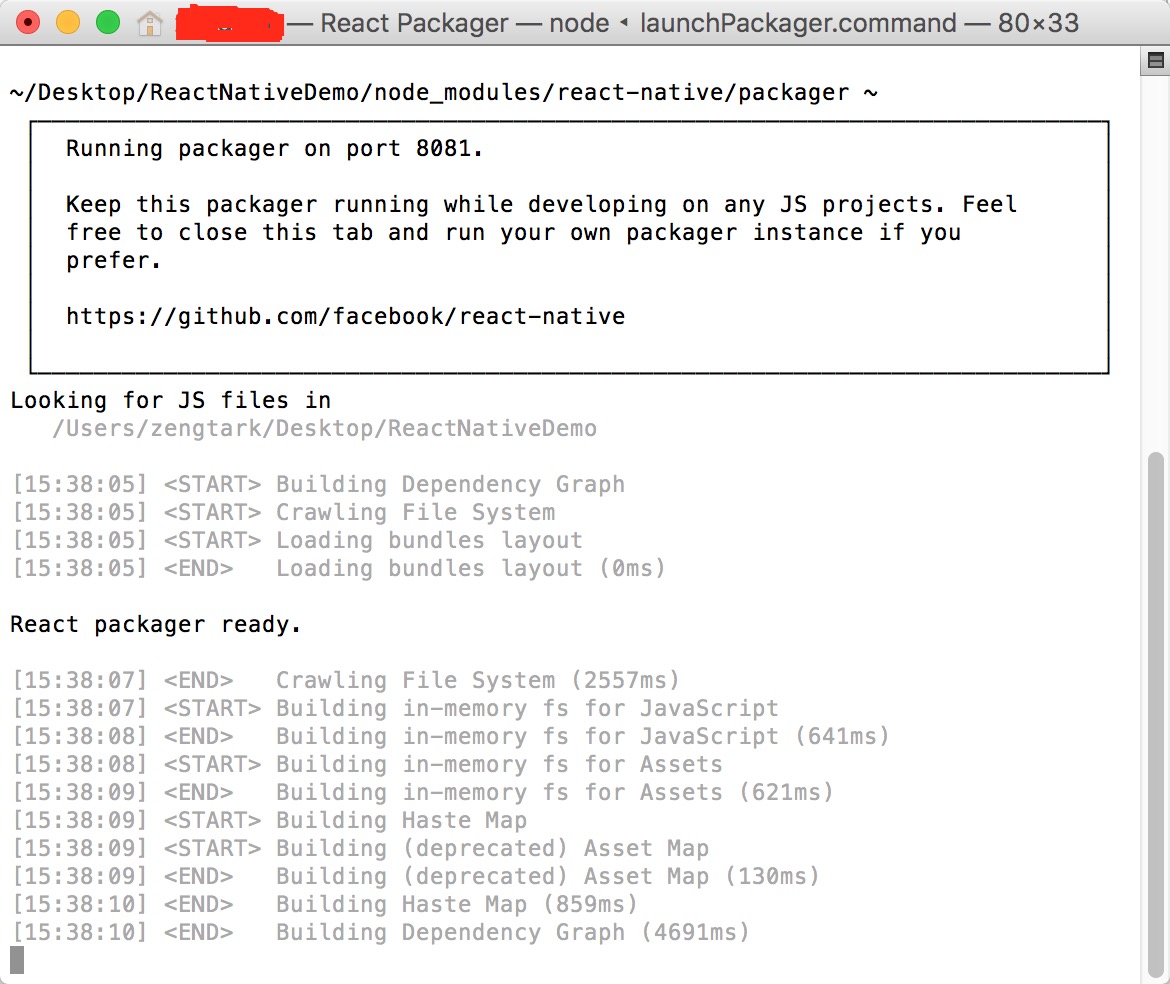
進入到ios目錄下,用Xcode開啟專案,執行便會先開啟終端:
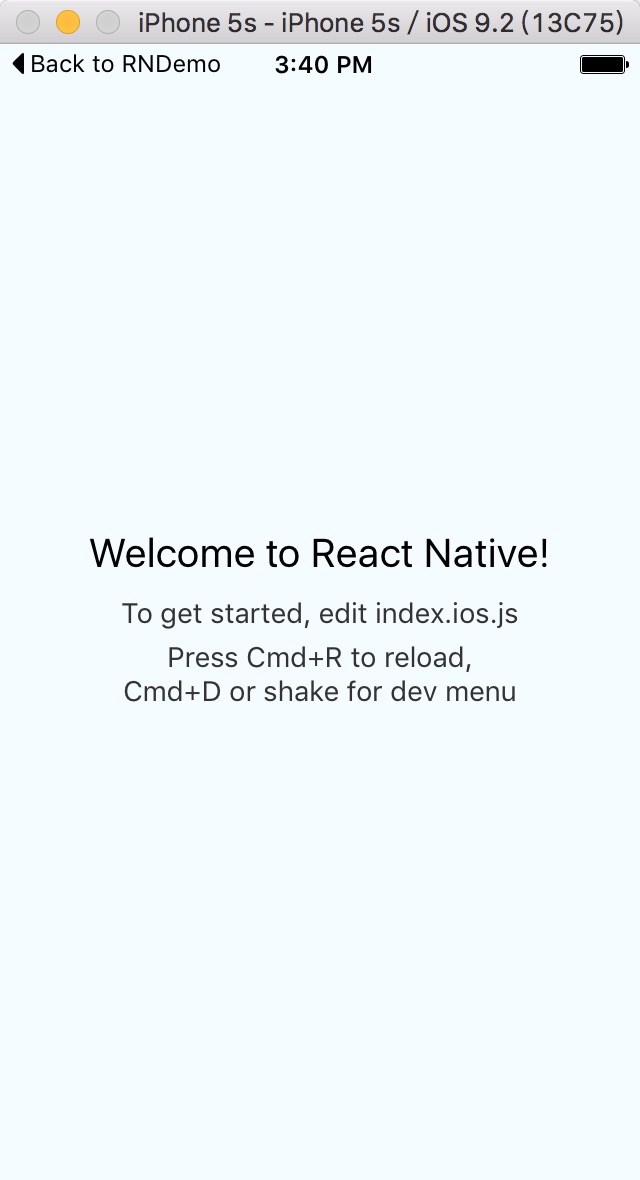
表示服務已經開啟,隨之模擬器就會執行起來:
相關推薦
win10 windows10 react-native rn 環境安裝配置Unable to load script from assets 'index.android.bundle終極解決方案
首先說明一下我的情況,新手開始學rn,之前只看過阮一峰大神和一個翻譯國外react入門的文章,然後直接開始rn配置,也是一步一步看著網上的教程開始的,剛開始問題太多,沒有寫中間的bug,直到最後這一個bug搞了我半個下午半個上午,今天上午終於看到期望已久的hello wor
React-Native——RN環境安裝
關於RN的環境安裝,網上已經有了很多,我的步驟是先安裝Node.js,然後安裝brew(進官網按照步驟安裝就好http://brew.sh),再就是利用brew安裝flow,watchman,緊接著就是安裝react-native,大致命令如下: brew i
React Native 開發環境安裝和配置
要進行Rect Native 開發你需要安裝如下工具, homebrew,nvm,watchman ,flow和node.js. Homebrew是一個方便開發者在MAC OS X系統上面安裝Linux工具包的ruby指令碼,而MAC OS X已經內建了ruby的
React Native windows環境安裝遇到的坑
在官方中文文件中(http://reactnative.cn/docs/0.37/getting-started.html)有一段話是:使用Chocolatey來安裝NodeJS。注意,目前已知Nod
搭建 React Native 開發環境 —— Node.js 安裝和配置
1. 前言 在正式開發 React Native 應用之前,需要先搭建好 React Native 的開發環境。搭建 React Native 開發環境有以下幾個主要步驟。 原生開發工具:iOS 開發使用 Xcode,Android 開發使用 Android
安裝配置React Native開發環境
步驟如下: 1、安裝HomeBrew,命令如下: JerryMacBook-Pro:~ Jerry.Yao$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install
React Native - Android 環境的安裝
文件夾 data 技術分享 正常 簡單的 config ply build androi 由於現在手機用戶越來越多。人們對手機的依賴也越來越嚴重。越來越多的公司都要求程序可以在手機上是用。如果想要在IOS和Android設備上運行程序需要開發兩套不同的程序。 React N
React&Webpack 環境安裝
babel mod images name fun art all 工程 tput react的安裝依賴nodejs,nodejs安裝下載可從http://nodejs.org/en/下載 1. 環境安裝 1.1 創建lib目錄 cd E:\ReactLib
mac 下 react Native android環境搭建
否則 編譯速度 方案 立即生效 cat blog ref spa 默認 1、參考 上一篇的博客文章 “mac 下 react Native ios環境搭建”,前面幾步都是必須的,只是,原生客戶端不一致 2、Android Studio的安裝 A:安裝JAVA
Windows搭建React Native開發環境
win 9.png 技術 src alt blog nat -1 bsp 成功部署 Windows搭建React Native開發環境
react-native 開發環境搭建
post 註意 令行 圖片 技術 usb bubuko http androi 首先安裝jdk。本教程基於jdk1.8,安裝時有一點要特別註意:jdk和jre必須裝到不同目錄下,否則初始化react-native項目時大概率報tools.jar not found ex
react-native-開發環境搭建
Go roi ids ati ios studio androi 工具 sta 一、開發環境搭建-windows平臺; 安裝 node 安裝 react native npm install -g react-native-cli 安裝Android開發工具Androi
React Native 入門環境搭建
參考文獻:http://wiki.jikexueyuan.com/project/react-native/GettingStarted.html 這裡說下我的安裝步驟以及安裝時遇到的問題: 1、安裝 Homebrew 網址: http://brew
win10的react native 開發環境搭建,使用Android模擬器
1.開啟cmd的管理員模式,win+X,選擇命令提示符(管理員)即可,執行如下命令: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy
手把手教你搭建React Native 開發環境 - ios篇 (React [email&#
由於之前我是h5的,沒接觸過ios和安卓, 也不瞭解xcode配置,所以 建議學reace-native之前還是先去了解一下ios和安卓開發環境搭建等問題。 環境下載及配置 nodejs:https://nodejs.org/en/download/ 設定淘寶映象 $ npm con
2018.10月,搭建windows下的React Native開發環境
我是根據react native中文網教程https://reactnative.cn/docs/getting-started.html進行搭建 react native必須安裝的依賴有:Node、React Native 命令列工具、Python2 以及 JDK 和 Android St
windows 下react native App環境搭建問題總結
windows 下react native App環境搭建問題總結 最近在玩react native app但是環境搭建就遇到了很多問題。其中大部分都是分別在網上找到的解決辦法,但是比較分散所以先總結出來以供參考! 環境搭建過程中用到的工具 模擬器:genymotio
react native ts環境搭建
react native編寫原生應用,不僅可以編寫android,還可以編寫ios,使得我們的程式設計,變得更加的簡潔,那其實搭建react native環境是非常簡單的,隨著網際網路的發展,那對於編寫的規範也變得更加的嚴格,比如說,出現的typescript,但是給程式設計也帶來一些麻煩,比如,實現同樣
React Native搭建環境
React-Native環境搭建 搭建開發環境 歡迎使用 React Native!這篇文件會幫助你搭建基本的 React Native 開發環境(Windows)。 一.安裝JDK 1.從Java官網下載JDK並安裝 java
搭建react或者react native開發環境
安裝React環境 首先安裝node.js 的npm環境,後面我們要通過npm來安裝react 安裝完成後,開啟cmd,然後看一下node版本,得大於6.5以上, 用命令列node -v 然後安裝re