Web前端開發實戰6:CSS實現導航選單結合二級下拉式選單的簡單變換
前面幾篇博文都在講導航選單和二級下拉式選單,其實有很多方法都可以實現的,具體的情況還要視情況而定。
在後面學習到jQuery框架之後,會有更豐富的動畫效果,由於在學習Ajax和jQuery的初步階段,對於很多的複雜的導
航菜單和二級下拉式選單沒法做,但是學習了CSS和JS還是能實現一些簡單的變換的。這篇博文就來說說用CSS實現
導航選單結合二級下拉式選單的兩個簡單變換吧。
首先還是在前面博文的基礎上加以實現,其實只用HTML和CSS還是可以做出不錯的效果,但是相較於JS和
jQuery來說就有很大的差距了。這些問題在學習完JS和jQuery之後你就會深有感觸。
一中英文切換導航選單
製作原理:在二級下拉式選單的基礎上加以變換就可以實現,在滑鼠懸浮在相應的選單上,二級選單出現在導航
菜單的下面,我們可以把英文的選單當做是二級選單,在顯示的時候將其反向向上移動到導航選單上,讓多出的部分
隱藏即可實現。
瀏覽器的相容性問題:我測試的瀏覽器是火狐,谷歌,2345瀏覽器,以及IE7和8。
程式碼:
初始化效果:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>導航選單</title> <style type="text/css"> .nav{ padding-left:40px; font-size:20px; font-family:"微軟雅黑"; list-style:none; font-weight:bold; overflow:hidden;/*此處的作用可以清除浮動*/ border-bottom:10px solid #FF6600; } .nav li{ float:left; margin-right:1px; } .nav li a{ text-decoration:none; line-height:40px; background-color:#EEEEEE; color:#000000; display:block; width:100px; text-align:center; } /*預設狀態下不顯示*/ .nav li a span{ display:none; } /*滑鼠移到相應元素顯示英文*/ .nav li a:hover span{ display:block; background-color:#FF6600; color:#FFFFFF; } /*反向使用上外邊距,使其原來的中文隱藏*/ .nav li a:hover{ margin-top:-40px; } </style> </head> <body> <ul class="nav"> <li><a href="#">首頁<span>Home</span></a></li> <li><a href="#">課程大廳<span>Course</span></a></li> <li><a href="#">學習中心<span>Learn</span></a></li> <li><a href="#">經典案例<span>Case</span></a></li> <li><a href="#">關於我們<span>About</span></a></li> </ul> </body> </html>
滑鼠懸浮效果:
二多級選單
前面有三篇博文講到了二級下拉式選單分別用CSS,JS和JQuery實現,做法有很多,這次主要是還是用CSS實
製作原理同二級下拉式選單一樣。瀏覽器測試為:IE7,8,谷歌,火狐,2345瀏覽器。
程式碼:
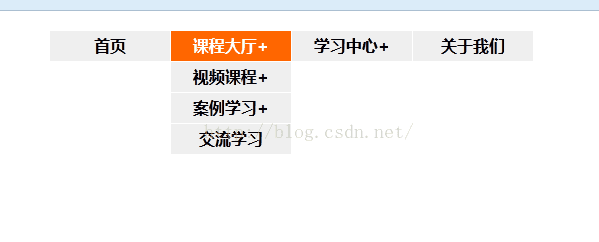
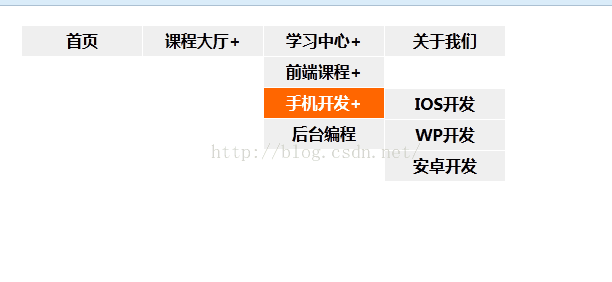
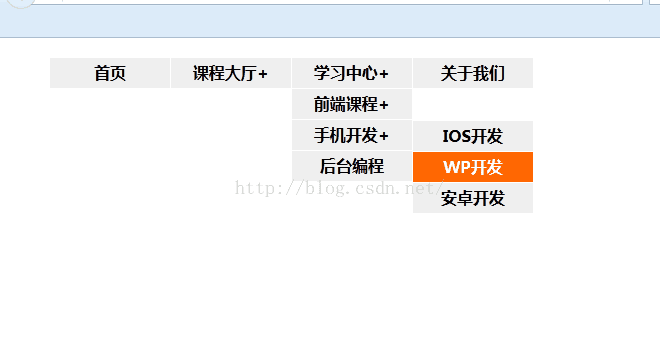
初始化效果:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>導航選單</title> <style type="text/css"> *{ margin:0; padding:0; } ul{ list-style:none; } .nav{ font-size:16px; font-family:"微軟雅黑"; font-weight:bold; margin:20px 50px; } .nav li{ float:left; margin-right:1px; } .nav li a{ text-decoration:none; line-height:30px; background-color:#EEEEEE; color:#000000; display:block; width:120px; text-align:center; } .nav li a:hover{ background-color:#FF6600; color:#FFFFFF; } .nav li ul{ display:none; } .nav li ul li{ margin-top:1px; position:relative; } /*滑鼠移到相應元素上顯示二級選單*/ .nav li:hover ul{ display:block; width:120px; } .nav li:hover ul li ul{ display:none; } .nav li:hover ul li ul li{ margin-left:1px; } /*滑鼠移到相應二級選單元素上顯示三級選單*/ .nav li ul li:hover ul{ display:block; position:absolute; top:0px; left:120px; } </style> </head> <body> <ul class="nav"> <li><a href="#">首頁</a></li> <li><a href="#">課程大廳+</a> <ul> <li><a href="#">視訊課程+</a> <ul> <li><a href="#">Java</a> <li><a href="#">PHP</a> <li><a href="#">C語言</a> </ul> </li> <li><a href="#">案例學習+</a> <ul> <li><a href="#">程式設計練習</a> <li><a href="#">例項操作</a> <li><a href="#">答案解析</a> </ul> </li> <li><a href="#">交流學習</a></li> </ul> </li> <li><a href="#">學習中心+</a> <ul> <li><a href="#">前端課程+</a> <ul> <li><a href="#">HTML/CSS</a> <li><a href="#">JavaScript</a> <li><a href="#">jQuery</a> </ul> </li> <li><a href="#">手機開發+</a> <ul> <li><a href="#">IOS開發</a> <li><a href="#">WP開發</a> <li><a href="#">安卓開發</a> </ul> </li> <li><a href="#">後臺程式設計</a></li> </ul> </li> <li><a href="#">關於我們</a></li> </ul> </body> </html>
二級下拉選單效果:
三級選單效果:
這些其實都是最基礎的東西,每種方法都有其自己的方式和特點以及瀏覽器相容性問題。可能也會因個人的方
式實現會有不同的程式碼,但是學會了製作的原理,就會很容易實現。CSS實現導航選單簡單變換,我會在以後的博文
中使用JS和jQuery實現,同時也要比較幾種方法的程式碼簡練程度和實現效果的方式更有瀏覽器的相容性問題。從最基
礎Web實戰開始,一步一步去實現複雜的網站架構和網站佈局和網站效果展示。