Selenium在定位的class含有空格的複合類的解決辦法整理
阿新 • • 發佈:2019-02-09
1.class屬性唯一但是有空格,選擇空格兩邊唯一的哪一個
<div id="tempConfigTable" class="dtb-style-1 table-dragColumns" style="height: 371px; position: relative;"> <th id="" tid="grid-row-2" class="tabth field_security_dispay txt-left ">
2.class屬性科普
♦ class屬性中間的空格並不是空字串,那是間隔符號,表示的是一個元素有多個class的屬性名稱,class屬性是比較特殊的一個,除了class這個元素型別有多個屬性外,其他的像name,id是沒多個屬性的。
3.class的定位
♦ 既然知道class屬性有空格就是有多個屬性了,那麼定位的時候取其中一個就行(並且要確定他的唯一性),也就是說 class="dtb-style-1 table-dragColumns"這兩個屬性選其中一個就行,取dtb-style-1 or table-dragColumn都是可以的,只要想辦法保持唯一性就行。
4.判斷元素唯一性
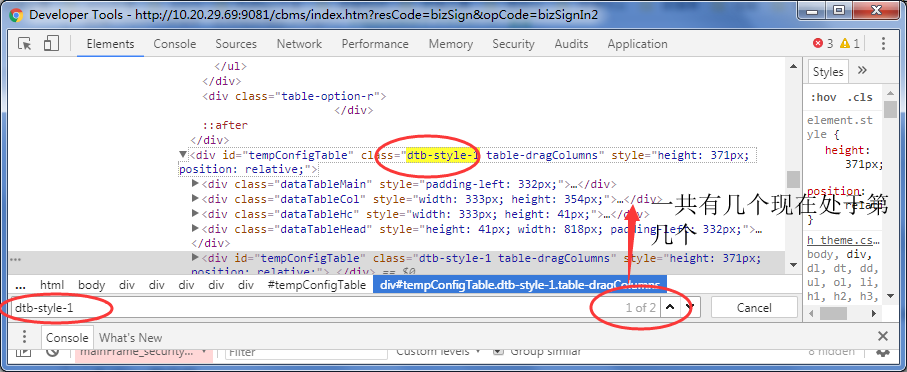
♦ F12切換到HTML介面,Ctrl + f 出現搜尋框然後輸入關鍵字如:然後回車,如圖所示:

5.class屬性不唯一怎麼辦
♦ 如果這個class的多個屬性都不唯一怎麼辦?元素不唯一不要慌,可以用複數定位,把所有相同元素定位出來,按下表取第幾個就行。
如:
self.driver.find_elements_by_class_name('table-dragColumn')[0].click()
6.css定位
♦ css定位class多個屬性時要給元素前面加個點(.)就行,然後空格變成了點(.)就能定位了
♦當然css也可以取class屬性的其中一個屬性(保證唯一性)來定位,定位方法是靈活多變的。
如:
♦css定位:
self.driver.find_element_by_css_selector('.dtb-style-1.table-dragColumns').click()#前面加(.)空格地方用點(.)來代替
♦class單個屬性定位
| 1 | self.driver.find_element_by_css_selector('.table-dragColumns').click()#用單個屬性來定位前面加個(.) |
♦直接包含空格的css定位神器
self.driver.find_element_by_css_selector('class="dtb-style-1 table-dragColumns').click()#包含整個類
