利用ZTree連結資料庫實現 [許可權管理]
剛開始從網上找了找了個Demo,當然這個並沒有實現許可權啥的,但實現了前臺呼叫Ajax給後臺傳遞資料,這就有思路了,那個我單獨整理了一片博文,可以在看這篇博文前先看看http://www.cnblogs.com/shuai7boy/p/5645888.html
下面就是新增資料庫互動和許可權管理這塊了。
我是這麼設計的:首先設計許可權就設計到了使用者登陸,所以有一個登陸頁面,然後使用者登陸後根據不同的使用者展示不同的後臺資訊。
然後問題又來了,在我執行專案時,首先開啟的就是後臺介面,這就不對了,所以還得控制它不登入就不能訪問後臺頁面。
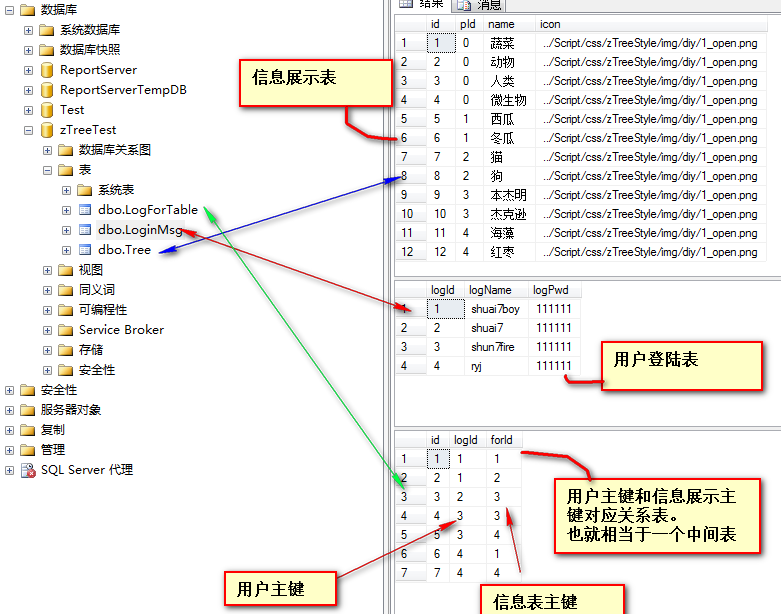
這就是大概思路:下面先放張圖片說說細節~

從上面可以看到一共設計了三張表,一個存放登陸資料,一個存放資訊展示資料,一箇中間表控制權限,將登陸資料和展示資料錶鏈接起來。
當用戶登陸成功後,根據登陸使用者名稱獲取主鍵id,然後根據id獲取具有的許可權,也就是獲取中間表對應的資料,然後取得一個List<int>集合,然後要傳遞引數,根據引數篩選要展示哪些資料。注意傳參時,不能直接傳遞List集合,所以得弄成想辦法弄成字串型別,然後傳遞過去後再弄成陣列型別。
---------以上是設計思路,下面是程式碼分析-----------
這個專案我用的是MVC框架做的,一共寫了三個控制器,分別是BaseController(基類控制)、HomeController(資訊展示控制)、LoginController(登陸控制)。
BaseController程式碼展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace zTreeDemo.Controllers { public class BaseController : Controller { // // GET: /Base/ protected override void OnActionExecuting(ActionExecutingContext filterContext) {View Codeif (filterContext.HttpContext.Session["LoginUser"]==null) { filterContext.HttpContext.Response.Redirect("Login/Index"); } } } }
LoginController程式碼展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using www.zTree.BLL; namespace zTreeDemo.Controllers { public class LoginController : Controller { // // GET: /Login/ public ActionResult Index() { return View(); } public ActionResult LoginCheck() { string strName = Request["loginName"]; string strPwd = Request["loginPwd"]; TreeBLL bll = new TreeBLL(); bool b=bll.LoginCheck(strName, strPwd); if (b) { Session["LoginUser"] = strName; //根據登入名查詢主鍵id 然後根據主鍵id獲得對應哪些樹 然後將引數傳遞過去 登陸跳轉 int id=bll.GetIdByLoginName(strName); List<int> listN = bll.GetLogForTable(id); // Response.Redirect(Url.Action("GetData","Home")); //Console.Write(listN); string str = null; for (int i = 0; i < listN.Count; i++) { str += listN[i].ToString()+","; } int n=str.LastIndexOf(','); str=str.Substring(0,n); return Content(str); } return Content("您輸入的使用者名稱或者密碼錯誤!"); } } }View Code
LoginController-Index.cshtml程式碼展示:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/js/jquery-1.4.4.min.js"></script> <script> $(function () { $('form').submit(function () { var rec = $(this).serialize(); $.get("/Login/LoginCheck", rec, function (_data) { if (_data == "您輸入的使用者名稱或者密碼錯誤!") { alert(_data); return; } document.location.href = "/Home/Index?data=" + _data; }) return false; }) }); </script> </head> <body> <form id="frm1"> <table> <tr> <td>登入名:</td> <td><input type="text" name="loginName" /></td> </tr> <tr> <td>密碼:</td> <td><input type="text" name="loginPwd" /></td> </tr> <tr> <td colspan="2"><input type="submit" id="btnOK" value="開始登陸" /></td> </tr> </table> </form> </body> </html>View Code
HomeController程式碼展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using www.zTree.BLL; using www.zTree.Model; namespace zTreeDemo.Controllers { public class HomeController : BaseController { // // GET: /Home/ public ActionResult Index() { if (Request["data"]!=null) { System.Web.Caching.Cache cache = HttpRuntime.Cache; //Session["data"] = Request["data"]; cache.Insert("data", Request["data"]); } return View(); } public ActionResult Edit() { var list = GetData(); return Json(list, JsonRequestBehavior.AllowGet); } public List<Tree> GetData() { //獲取傳送過來的資料 System.Web.Caching.Cache cache = HttpRuntime.Cache; //將資料分割 string recStr = cache.Get("data").ToString(); string[] recN=recStr.Split(','); List<Tree> tree = new List<Tree>(); //從資料庫獲取資料拼接返回前臺 TreeBLL bll = new TreeBLL(); //根據登陸使用者判讀是哪個使用者 然後根據使用者決定傳遞哪個id過去 //迴圈遍歷字串 轉換為int型別 然後開始查詢 for (int i = 0; i < recN.Length; i++) { int n = int.Parse(recN[i]); List<Tree> rec = bll.GetTreeList(n); for (int j = 0; j < rec.Count; j++) { tree.Add(new Tree { id = rec[j].id, pId = rec[j].pId, name = rec[j].name, icon = rec[j].icon }); } } //tree.Add(new Tree { id = 1, pId = 0, name = "蔬菜", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 2, pId = 0, name = "動物", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 3, pId = 0, name = "人類", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 4, pId = 1, name = "茄子", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 5, pId = 2, name = "熊貓", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 6, pId = 3, name = "胡歌", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); return tree; } //public class Tree //{ // public int id { get; set; } // public int pId { get; set; } // public string name { get; set; } // public string icon { get; set; } //} } }View Code
HomeController-Index.cshtml程式碼展示:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>zTreeTest</title> <link href="~/css/demo.css" rel="stylesheet" /> <link href="~/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" /> <script src="~/js/jquery-1.4.4.min.js"></script> <script src="~/js/jquery.ztree.core-3.5.min.js"></script> <script type="text/javascript"> var tree; $.ajax({ type: "Get", url: "@Url.Action("Edit","Home")", //async: false, success: function (data) { tree = data; $.fn.zTree.init($("#treeDemo"), setting, tree); } }); var setting = { data: { simpleData: { enable: true } } }; </script> </head> <body> <a href="/Login/Index">回到登入頁</a> <h1>自定義圖示--icon屬性</h1> <h6>[檔案路徑:core/custom_icon.html]</h6> <div class="content_wrap"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> <div class="right"> <ul class="info"> <li class="title"> <h2>1、setting 配置資訊說明</h2> <ul class="list"> <li>自定義圖示不需要對 setting 進行特殊配置</li> </ul> </li> <li class="title"> <h2>2、treeNode 節點資料說明</h2> <ul class="list"> <li>利用 節點資料的 icon / iconOpen / iconClose 屬性實現自定義圖示</li> <li class="highlight_red">詳細請參見 API 文件中的相關內容</li> </ul> </li> <li class="title"> <h2>3、其他說明</h2> <ul class="list"> <li class="highlight_red">由於時間關係,例子直接採用 png 圖片,如果需要解決 ie6 下 png 圖片的透明問題,請針對 ie6 製作特殊的 gif 圖片或者利用 css filter 解決</li> </ul> </li> </ul> </div> </div> </body> </html>View Code
學習心得:當控制器中遇到使用全域性變數時,這時因為每次請求都會重新執行,那麼上次全域性變數賦的值,下次就可能請求不到了,及請求的是空值,那麼這時可以考慮用Cookie(建議用Cookie,因為這樣不會訪問資料庫)或Session實現儲存獲取資料。

