筆記之“ECharts漸變顏色的實現”
阿新 • • 發佈:2019-02-09
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts實現漸變色</title> <script type="text/javascript" src="echarts.min.js"></script> </head> <body> <div id="myChart" style="width: 600px;height: 600px;margin: 0 auto;border: 1px solid black"></div> </body> <script type="text/javascript"> var box = document.getElementById("myChart"); var myChart = echarts.init(box); var option = { xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', areaStyle: { normal: { color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ offset: 1, color: 'rgba(144,191,191,0)' }, { offset: 0.5, color: 'rgba(144,191,191, 0.5)' }, { offset: 0, color: 'rgba(144,191,191, 1)' }]) } }, lineStyle:{ normal:{ color:'rgba(144,191,191)' } } }] }; myChart.setOption(option); </script> </html>
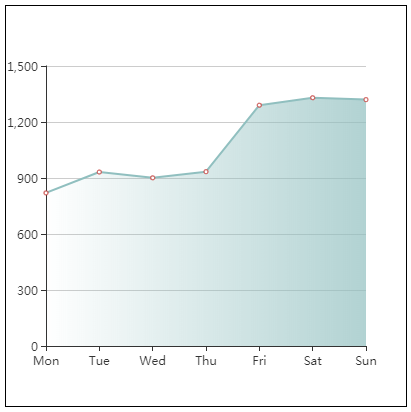
ECharts內建變色器“LinearGradient”實現顏色漸變。上例效果展示:
1,0,0,0四個引數表示漸變開始的位置,分別為左、上、右、下。
只改變這四個引數實現不同方向漸變圖例:
1,0,0,0見上圖
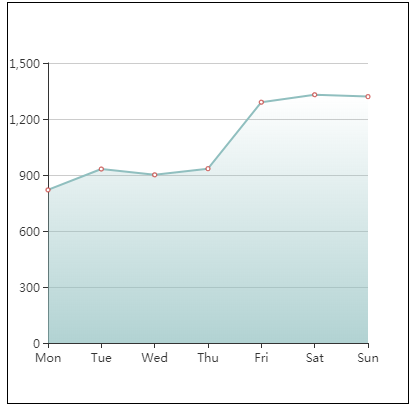
0,1,0,0如下圖:
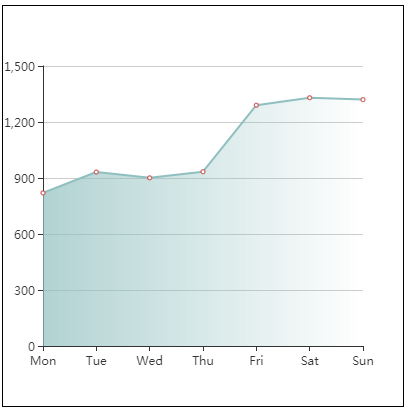
0,0,1,0如下圖:
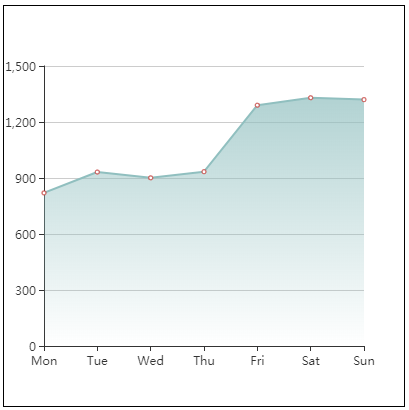
0,0,0,1如下圖: