Kindeditor線上HTML富文字編輯器使用入門
阿新 • • 發佈:2019-02-09
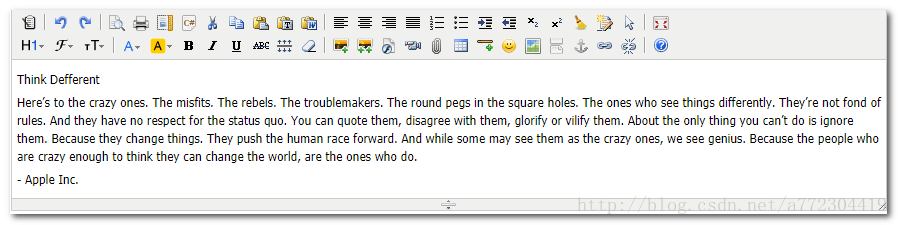
KindEditor 是一套開源的 HTML 視覺化編輯器,主要用於讓使用者在網站上獲得所見即所
得編輯效果,相容 IE、Firefox、Chrome、Safari、Opera 等主流瀏覽器。
kindeditor官方網站網址:
http://kindeditor.net/demo.php


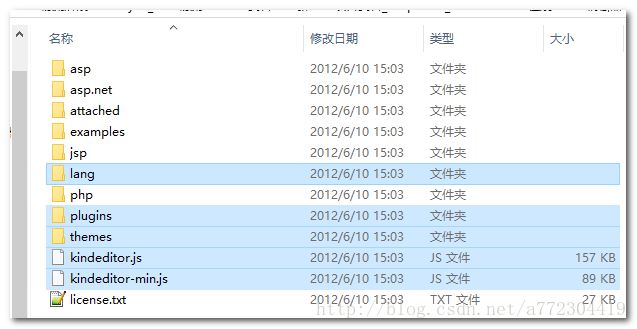
解壓下載包,開發中只需要匯入選中的檔案(通常在 webapp 下,建立 editor 資料夾 )。

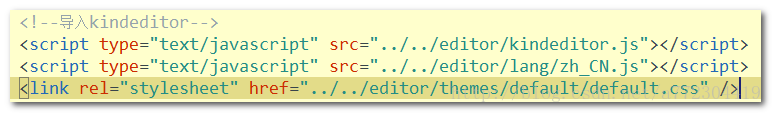
在HTML檔案中匯入相關js和css檔案。

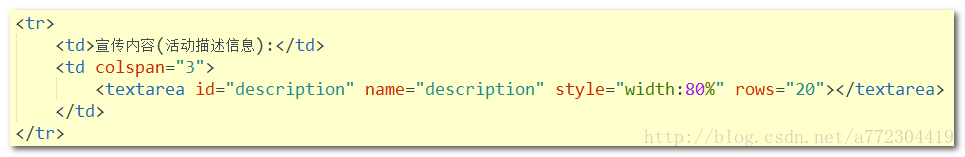
在文字域textarea中設定一個id的值為description。

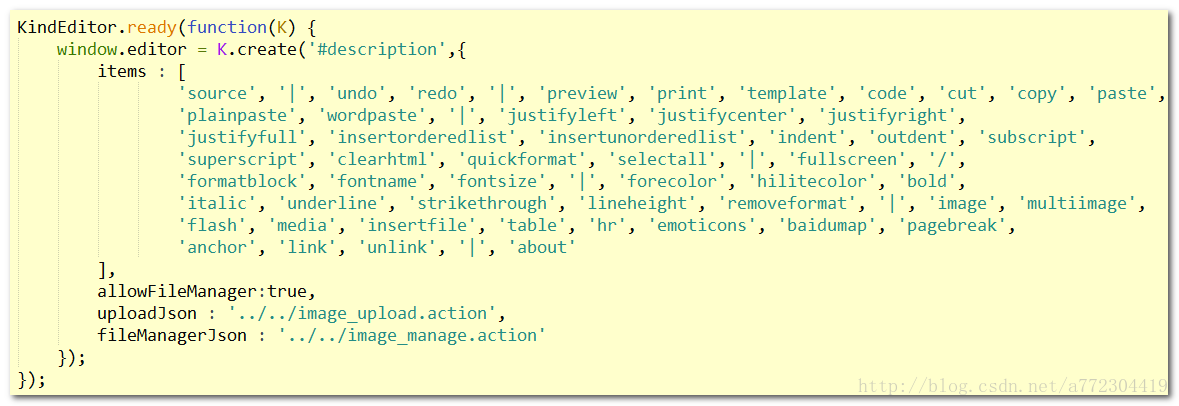
在js中建立一個kindeditor,將其嵌入到textarea中。
完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新增宣傳任務</title>
<!-- 匯入jquery核心類庫 -->
<script type="text/javascript" src="../../js/jquery-1.8.3.js"></script>
<!-- 匯入easyui類庫 -->
<link