Jett+Spring MVC實現Excel匯出
阿新 • • 發佈:2019-02-09
接上文,由於本人在使用Jxls進行Excel匯出時遇到資料遍歷時Shift Row的格式問題無法解決,同時專案又較為緊張,於是嘗試了使用Jett,幸好該框架基本能滿足本人的需求,同時感覺各項功能的支援也不錯,於是轉而使用Jett。
初識Jett
模版製作
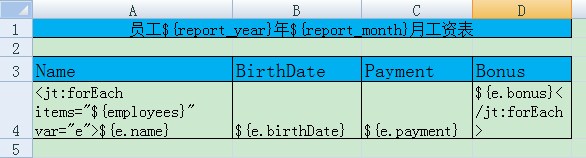
如下為製作好的模版,使用${}來標識我們需要填充的資料。【A4:D4】處使用<jt></jt> 遍歷一個集合,我們對集合的每個元素取名為e ,每個元素的又可以使用${e.屬性}來進行獲取
包依賴
我們使用Maven來進行包依賴管理
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.13 注意
使用Maven的 maven-resources-plugin 外掛管理 resources 時,Maven會對模版進行轉碼處理,因此需要對xls格式的檔案進行過濾,使其不處理。
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<configuration>
<nonFilteredFileExtensions>
<nonFilteredFileExtension>pdf</nonFilteredFileExtension>
<nonFilteredFileExtension>swf</nonFilteredFileExtension>
<nonFilteredFileExtension>data</nonFilteredFileExtension>
<nonFilteredFileExtension>xls</nonFilteredFileExtension>
</nonFilteredFileExtensions>
</configuration>
</plugin>
</plugins>
</build> 資料填充
try (InputStream is = AppTest.class.getClassLoader().getResourceAsStream("template.xls")) {
try (OutputStream os = new FileOutputStream("output.xls")) {
Map<String, Object> model = new HashMap<>();
model.put("report_year", 2015);
model.put("report_month", 8);
List<Employee> userList = generateSampleEmployeeData();
model.put("employees", userList);
Workbook workbook = new ExcelTransformer().transform(is, model);
workbook.write(os);
} catch (IOException | InvalidFormatException e) {
e.printStackTrace();
}
} catch (IOException e) {
e.printStackTrace();
}效果展示
與Spring MVC結合
編寫View
我們繼承Spring提供的 AbstractView 抽象類。
package com.closer.jett.common;
import net.sf.jett.transform.ExcelTransformer;
import org.apache.poi.ss.usermodel.Workbook;
import org.springframework.web.servlet.view.AbstractView;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
import java.util.Map;
/**
* JettExcelView
* Created by Zhang Jinlong on 2015/11/4.
*/
public class JettExcelView extends AbstractView {
private static final String CONTENT_TYPE = "application/vnd.ms-excel";
private String templatePath;
private String exportFileName;
public JettExcelView(String templatePath, String exportFileName) {
this.templatePath = templatePath;
if (exportFileName != null) {
try {
exportFileName = URLEncoder.encode(exportFileName, "UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
this.exportFileName = exportFileName;
setContentType(CONTENT_TYPE);
}
@Override
protected void renderMergedOutputModel(
Map<String, Object> model,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
try (InputStream is = getClass().getClassLoader().getResourceAsStream(templatePath)) {
response.setContentType(getContentType());
response.setHeader("content-disposition", "attachment;filename=" + exportFileName + ".xls");
ServletOutputStream os = response.getOutputStream();
Workbook workbook = new ExcelTransformer().transform(is, model);
workbook.write(os);
}
}
}
請求處理
@RequestMapping(value = "/report")
public ModelAndView export() {
Map<String, Object> model = new HashMap<>();
model.put("report_year", 2015);
model.put("report_month", 8);
List<Employee> userList = generateSampleEmployeeData();
model.put("employees", userList);
return new ModelAndView(new JettExcelView("template.xls", "output"), model);
}最後
這裡只是寫了一個簡單的例子,Jett還有很多對Excel匯出的用法,這裡不一一細說,詳細可以查閱官網Jett