dom事件的機制-捕獲,目標,冒泡
阿新 • • 發佈:2019-02-09
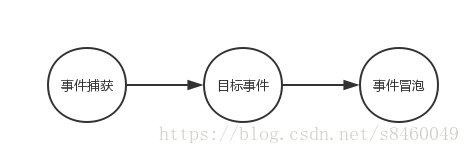
機制
IE10以下沒有捕獲階段
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件機制</title>
</head>
<body >
<div id="parent" style="height: 400px;width: 400px;background-color: cadetblue">
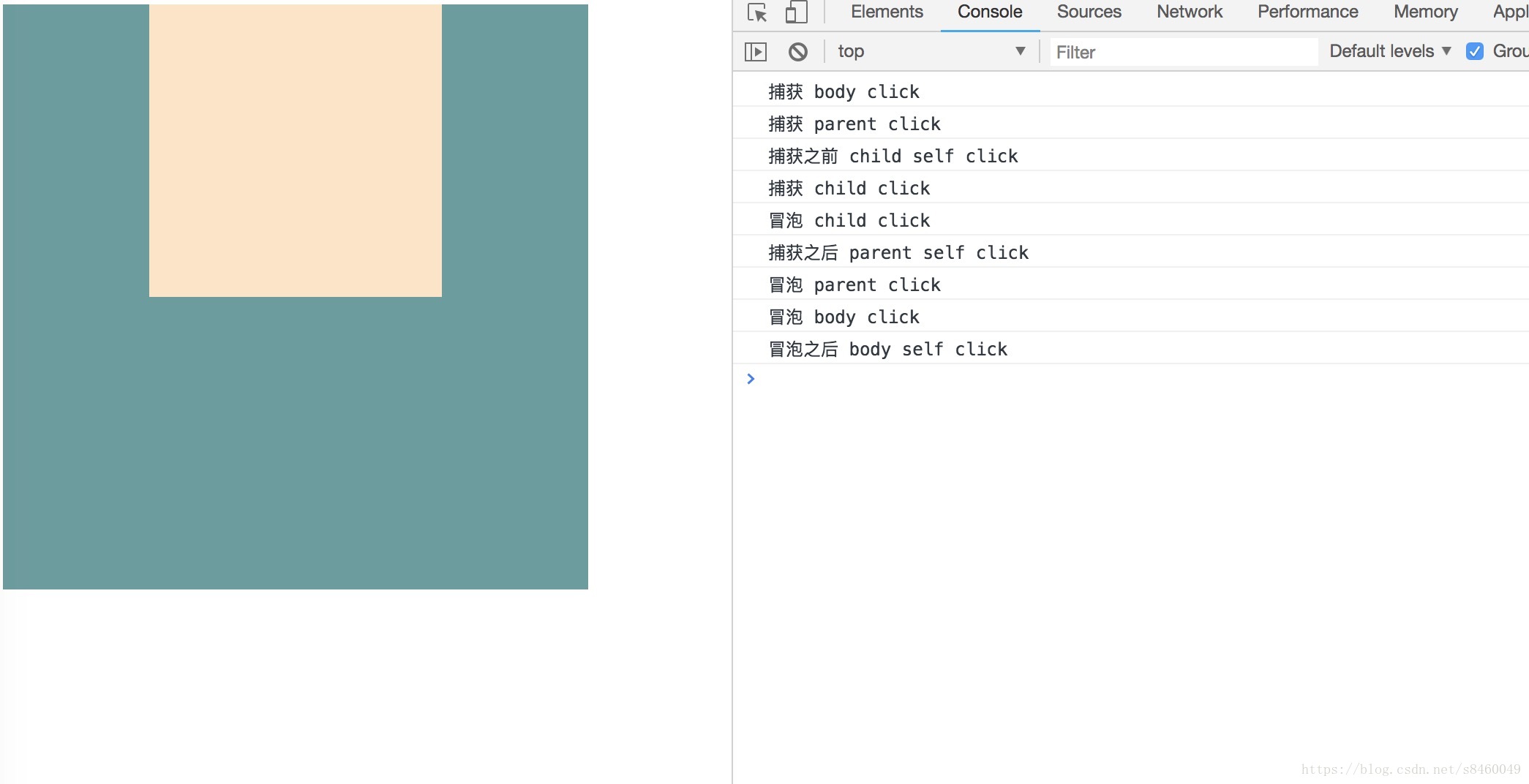
<div id="child" style="height: 200px;width: 200px; margin:0 auto; background-color: bisque" 點選child的列印效果
解釋效果
事件捕獲是由外而內的,目標事件是在自身觸發的(目標事件過程,與事件聲繫結順序有關,先繫結先發生,它不遵守先捕獲後冒泡),事件冒泡是由內而外的。
關鍵點
- child,當事件從上至下捕獲的時候,到了child節點的時候,從開篇的圖中,應該是先執行捕獲,在執行目標,但是這裡是先執行了目標,在執行了捕獲,因為目標過程只與繫結的先後順序有關,先繫結先執行。
- parent,當事件從下至上開始冒泡的時候,parent的目標在冒泡繫結之前,所以先執行。
- body,同理自然
總結
事件執行順序是從上至下,先執行捕獲事件,當執行到目標節點的時候,目標過程與繫結順序有關,繼而從下至上開始執行冒泡事件。