自動安裝分散式mitaka版本openstack
本文介紹如何通過指令碼自動安裝matika環境。作業系統請下載分享的iso,不要到網上隨意下載,原因本地源是基於這個iso做的。安裝過程各個節點無需上網。如安裝單節點allinone模式,只安裝controller即可。如有多個節點,重複執行computer或block程式碼即可。 
二、建議硬體配置:
controller
vcpu: 2+
記憶體:4G+
硬碟:10G
computer
vcpu: 2+
記憶體:4G+
硬碟:10G+
block
vcpu: 1+
記憶體:2G+
硬碟:10G+ (多塊)
否則在安裝過程中會報一些服務起不來錯誤
三、安裝各個節點的作業系統
1、使用CentOS-7-x86_64-DVD-1511.iso(本地源為CentOS7.2的)
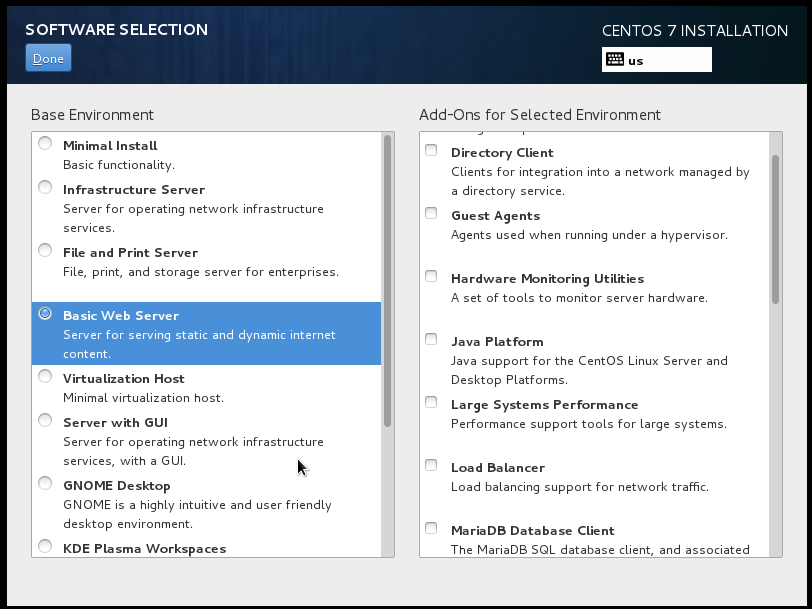
2、安裝型別為basic web server
四、使用本地源方法
1、用ftp工具(如:filezilla)通過root使用者將軟體包mitaka-centos-rdo.tar.gz上傳到伺服器/mnt下
2、解壓壓縮包
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#cd /mnt</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># tar –zxvf mitaka-centos-rdo.tar.gz</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
3、配置本地源配置檔案
刪除網路源
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd /etc/yum.repos.d/ && mkdir bak_repo_bak && mv *.repo bak_repo_bak </span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
4、新建/etc/yum.repos.d/repo.repo並寫入(必須命名為repo.repo,指令碼判斷本地源的依據)
<code class="hljs makefile has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cat <<END >/etc/yum.repos.d/repo.repo</span> [repo] <span class="hljs-constant" style="box-sizing: border-box;">name</span>=repo <span class="hljs-constant" style="box-sizing: border-box;">baseurl</span>=file:///mnt/mitaka-centos-rdo <span class="hljs-constant" style="box-sizing: border-box;">gpgcheck</span>=0 <span class="hljs-constant" style="box-sizing: border-box;">enabled</span>=1 <span class="hljs-constant" style="box-sizing: border-box;">proxy</span>=_none_ END </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
5、執行下列命令測試,有正常回顯,如報錯返回檢查配置檔案及檔案路徑是否正確。
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># yum repolist</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
五、配置安裝資訊
1、用ftp工具(如:filezilla)通過root使用者將mitaka_install-V1.6.zip 上傳到伺服器/root下
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd /root/</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># unzip mitaka_install-V1.6.zip</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
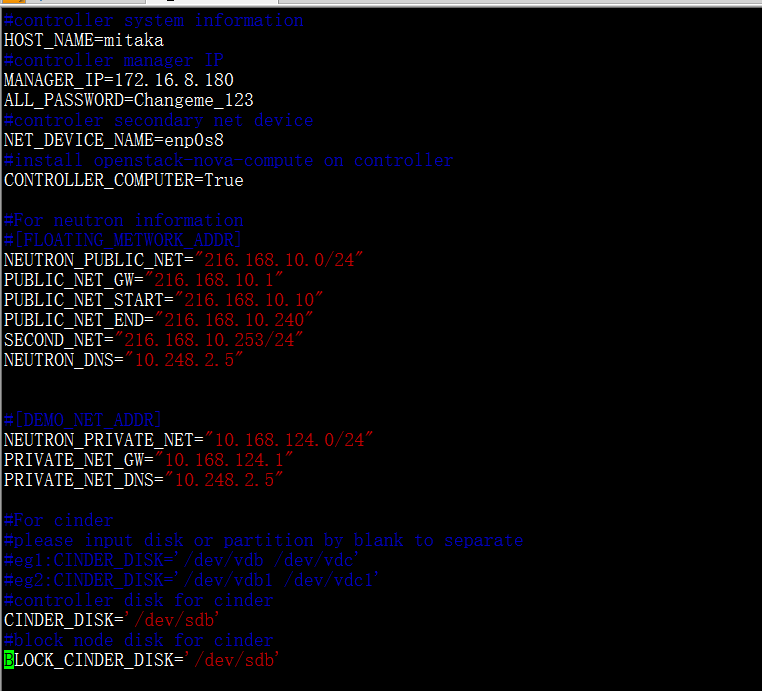
2、配置安裝資訊/root/mitaka_install-V1.6/lib/lib/installrc。 
解釋:
Controller節點資訊
HOST_NAME對應controller的主機名
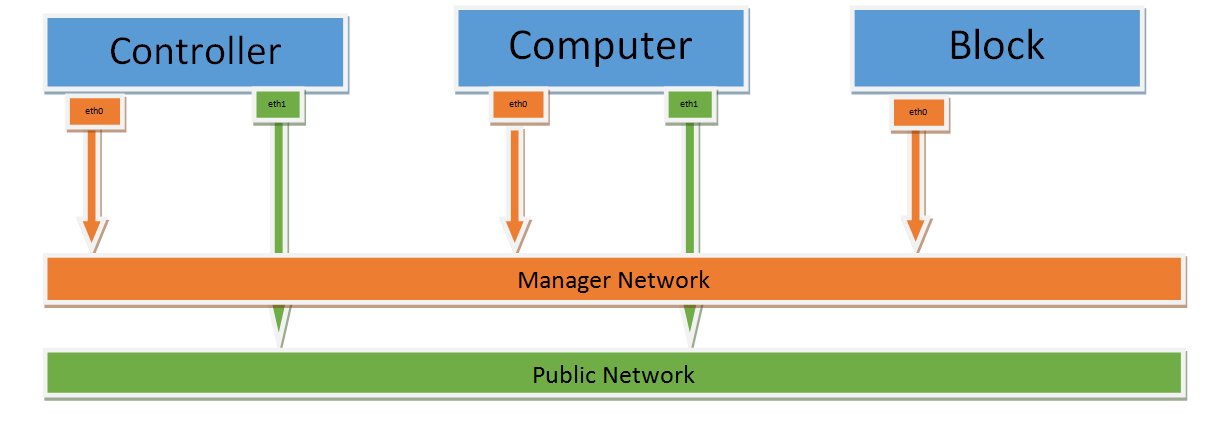
MANAGER_IP第一塊網絡卡IP,作為管理網
ALL_PASSWORD各個元件、資料庫及dashboard使用者密碼
NET_DEVICE_NAME第二塊網絡卡名稱,虛擬機器網絡卡繫結到該網絡卡上
CONTROLLER_COMPUTER=True
controller節點上是否安裝nova-computer服務,如果需要做到控制和計算隔離,請改為False。
NEUTRON_PUBLIC_NET為浮動IP網路的網段 ,即外出網路網段
PUBLIC_NET_GW為浮動IP網路的閘道器
PUBLIC_NET_START為浮動IP網路地址池的起始IP
PUBLIC_NET_END為浮動IP網路地址池的結束IP
SECOND_NET為系統第二塊網絡卡的IP,用於繫結網橋,走虛擬機器流量
NEUTRON_DNS為浮動IP網路的DNS
NEUTRON_PRIVATE_NET為demo租戶的網路
PRIVATE_NET_GW為demo租戶的網路閘道器
PRIVATE_NET_DNS為demo租戶的網路DNS
BLOCK_CINDER_DISK新增一個空白的分割槽或磁碟用於配置cinder雲硬碟(block節點)
可選:
CINDER_DISK新增一個空白的分割槽或磁碟用於配置cinder雲硬碟(controller節點)
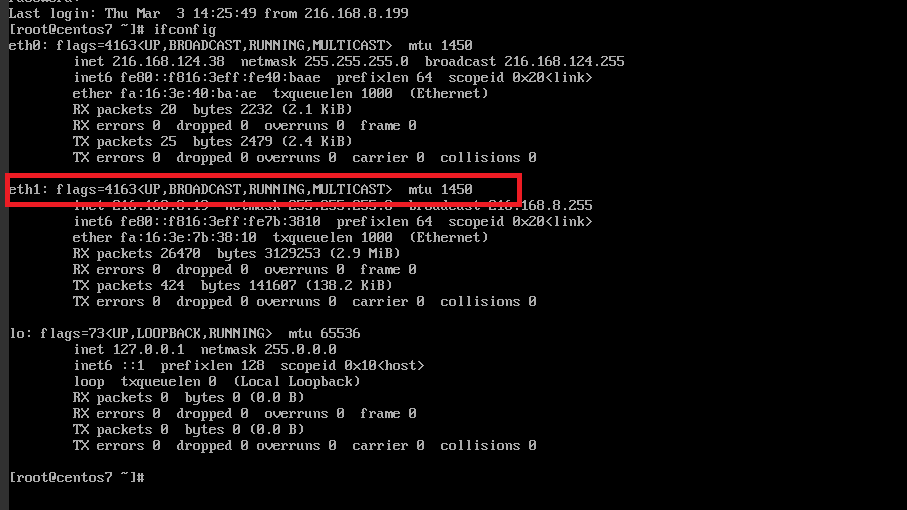
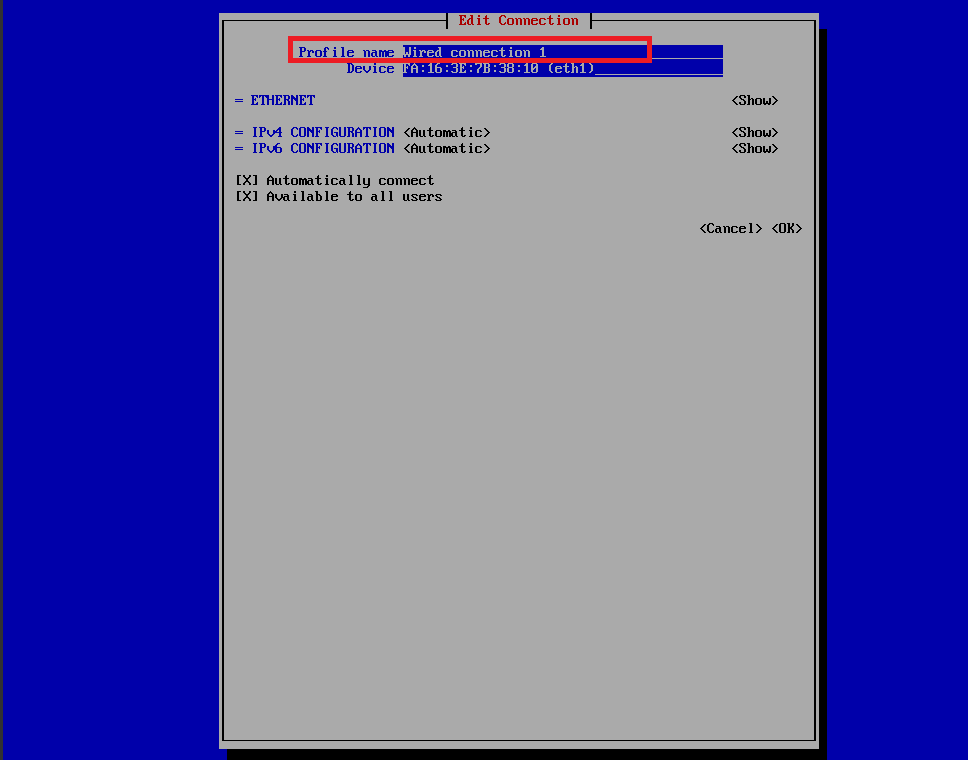
注意:請檢查各個節點的各個網絡卡名稱是否與實際名稱一致,如不一致可用nmtui命令修改
舉例: 
不一致,將wired connection 1 改為eth1 
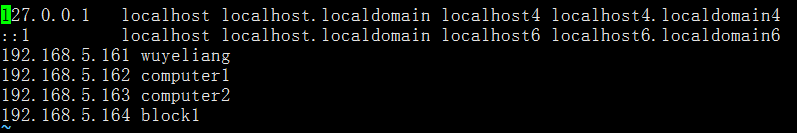
3、配置hosts檔案,此處配個節點的資訊。
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cat /root/ mitaka_install-V1.6lib/hosts</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

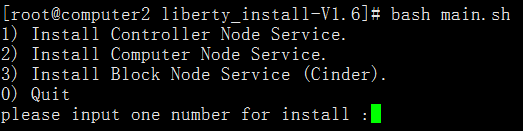
六、執行安裝
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd ~/mitaka_install-V1.6</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># bash main.sh</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
輸入數字進入需要安裝的節點,1表示安裝controller,2表示安裝computer節點,3表示安裝block節點 
1、安裝controller節點
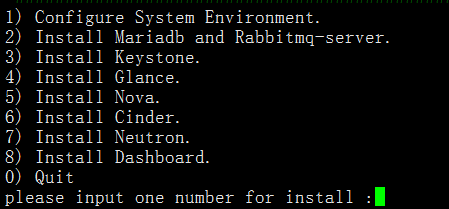
選擇1,進入安裝controller節點模式
輸入數字1 ,Configure System Environment.
當出現下列回顯表示安裝配置成功
注意:安裝Configure System Environment後會自動重啟一次
重啟後用root重新登入
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd ~/ mitaka_install-V1.6</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># bash main.sh</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
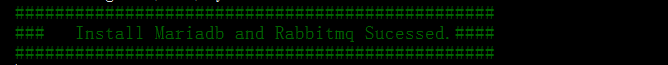
輸入數字2 Install Mariadb and Rabbitmq-server
成功回顯 
輸入數字 3 Install Keystone.
成功回顯 
輸入數字4 Install Glance..
成功回顯 
輸入數字5 Install Nova
成功回顯 
輸入數字6 Install Cinder
成功回顯 
輸入數字7 進入Install Neutron,
成功回顯 
輸入數字8 Install Dashboard
成功回顯 
輸入0退出指令碼 
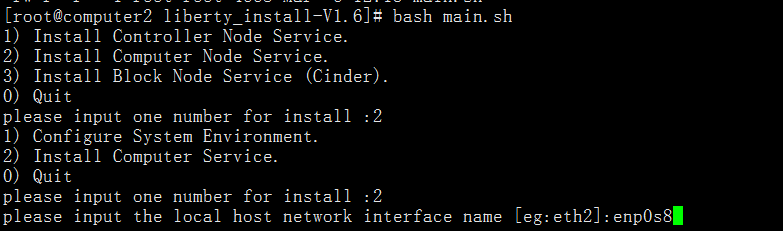
2、安裝computer節點服務
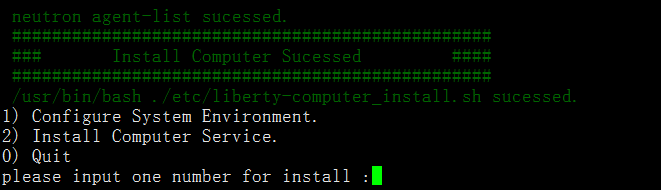
進入computer節點安裝模式輸入1,配置系統
成功回顯: 
輸入2安裝nova和neutron-agent服務,需要手動輸入computer節點的第二塊網絡卡名稱用於走虛擬機器流量 
成功回顯:
注意:如有多個computer節點請重複此章節操作即可
3、安裝block節點服務
輸入1進入配置系統
成功回顯: 
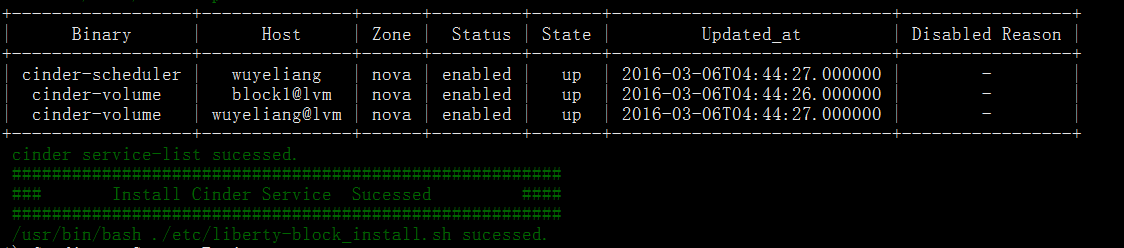
輸入2進入安裝cinder服務
成功回顯:
注意:如有多個block節點請重複此章節操作即可
七、登入openstack及建立虛擬機器
1、Dashboard安裝成功後在瀏覽器中輸出http://eth0-IP/dashboard 
登入使用者名稱及密碼
管理員使用者:admin
普通使用者:demo
密碼:參見/root/ mitaka_install-V1.6/lib/lib/installrc
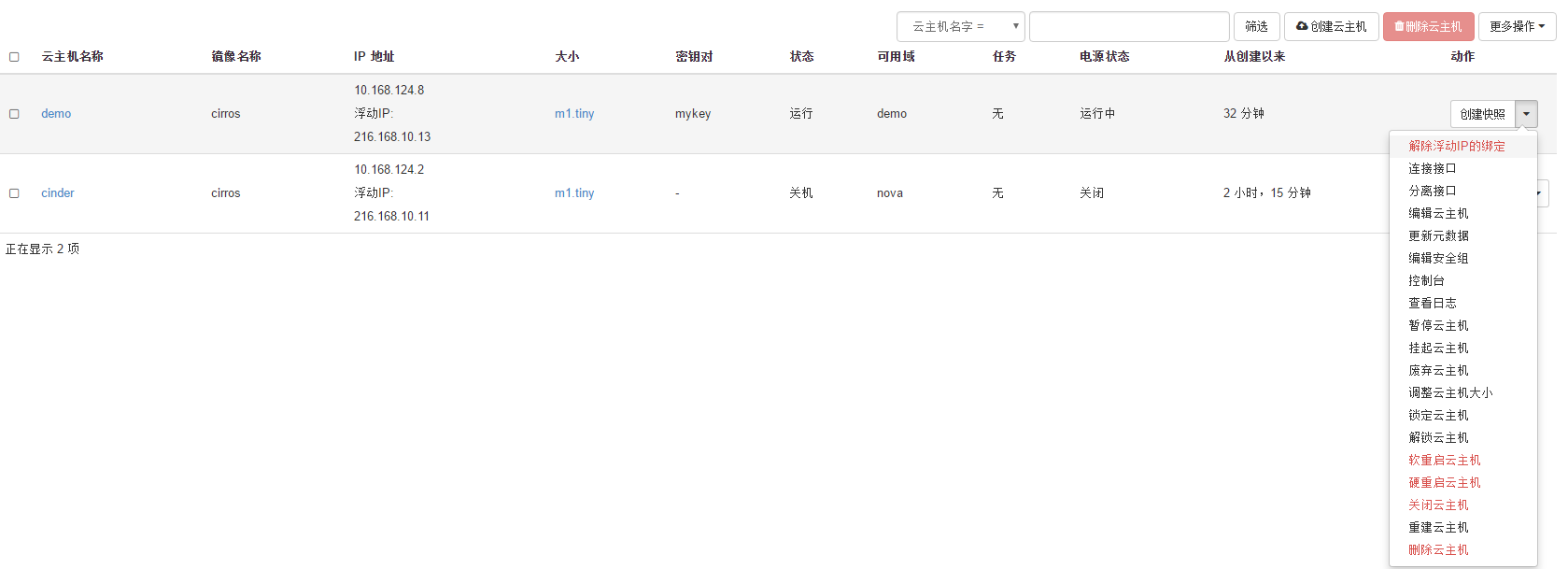
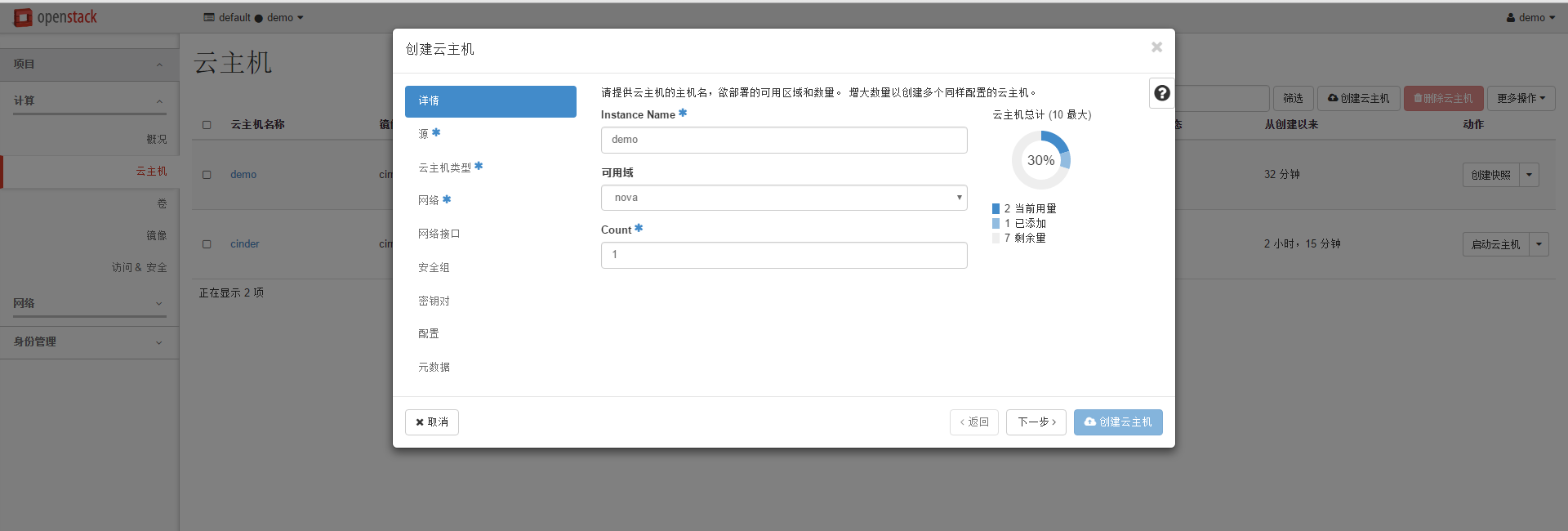
2、建立虛擬機器
點選computer – instance-launch instance建立虛擬機器 
3、分配浮動IP
點選associate floating ip 給虛擬機器分配IP
附錄
1、指令碼必須用root執行,否則自動退出
2、指令碼日誌在/var/log/openstack-centos-mitaka,如果報錯,開啟日誌最下面找到ERROR的一行,檢查環境問題。
3、執行指令碼時綠色回顯表示執行命令成功。
4、指令碼報錯後執行再次執行,自動識別已經安裝的步驟。
5、該指令碼支援物理機也支援虛擬機器。
7、已知bug,如果虛擬機器建立在computer節點上,虛擬機器網路不通,vnc打不開,需要重新下controller節點的nova和neutron服務或者直接重啟controller節點。
8、程式碼路徑:
連結:http://pan.baidu.com/s/1qY9rxda 密碼:c4ad
9、在安裝過程中如果有問題歡迎交流,因為本人平時也有工作,有時不能及時回覆大家的訊息,請理解!
郵箱:[email protected]
微信:A873230308
相關推薦
自動安裝分散式mitaka版本openstack
本文介紹如何通過指令碼自動安裝matika環境。作業系統請下載分享的iso,不要到網上隨意下載,原因本地源是基於這個iso做的。安裝過程各個節點無需上網。如安裝單節點allinone模式,只安裝controller即可。如有多個節點,重複執行computer或block
Mitaka版本openstack只支援VXLAN的分散式部署配置
本次部署不包含vlan network,環境centos7,同時需要參考mitaka安裝文件 http://docs.openstack.org/mitaka/install-guide-rdo/ 我是將network server ,netwo
【neutron】mitaka版本openstack網路之linux bridge
作者:【吳業亮】雲端計算開發工程師 部落格:http://blog.csdn.net/wylfengyujiancheng 一、硬體配置及服務拓撲 1. controller節點:一塊網絡卡 2. 網路節點:四塊網絡卡。 3. 計算節點:三塊
ionic3 實現app版本更新下載並開啟進行安裝(包括android7+無法自動安裝apk問題的解決方法)
記錄一下實現app版本一鍵更新下載的功能。 我的專案的總體的檔案: 使用的外掛列表如下: 需要純實現該功能用到的基本上是除了後三個。 首先,安裝這些外掛,在app.component.ts頁面上加入 import { Component, ViewChild } f
OpenStack自動安裝(Fuel)
一:實驗架構圖---------------------------------------------------4 二:實驗具體步驟-------------------------------------------------5 任務一:安裝VitualBox------------
android完整智慧家居、備忘錄、藍芽配對、3D動畫庫、購物車頁面、版本更新自動安裝等原始碼
Android精選原始碼 app 版本更新、下載完畢自動自動安裝 android指標式分數儀表盤 ANdroid藍芽裝置搜尋、配對 Android 圖片水印框架,支援隱形數字水印 android3D旋轉動畫庫原始碼 Android簡單
Android實現版本更新和自動安裝
直接執行的專案和打包的專案apk簽名不同,所以不能直接用開發工具執行專案進行版本更新.需要用apk打包安裝的形式更新,否則會提示"簽名衝突",無法完成覆蓋安裝 /** 版本更新 */ public class SplashActivity extends Activit
手動安裝liberty版本openstack環境(allinone)---環境準備
二、建議硬體配置: vcpu: 2+ 記憶體:4G+ 硬碟:10G+ 兩塊或新劃一個分割槽 作業系統:CentOS7.1 否則在安裝過程中會報一些服務起不來錯誤 三、建立centos7.0作業系統 1、使用CentOS-7-x86
Openstack自動安裝Fuel
一 建立虛擬機器fuel_master二 建立3張網絡卡三 為fuel_master指定網路配置第一張網絡卡:第二張網絡卡:第三張網絡卡:四 配置ISO五 啟動虛擬機器,開始一鍵式安裝作業系統下圖為安裝完成後的截圖安裝完成後root的密碼是r00tme這個過程的含義是:當訪問
安卓新版本升級,並自動安裝apk
記得新增intenet許可權,和sdcard的讀寫許可權 public class MainActivity extends AppCompatActivity { private Strin
android版本過高導致下載軟體後無法自動安裝
安卓6.0以上可能會出現後臺下載軟體後無法自動安裝。 原因是:6.0以上的系統獲取到手機路徑不對,所以系統找不到下載後的軟體 解決方法:1.在配置檔案AndroidManifest.xml中的節點下加入如下程式碼 <provider
Android 版本更新下載自動安裝APK,並解決Android6.0安裝失敗的問題
現在APP都有版本更新的功能,有的是跳轉到瀏覽器進行下載,感覺比較麻煩,使用者體驗也不好,簡便的方法就是直接下載安裝即可。即使用Android自帶的DownManager,通過啟動一個後臺服務進行下載,下載完成之後以廣播的形式通知使用者安裝,方便很多。 比較鬧
在RDO自動安裝的OpenStack Liberty單機中搭建能夠內外網互訪的網路(一)-網路規劃
搭建目標 在Windows中通過VMWare建立一個CentOS7的虛擬機器; 在虛擬機器中通過RDO自動安裝單機的OpenStack Liberty; 通過OpenStack建立一個虛擬網路
OpenStack Mitaka 版本不可不知的53個新特性
OpenStack Mitaka 版有三大主題:優化的使用者體驗、更好的管理性和擴充套件性。這一版本總共有上百個新特性和變更(Mirantis的 OpenStack Mitaka視訊介紹了其中183個)但是這裡53個是終端使用者最關注的。 Nova (計算) 1. 線上
在Centos6.5版本分散式安裝Glusterfs3.8版本
1. 登入root使用者 sudo su root 2. 設定主機名 修改hostname檔案,以及hosts檔案新增如下設定,使叢集中的主機可以通過主機名進行訪問: 10.0.101.2 gfs1 10.0.101.191 gfs2 10.0.101.213 gfs3
手動安裝liberty版本openstack環境(allinone)---安裝資料庫及rabbitmq
作者:【吳業亮】雲端計算開發工程師 部落格:http://blog.csdn.net/wylfengyujiancheng 1、安裝python-openstackclient和openstack-selinux # yum install pyth
Centos自動安裝openssh及openssl腳本並隱藏版本號
rec tar -xvf prefix pub entos log gcc host dep #!/bin/bash # install_ssh() { NOW=`date +%Y%m%d` setenforce 0 cd /usr/local/ tar
Ubuntu常用軟件自動安裝腳本
nginx 復制 jdk mod openjdk pre blog 腳本 init.d Ubuntu常用軟件安裝腳本,收集了開發常用的一些軟件。以下代碼復制後,另存為installDev.sh文件後,需要設置權限為777執行sudo ./installDev即可。 #!
ping主機的ip地址,判斷以及自動安裝sysstat軟件包 等腳本
ping主機的ip地址 判斷以及自動安裝sysstat軟件包 等腳本 ping主機的ip地址。返回結果vi pinghost.sh#!/bin/bashping -c 3 -i 0.2 -W 3 $1 &> /dev/nullif [ $? -eq 0 ]then echo "Ho
對Centos的自動安裝的補充
lang eth0 mpat technical mba iso ast device utils 上一篇博文:http://www.cnblogs.com/hjc4025/p/6918323.html 這篇文章是對之前博文的一點擴展和補充: 這裏主要是在之前的基礎上添加了