jquery實現級聯遇到的ajax同步請求、動態DOM元素監聽事件
阿新 • • 發佈:2019-02-09
記錄一次實現級聯選單選項遇到的一系列問題
實現動態生成select下拉選項
json資料格式example:
[ { "eventType":"101一般交通事故", "eventTypeCont":["前方車輛拋錨\n注意減速避讓","前方三車追尾\n注意減速避讓","前方有車停靠\n減速小心駕駛","前方路有雜物"] }, { "eventType":"102嚴重交通事故", "eventTypeCont":["前方道路坍塌","車輛爆炸\n請繞行"] } ]
獲取JSON格式的檔案,動態生成一級下拉選項框
let eventHtml=""; eventHtml+="<label class='control-label col-md-2' for='eventType'>事件型別</label><div class='col-md-4'>"+ "<select class='form-control contentType' id='contentType'>"+ "<option value='-1'>請選擇</option>";
一級選單獲取:
$.ajaxSetup({ async:false }); //設定同步ajax請求json檔案,獲取到的資料作為select的option選項值,需要等待完成獲取並生成eventHtml, //若非同步,則導致渲染到頁面的select沒有選項值,且因為div標籤不閉合導致其他頁面混亂. $.getJSON("../eventType.json",function(data){ $.each(data,function(key,val){ eventHtml+="<option value='"+key+"'>"+val.eventType+"</option>"; }); //獲取到的data,key為資料下標,val為原始資料 eventHtml+="</select></div><label class='control-label col-md-2'>事件內容</label><div class='col-md-4'>"+ "<select class='form-control contentInfo' id='contentInfo' >"+ "<option value='-1'>請選擇</option></select></div>"; }) $.ajaxSetup({ async:true }); //ajax請求同步只針對於這一請求,結束之後設定為非同步,避免全域性汙染
目前的效果如下:
2.選擇一級選單選項之後,動態加二級選單選項
一級選單是動態生成新增的,一般的事件繫結沒有作用,使用.live()繫結事件
$("#contentType").live("change",function(){
$.ajaxSetup({
async:false
});
//事件響應中有ajax請求,需要設定ajax同步請求
let eventT=$("#contentType option:selected").val();
//事件內容選項清空
$("#contentInfo").empty();
$.getJSON("../eventType.json",function(data){
let opt="<option value='-1'>請選擇</option>";
$.each(data,function(key,val){
if(eventT==key){
if(val.eventTypeCont.length==0){
return false;
}else{
for(let i=0;i<val.eventTypeCont.length;i++){
opt+="<option value='"+val.eventTypeCont[i]+"'>"+val.eventTypeCont[i]+"</option>";
}
}
}
});
//獲取到一級選單選擇下標值,匹配對應的原資料,eventTypeCont進行渲染
$("#contentInfo").append(opt);
})
$.ajaxSetup({
async:true
});
});
select獲取選中項的值,val()獲取到option中的value,text()獲取到option的文字內容
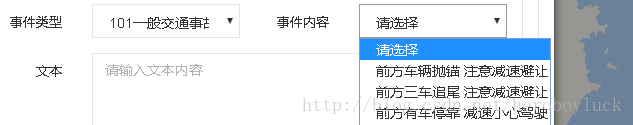
實現效果:

json檔案中事件訊息中有換行加入了“\n”,動態選擇訊息內容會有換行的效果,
效果如下: