markdown插入圖片
正文
在CSDN Markdown編輯器中插入圖片有兩種方式:
-
使用工具欄上的圖片上傳功能
-
自己動手寫圖片連結的方式
下面分別介紹它們的使用方法。
圖片上傳方式
這種方式最簡單,屬圖形化方式。大家可以很容易的在CSDN Markdown編輯器的工具欄那裡找到圖片上傳的圖示:
或者直接使用快捷鍵Ctrl + G,會彈出一個圖片上傳的對話方塊,可以看出既可以插入網上的線上圖片也可以上傳本地圖片插入。
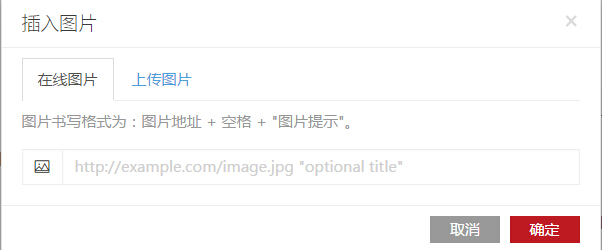
插入線上圖片
上面已經給出圖片的書寫格式:
線上圖片地址 + 若干個空格 + 可選的用雙引號括起來的圖片提示
插入本地圖片
對話方塊中切換到“上傳圖片”的標籤後如下:
使用方式更簡單:
選擇本地圖片 — 上傳 — 下面方框裡顯示圖片預覽 — 最後確認插入
圖片連結方式
如果插入的是線上圖片,即只有圖片URL,那麼除了上面用圖形化方式操作之外,還可以使用圖片連結的方式。
Markdown使用一種和「普通文字連結」很相似的語法來標記圖片,同樣也允許兩種樣式: 行內式和參考式。
行內式圖片連結
行內式的圖片連結語法如下:


詳細敘述各個組成部分:
- 一個驚歎號
! - 接著一個方括號,裡面放上圖片的替代文字,也就是當圖片還未載入成功時顯示的替換文字
- 接著一個普通括號,裡面放上圖片的網址,以及可選的用雙引號(或單引號或括弧)包住的’title’文字,兩者之間用若干個空格分割開來,如果加上了’title’文字,那麼滑鼠移到該圖片上就會顯示出該文字
一個例項:
下面我在網上找了個線上圖片,複製它的URL按上面的語法格式寫即可成功插入圖片。

效果為:

參考式圖片連結
參考式的圖片連結語法則如下面這樣:
![Alt text][id] [id]: url/to/image "Optional title"
其中「id」是圖片參考的標籤,圖片參考的定義方式和連結參考一樣,可以放在文件的任何位置。
詳細敘述各個組成部分:
- 一個驚歎號
! - 接著一個方括號,裡面放上圖片的替代文字,也就是當圖片還未載入成功時顯示的替換文字
- 接著另一個方括號,裡面是圖片參考的標籤id,id可以是數字、英文字元,也可以是中文
- 最後在文件的任何位置處寫上標籤id的內容定義,內容定義的形式為:
- 一個方括號(前面可以選擇性地加上至多三個空格來縮排),裡面輸入所要定義的標籤id
- 接著一個冒號
- 接著一個以上的空格或製表符
- 接著圖片的網址
- 最後選擇性地接著title內容,可以用單引號、雙引號或是括弧包著,與上面一樣
例子:
還是以上面那個圖片URL為例,改寫成參考式連結如下:
![CSDN圖示][csdn]
[csdn]: http://imgtech.gmw.cn/attachement/jpg/site2/20111223/f04da22d7ba7105e1d7507.jpg "這是CSDN的圖示"
效果:

幾個問題探討
下面針對Markdown插入圖片的方式提出幾個大家可能會問的問題,並根據自己的經驗進行探討解答。
問題1:圖片上傳和圖片連結兩種方式的區別
不管是利用圖片上傳的方式還是圖片連結的方式插入圖片,最終形成的都是Markdown內部的圖片連結語法,因此兩種方式在本質上是一樣的。
比如我上傳一張本地圖片,成功插入後Markdown對應內容如下:

可以看出在我們上傳本地圖片成功後,CSDN-markdown編輯器會將伺服器上該圖片的地址取出來,然後用Markdown圖片連結的語法插入圖片。因此我們在上傳圖片後,還可以在對應的Markdown內容上進行修改,加上圖片描述和圖片的title。
問題2:Markdown中如何指定圖片的高和寬?
到目前為止, Markdown還沒有辦法指定圖片的寬高,如果需要的話,你可以使用普通的 <img>標籤,利用它的width和height屬性來定製寬高。
還是以上面那個圖片URL為例,如果我們希望把它的大小改為300*120,則可以這麼做:
<img src="http://imgtech.gmw.cn/attachement/jpg/site2/20111223/f04da22d7ba7105e1d7507.jpg" width = "300" height = "120" alt="CSDN圖示" />
效果:

問題3:Markdown中如何指定圖片的對齊方式?
大家可能也注意到了,CSDN-markdown編輯器顯示的圖片預設都是左對齊,那能不能將其改為居中對齊或右對齊呢?
答案是Markdown做不到,但跟「2」一樣,我們可以藉助html語法來實現,html中讓一個元素居中的方式也有很多,下面給出兩種方式供參考。
方法一(推薦):
如果只是居中對齊,則可以使用html中的<center>...</center>標籤,包圍在Markdown圖片連結內容的外面即可,如下:
<center>

</center>
效果:

當然,上面也說了,該方法只能用於居中對齊,不能進行右對齊。
方法二:
使用html中的div標籤,它有個對齊屬性align,可以指定為left、center和right以實現左對齊、居中對齊和右對齊。不過經我實驗,這種方式div標籤之間不能放Markdown圖片連結語法,而只能是html的語法格式,因此還要配合<img>標籤使用。
下面是居中對齊的寫法示例:
<div align="center">
<img src="http://imgtech.gmw.cn/attachement/jpg/site2/20111223/f04da22d7ba7105e1d7507.jpg" alt="CSDN圖示" />
</div>
效果:

注意: 這裡如果大家仔細看的話可以發現上面閉合標籤</div>縮進了一個空格,因為經我嘗試,這裡如果不縮排一個空格就達不到想要的效果,會造成某些Markdown語法失效。