Node.js報錯資訊Error: Cannot find module 'XXX'
今天開始學習NodeJS,不多說,HelloWord,嘻嘻。
系統:Win8.1
事情經過:下載安裝一切都很順利,無腦Next、Next、Next……,你說路徑還有設定?不存在的,就是往C盤磕。然後在桌面新建一個記事本里面寫上我們熟悉的HelloWord儲存為字尾為js。
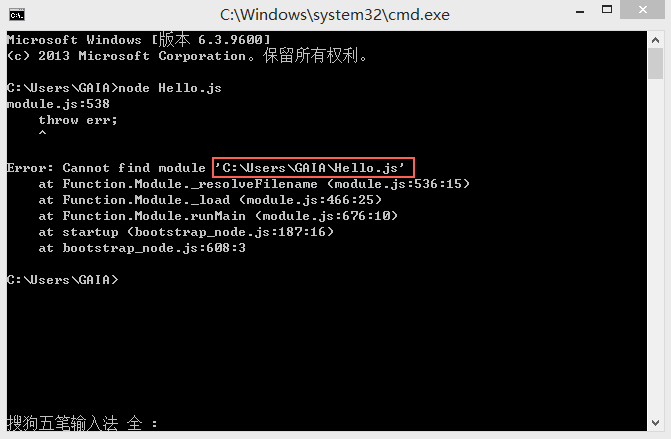
正文:MSDOS介面鍵入node --version,如果有版本號再接著往下看,為啥?因為你安裝都沒成功啊。
我寫的只是個HelloWord而已,不涉及到任何包管理工具,所以也別去折騰什麼NPM了,這個錯誤只是單純的找不到檔案。
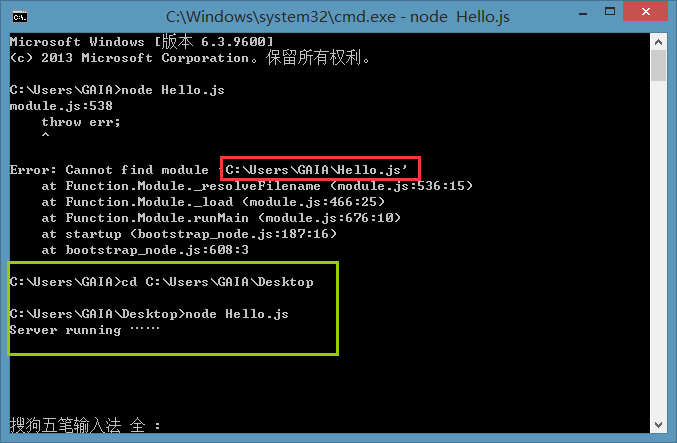
簡單的解決辦法:在桌面空白處摁著Shift鍵不放滑鼠右鍵,選中在此處開啟命令視窗然後再編妥妥的。
高B格解決方法:在MSDOS介面鍵入路徑。下圖可作參考:
總結:其實就是個路徑的問題啦~
相關推薦
Node.js報錯資訊Error: Cannot find module 'XXX'
今天開始學習NodeJS,不多說,HelloWord,嘻嘻。系統:Win8.1事情經過:下載安裝一切都很順利,無腦Next、Next、Next……,你說路徑還有設定?不存在的,就是往C盤磕。然後在桌面新建一個記事本里面寫上我們熟悉的HelloWord儲存為字尾為js。正文:M
node 報錯:Uncaught Error: Cannot find module "!!../../../node_modules/extract-webpack-plugin/loader.js
方法 nod ima enc mage modules ann not uncaught 問題出在缺少less和less-loader 因為以上模塊使用了less解析。 解決方法在dependencies添加 "less": "^2.7.1", "less-lo
Jenkins執行selenium報錯unknown error: cannot find Chrome binary
問題描述: 在Pycharm中執行selenium測試用例,可以正常執行, 整合在Jenkins中,構建時,發現構建成功,但是檢視Console Output,報錯:unknown error: cannot find Chrome binary 原因是找不到Chrome瀏覽器,缺少Ch
vue.js報錯 [Vue warn]: Cannot find element: #app
在做vue.js案列練習時,會出現 [Vue warn]: Cannot find element: #app的錯誤; 原因是:我把相關的js檔案放在head裡面,導致檔案未載入完成就執行js檔案,所以js找不到 #app 。 改正: 把相關js檔案放至尾部,保證頁面全部
Node.js報錯 configure error: No acceptable C compiler found! Please make sure you have
報錯:Node.js configure error: No acceptable C compiler found!Please make sure you have a C compiler installed on your system and/orco
moudule.js:338 throw err; Error: Cannot find module 'webpack/lib/node/NodeTemplatePlugin'
我查了一些資料,是因為全域性安裝webpack,導致的。 解決方法:1,可以在本專案中安裝,npm install webpack 2, 或者是,在~/.bash_profile中新增如下設定: ex
Angular 懶載入報錯:Error:Cannot find 'default' in 'xx/xx/xx.module'
前言 Angular日常採坑 在Angular中嘗試進行懶載入時,遇到以下錯誤: Error:Cannot find ‘defaut’in ‘xx/xx/xx’ 導致原因 在AppRo
Error: Cannot find module 'chalk' 報錯
fin 依賴 hal npm 重新安裝 col 否則 方法 sta 有些小夥伴在執行 npm run dev 時,報下面的錯誤, Error: Cannot find module ‘chalk‘ ..... 方法1.看看是不是你改動過根文件的文件名,是這樣的
完美解決 npm start 報錯 Error: Cannot find module 'XX' 的問題
問題: 在處理weex專案時,npm start 啟動不了本地服務 但是使用weex run ios 可以啟動iOS模擬器, npm start 報錯,缺少ws模組導致啟動不了localhost本地服務,無法瀏覽器除錯 完美解決 npm start 報錯 Error: Canno
Ubuntu使用angular建立專案的時候報錯Error: Cannot find module '@angular-devkit/core'
最近安裝了一個Ubuntu的虛擬機器來學習Angular5,環境安裝都OK了,使用ng new命令的時候報如下錯誤:Error: Cannot find module '@angular-devkit/core' 報錯第一反應是去Google,這次發現好像Google不到確切的答案,只能自己來了,根據報
微信小程式雲函式報錯:Error: errCode: -404011 cloud function execution error Cannot find module 'wx-server-sdk'
在初次建立的時候會遇到兩個問題,上一篇已經解決,現在來看看這個問題,提示缺失wx-server-sdk ,但是官方文件說的很清楚 需要安裝依賴,開啟login資料夾 右鍵終端中開啟, 執行如下命令 npm install --save [email protected] 結果如
webpack打包前端專案報錯 Error: Cannot find module '@babel/core'錯誤
據上述錯誤顯示,我安裝的 babel-loader版本和babel-core版本不匹配, 兩種方法解決: (1)、[email protected]需要babel 7(babel-core). (2)、如果要使用babel-core 6,需要安裝[email&#
centos系統nodejs伺服器報錯 Error: Cannot find module 'jQuery' 的解決辦法
我們先看看nodejs伺服器引入的內容 可以看到,我們在裡面已經引入jquery外掛,接下來執行伺服器 node server.js 竟然報錯了, 奇怪了,我在windwos上除錯的時候明明是沒問題的啊, 後來瞭解到,其實在linux伺服器上其實是區分大小寫的
vue報錯Error: Cannot find module 'ms'
Error: Cannot find module 'ms' at Function.Module._resolveFilename (module.js:469:15) at Function.Module._load (module.js:417:25)
解決Node.js Error: Cannot find module ‘node-static’
Cannot find module 問題在測試WebRTC codelab的時候,執行codelab\complete\step1出錯,丟擲Error:module.js:340throw err;^Error:Cannot find module'node-static'
webpack.config.js配置遇到Error: Cannot find module '@babel/core'問
一、 啥問題 在配置webpack.config.js自動打包的時候,出現Error: Cannot find module '@babel/core'錯誤 最初以為是babel-core沒有安裝上。
webpack.config.js配置遇到Error: Cannot find module '@babel/core'問題
一、 問題描述 在配置webpack.config.js自動打包的時候,出現Error: Cannot find module '@babel/core'錯誤 最初以為是babel-core沒有安裝上。重灌了好幾遍babel-core還是不行。對照以前的專案,發現babel
webpack 報 Error: Cannot find module 'tapable'
出現這個問題的原因是:本地的npm被破壞 強制清空快取:npm cache clear –force 刪除掉本地的node_modules:rm -rf node_modules 重新安裝所有的依賴的庫:npm install 解決方案參考
Error: Cannot find module 'webpack' at Function.Module._resolveFilename (module.js:548:15)
全部錯誤資訊如下 Error: Cannot find module 'webpack' at Function.Module._resolveFilename (module.js:548:15) at Function.Module._load (module.js:
解決yum報錯:Error: Cannot retrieve repository metadata (repomd.xml) for repository: base. Please verify
一、報錯資訊: 二、解決方法: 1、進入 yum.repos.d資料夾下 2、修改CentOS6-Base-163.repo 3、配置檔案,如下: # CentOS-B