在Objective-C專案中使用ios-charts
阿新 • • 發佈:2019-02-09
最近準備在OC專案中使用charts,怕以後忘記、記錄一下使用步驟。charts是一個功能強大的圖表元件,使用的是swift語言編寫,所以就涉及到混編的一些操作配置。
使用條件:
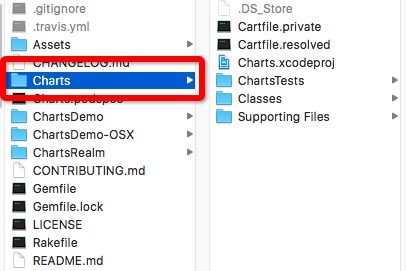
下載完成解壓後主要使用charts資料夾:

配置步驟:
1、首先新建一個專案(我這裡把工程命名為ChartsTest),把之前下載好的Charts資料夾拖到工程主目錄下。
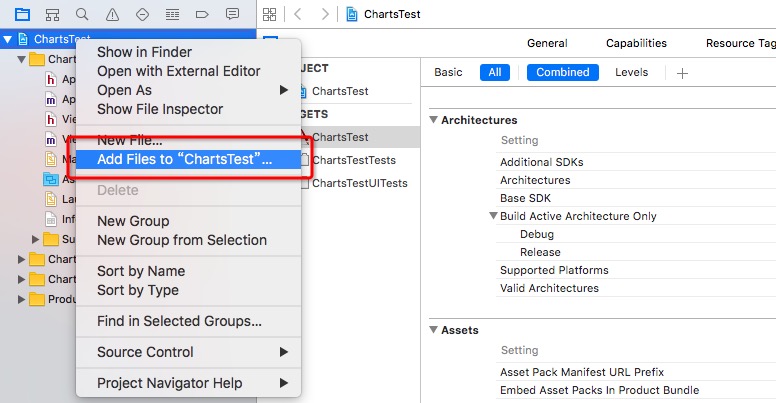
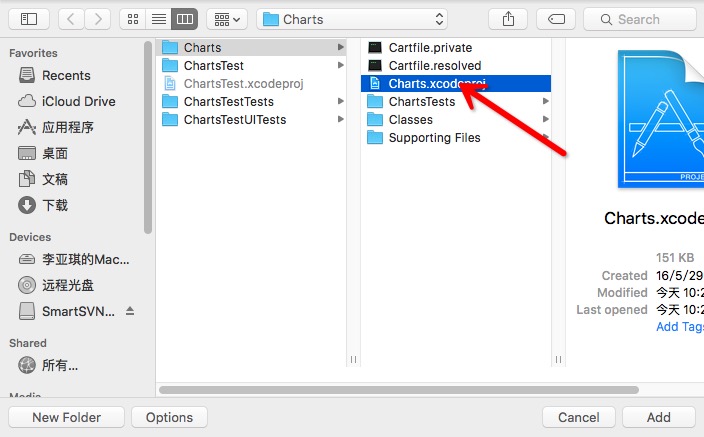
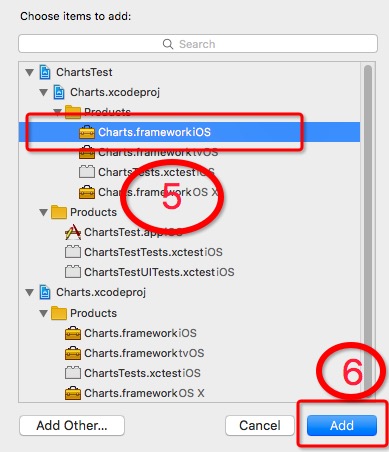
2、右擊專案,選擇-》Add Files to”xx”,在彈出的選擇檔案框中選擇”Charts.xcodeproj”(注意:不要選擇資料夾)。
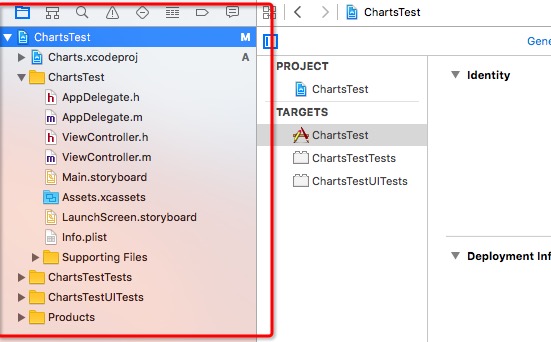
現在專案變成了這個樣子
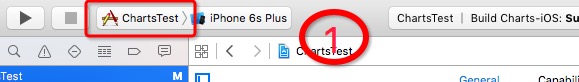
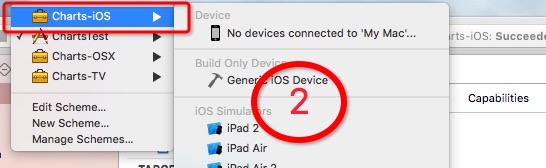
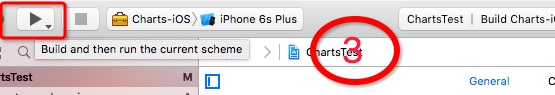
3、編譯Charts-ios。
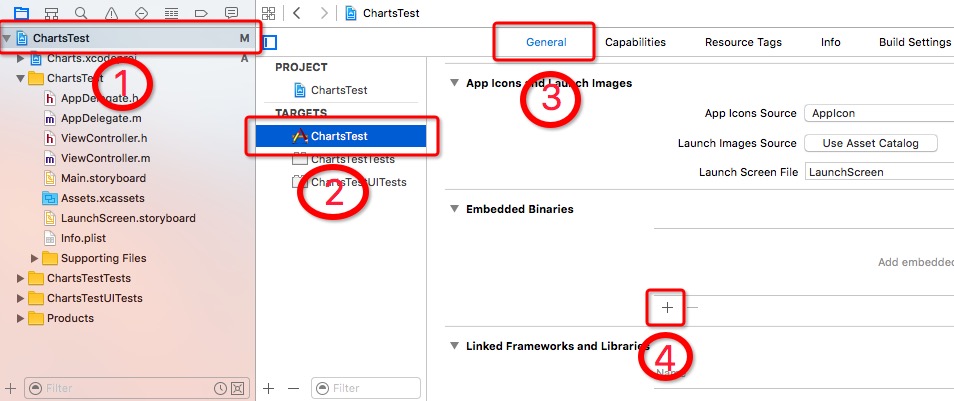
4、新增Charts.framework到專案中。
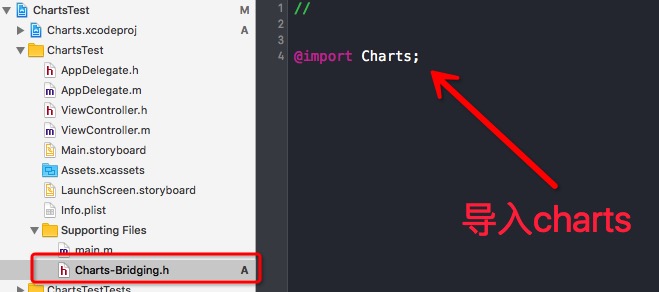
5、建立用於oc和swift混編的橋接檔案(*.h檔案)(我這裡命名為:Charts-Bridging.h),並在橋接檔案裡面匯入Charts。
當然建立這個橋接檔案也有一個便利的方法,就是直接在專案中新建一個(*.swift)的檔案,系統會彈出提示詢問你是否要新建橋接檔案,選擇建立就行了。這裡我就不做截圖了有興趣的自己去試一下。
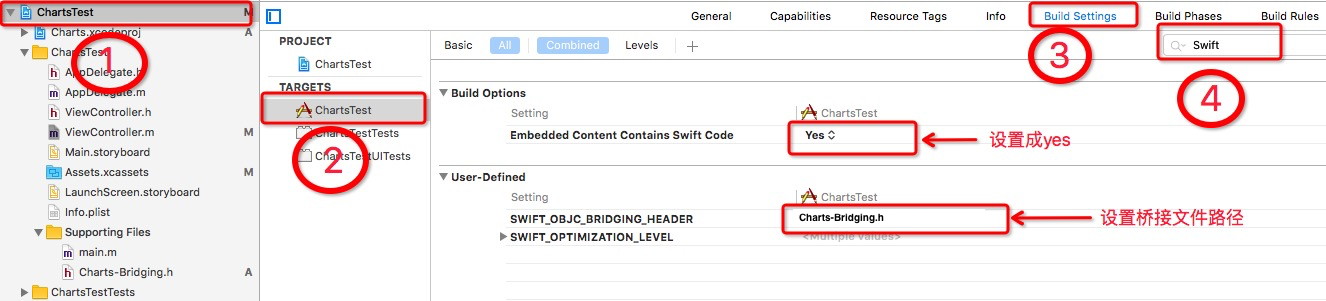
6、橋接檔案和開啟混編配置。
到此為止我們的配置就完成了,接下來我說一下在專案使用圖表控制元件。
使用步驟:
1、在ViewController中匯入下面兩個檔案。
#import "Charts-Bridging.h"
#import "ChartsTest-Swift.h"2、在ViewController中新增如下程式碼。
@interface ViewController ()<ChartViewDelegate>
@property(nonatomic,strong)LineChartView *chartView;
@property(nonatomic,retain)LineChartData *lineChartData;
@end
@implementation ViewController
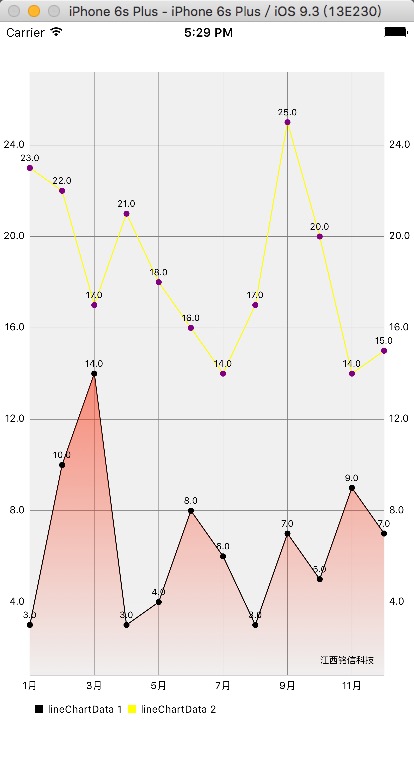
- (void 3、編譯執行
出現上面圖的這個結果說明你已經成功了。
如果有使用api方面的問題可以參考 MPAndroidChart。