Android開發筆記(一百六十六)H5通過WebView錄影上傳
阿新 • • 發佈:2019-02-09
前面的博文《Android開發筆記(一百五十二)H5通過WebView上傳圖片》介紹瞭如何拍照上傳給網頁,不料客戶又要求再加個攝像上傳給網頁。既然如此,那麼再探討一下如何實現這個攝像上傳的功能。
與拍照上傳一樣,攝像上傳也要重寫WebChromeClient的openFileChooser/onShowFileChooser方法,在這兩個方法內部跳轉到系統的攝像機頁面,示例程式碼如下:
上面程式碼應該是完成攝像上傳了,但是要怎樣驗證是否上傳成功呢?當然是在當前網頁直接觀看網頁已上傳的視訊,如果網頁都能正常播放視訊,說明這個攝像視訊的的確確是成功上傳了。讓WebView支援觀看網頁視訊的話,得進行以下的WebSettings設定操作,相關的設定程式碼如下所示:
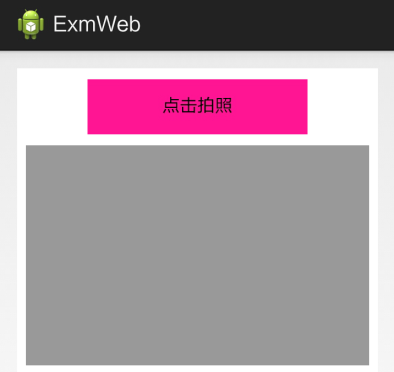
最後通過演示介面截圖,觀察一下攝像上傳的完整流程。一開始開啟WebView所在的頁面,此時顯示初始網頁如下圖所示:

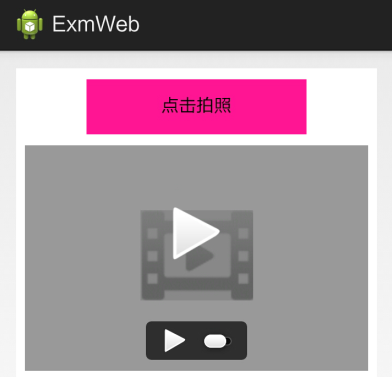
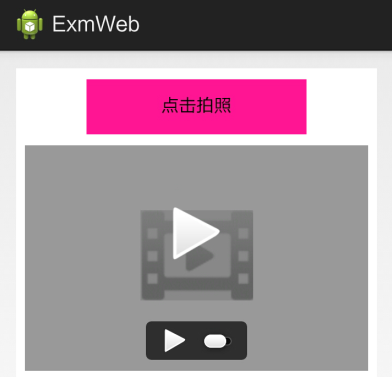
點選紅色按鈕,跳到系統的攝像機頁面,攝像結束後返回當前頁面,此時網頁下方出現了一個視訊佔位圖示,如下圖所示:

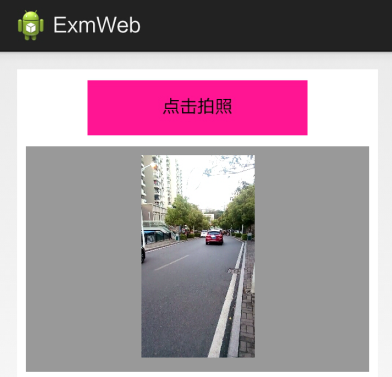
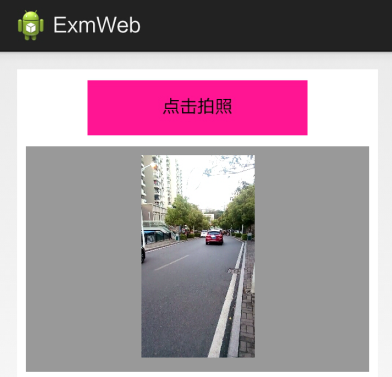
點選佔位圖示上的三角符號,則網頁開始播放已上傳的攝像視訊,下面的圖片正是播放過程中的截圖:

點此檢視Android開發筆記的完整目錄
與拍照上傳一樣,攝像上傳也要重寫WebChromeClient的openFileChooser/onShowFileChooser方法,在這兩個方法內部跳轉到系統的攝像機頁面,示例程式碼如下:
在攝像機頁面錄影結束,返回到上一頁時回撥onActivityResult方法,所以需要重寫上個頁面的onActivityResult方法,在該方法中把攝像結果傳給h5網頁。下面是回傳視訊的處理程式碼:private static ValueCallback<Uri> mUploadMessage; private static ValueCallback<Uri[]> mUploadMessageLollipop; private class MyWebChromeClient extends WebChromeClient { // Android 4.* public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) { Log.d(TAG, "openFileChooser 4.1"); mUploadMessage = uploadMsg; recordVideo(); } // Android 5.0+ @Override public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, FileChooserParams fileChooserParams) { Log.d(TAG, "openFileChooser 5.0+"); mUploadMessageLollipop = filePathCallback; recordVideo(); return true; } } private final static int VIDEO_REQUEST = 120; private void recordVideo() { Intent intent = new Intent(MediaStore.ACTION_VIDEO_CAPTURE); //設定視訊質量 intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1); //設定視訊時長 intent.putExtra(MediaStore.EXTRA_DURATION_LIMIT, 10); //開啟攝像機 startActivityForResult(intent, VIDEO_REQUEST); }
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); Log.d(TAG, "onActivityResult requestCode="+requestCode); if (requestCode == VIDEO_REQUEST) { if (null == mUploadMessage && null == mUploadMessageLollipop) { return; } Uri result = data == null || resultCode != RESULT_OK ? null : data.getData(); Log.d(TAG, "onActivityResult path="+result.getPath()); if (mUploadMessageLollipop != null) { if (resultCode == RESULT_OK) { mUploadMessageLollipop.onReceiveValue(new Uri[]{result}); mUploadMessageLollipop = null; } else { mUploadMessageLollipop.onReceiveValue(new Uri[]{}); mUploadMessageLollipop = null; } } else if (mUploadMessage != null) { if (resultCode == RESULT_OK) { mUploadMessage.onReceiveValue(result); mUploadMessage = null; } else { mUploadMessage.onReceiveValue(Uri.EMPTY); mUploadMessage = null; } } } }
上面程式碼應該是完成攝像上傳了,但是要怎樣驗證是否上傳成功呢?當然是在當前網頁直接觀看網頁已上傳的視訊,如果網頁都能正常播放視訊,說明這個攝像視訊的的確確是成功上傳了。讓WebView支援觀看網頁視訊的話,得進行以下的WebSettings設定操作,相關的設定程式碼如下所示:
private void initSetting() { WebSettings webSettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setPluginState(WebSettings.PluginState.ON); webSettings.setUseWideViewPort(true); // 支援HTML的“viewport”標籤或者使用wide viewport webSettings.setAllowFileAccess(true); // 允許訪問檔案 webSettings.setSupportZoom(true); // 支援縮放 webSettings.setLoadWithOverviewMode(true); webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); // 不載入快取內容 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { webSettings.setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW); } webSettings.setDomStorageEnabled(true); }
最後通過演示介面截圖,觀察一下攝像上傳的完整流程。一開始開啟WebView所在的頁面,此時顯示初始網頁如下圖所示:

點選紅色按鈕,跳到系統的攝像機頁面,攝像結束後返回當前頁面,此時網頁下方出現了一個視訊佔位圖示,如下圖所示:

點選佔位圖示上的三角符號,則網頁開始播放已上傳的攝像視訊,下面的圖片正是播放過程中的截圖:

點此檢視Android開發筆記的完整目錄
