文件流、脫離文件流分析
文件流是文件中可顯示物件在排列時所佔用的位置。
文件流簡述
將窗體自上而下分成一行行, 並在每行中按從左至右的順序排放元素,即為文件流.(自己的理解是從頭到尾按照文件的順序,該在什麼位置就在什麼位置,也可以按照上面的意思理解,自上而下,自左到右的順序)
詳細說明
比如網頁的div標籤它預設佔用的寬度位置是一整行,p標籤預設佔用寬度也是一整行,因為div標籤和p標籤是塊狀物件。 網頁中大部分物件預設是佔用文件流,也有一些物件是不佔文件流的,比如表單中隱藏域。當然我們也可以讓佔用文件流的元素轉換成不佔文件流,這就要用到CSS中屬性position來控制。 看看CSS 2.0對position的定義:檢索物件的定位方式。共有5個取值。 static:預設值,無特殊(靜態)定位。物件遵循HTML定位規則 。 absolute:
|
粘性定位,該定位基於使用者滾動的位置。 它的行為就像 position:relative; 而當頁面滾動超出目標區域時,它的表現就像 position:fixed;,它會固定在目標位置。 注意: Internet Explorer, Edge 15 及更早 IE 版本不支援 sticky 定位。 Safari 需要使用 -webkit- prefix (檢視以下例項)。 |
先來了解一下block元素和inline元素在文件流中的排列方式。
block元素通常被現實為獨立的一塊,獨佔一行,多個block元素會各自新起一行,預設block元素寬度自動填滿其父元素寬度。block元素可以設定width、height、margin、padding屬性;
inline元素不會獨佔一行,多個相鄰的行內元素會排列在同一行裡,直到一行排列不下,才會新換一行,其寬度隨元素的內容而變化。inline元素設定width、height屬性無效。inline元素的margin和padding屬性。水平方向的padding-left, padding-right, margin-left, margin-right都產生邊距效果;但豎直方向的padding-top, padding-bottom, margin-top, margin-bottom不會產生邊距效果。
- 常見的塊級元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常見的內聯元素有span、a、strong、em、label、input、select、textarea、img、br等
所謂的文件流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。
脫離文件流,也就是將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當做脫離文件流的元素不存在而進行定位。
只有絕對定位absolute和浮動float才會脫離文件流。
---部分無視和完全無視的區別?需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在周圍(可以說是部分無視)。而對於使用absolute position脫離文件流的元素,其他盒子與其他盒子內的文字都會無視它。(可以說是完全無視)
[1]浮動-定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文件的普通流中,所以文件的普通流中的浮動框之後的塊框表現得就像浮動框不存在一樣。(注意這裡是塊框而不是內聯元素;浮動框只對它後面的元素造成影響)
問題1:浮動元素後跟block元素&浮動元素後跟inline元素對佈局的影響
浮動的框之後的block元素元素會認為這個框不存在,但其中的文字依然會為這個元素讓出位置。 浮動的框之後的inline元素,會為這個框空出位置,然後按順序排列。如下第一個例子box2是浮動框,其後跟一個塊元素;例子2是浮動框後跟一個內聯元素。
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{background-color:pink;width:100px;height:100px;}
#box2{background-color:green;width:100px;height:100px;float:left;}
#box3{background-color:red;width:200px;height:200px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2 向左浮動</div>
<div id="box3">box3</div>
<!--<span id="box3">span3</span>-->
</bod
問題2:元素浮動造成的兩個div覆蓋或相互重疊如何解決。
(1)、左右結構div盒子重疊現象,一般是由於相鄰兩個DIV一個使用浮動一個沒有使用浮動。如上面的例1:相鄰的兩個盒子box2向左浮動、box3未浮動。一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
解決方法:要麼都不使用浮動;要麼都使用float浮動;要麼對沒有使用float浮動的DIV設定margin樣式。如上面的例1中box2寬度是100,只需要對box3設定margin-left:102px就可以實現不重疊。
(2)、上下結構div盒子重疊現象
1 <head>
2 <meta charset="UTF-8">
3 <title></title>
4 <style type="text/css">
5 *{margin:0;padding:0;}
6 .container{border:1px solid red;width:300px;}
7 #box1{background-color:green;float:left;width:100px;height:100px;}
8 #box2{background-color:deeppink; float:right;width:100px;height:100px; }
9 #box3{background-color:pink;height:40px;}
10 </style>
11 </head>
12 <body>
13
14 <div class="container">
15 <div id="box1">box1 向左浮動</div>
16 <div id="box2">box2 向右浮動</div>
17 </div>
18 <div id="box3">box3</div>
19 </body>
例子如上:.container和box3的佈局是上下結構,上圖發現box3跑到了上面,與.container產生了重疊,但文字內容沒有發生覆蓋,只有div發生覆蓋現象。這個原因是因為第一個大盒子裡的子元素使用了浮動,脫離了文件流,導致.container沒有被撐開。box3認為.container沒有高度(未被撐開),因此跑上去了。
解決方法:
1、要麼給.container設定固定高度,一般情況下文字內容不確定多少就不能設定固定高度,所以一般不能設定“.container”高度(當然能確定內容多高,這種情況下“..container是可以設定一個高度即可解決覆蓋問題。
2、要麼清除浮動。清除浮動後的效果如下:

2-1:使用css clear清除浮動,在.container盒子閉合前加clear樣式清除浮動。
深入理解clear屬性:
clear屬性規定元素的哪一側不允許出現浮動元素,他的語法如下:
clear語法:
clear : none | left | right | both
取值:
none : 預設值。允許兩邊都可以有浮動物件
left : 不允許左邊有浮動物件
right : 不允許右邊有浮動物件
both : 不允許有浮動物件
但是需要注意的是:clear屬性只會對自身起作用,而不會影響其他元素。如果一個元素的右側有一浮動物件,而這個元素設定了不允許右邊有浮動物件,即clear:right,則這個元素會自動下移一格,達到本元素右邊沒有浮動物件的目的。
務必記住這句話:“float是魔鬼,會影響其他相鄰元素;但是clear是小白,其只會影響自身,不會對其他相鄰元素造成影響!”
2-2:給父元素設定overflow:hidden來清除浮動。
這裡我們可以這樣理解:overflow:hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包含容器高度的情況下,它要計算內容的全部高度才能確定在什麼位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。
按 Ctrl+C 複製程式碼
<head>
<meta charset="UTF-8">
<title>DIV 相互重疊</title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;overflow:hidden;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮動</div>
<div id="box2">box2 向右浮動</div>
</div>
<div id="box3">box3</div>
</body>
按 Ctrl+C 複製程式碼
[2]定位

分別分析一下position的幾個值
(1)static 預設值,無定位,不能當作絕對定位的參照物,並且設定標籤物件的left、top等值是不起作用的的。
(2)relative 相對定位。相對定位是相對於該元素在文件流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還佔有著原來的位置,即佔據文件流空間。(這裡的佔據文件流指的是佔據原來的位置,而不是佔據相對定位後的位置。個人理解:相對定位後的元素則會疊加到新位置的上,覆蓋原先新位置上的元素,但是在新位置上不實際佔據空間)如下圖所示,頭像相對定位前在box1盒子下方,頭像相對定位後,頭像原來的位置空著,但是下方的帶有文字的盒子並沒有移動上來。
這是相對定位的一個主要用法,圖文混排。

注意,標籤中設定了position:relative;屬性,不設定left,right和top,bottom的值,這些值則預設值為0。注意,即使不設定值同樣起到了相對定位作用,其子孫級別標籤使用position:absolute;時同樣會起到定位效果,position:relative的另一個主要用法:方便絕對定位元素找到參照物。
(3)絕對定位
定義:設定為絕對定位的元素框從文件流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
重點:如果父級設定了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標籤偏離問題,即父級為自適應的,那我子元素就設定position:absolute;父元素設定position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
總結:參照物用相對定位,子元素用絕對定位,並且保證相對定位參照物不會偏移即可。
絕對定位的層設好要參照位置的層後,就可以用TOP,LEFT這些來定位置了,如果它的上級或上上級都沒定位的話只就會根據BODY的位置來定位了,還有最後一點,絕對定位是不佔位置的,它會像PS的圖層一樣單獨做一層,至於第幾層你可以通過z-index:這個屬性來設定。
另外要注意:僅使用margin屬性佈局絕對定位元素的情況
此情況,margin-bottom 和margin-right的值不再對文件流中的元素產生影響,因為該元素已經脫離了文件流。另外,不管它的祖先元素有沒有定位,都是以文件流中原來所在的位置上偏移參照物。
圖9中,使用margin屬性佈局相對定位元素。
層級關係為:
<div ——————————— position:relative;
<div—————————-沒有設定為定位元素,不是參照物
<div———————-沒有設定為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果圖:

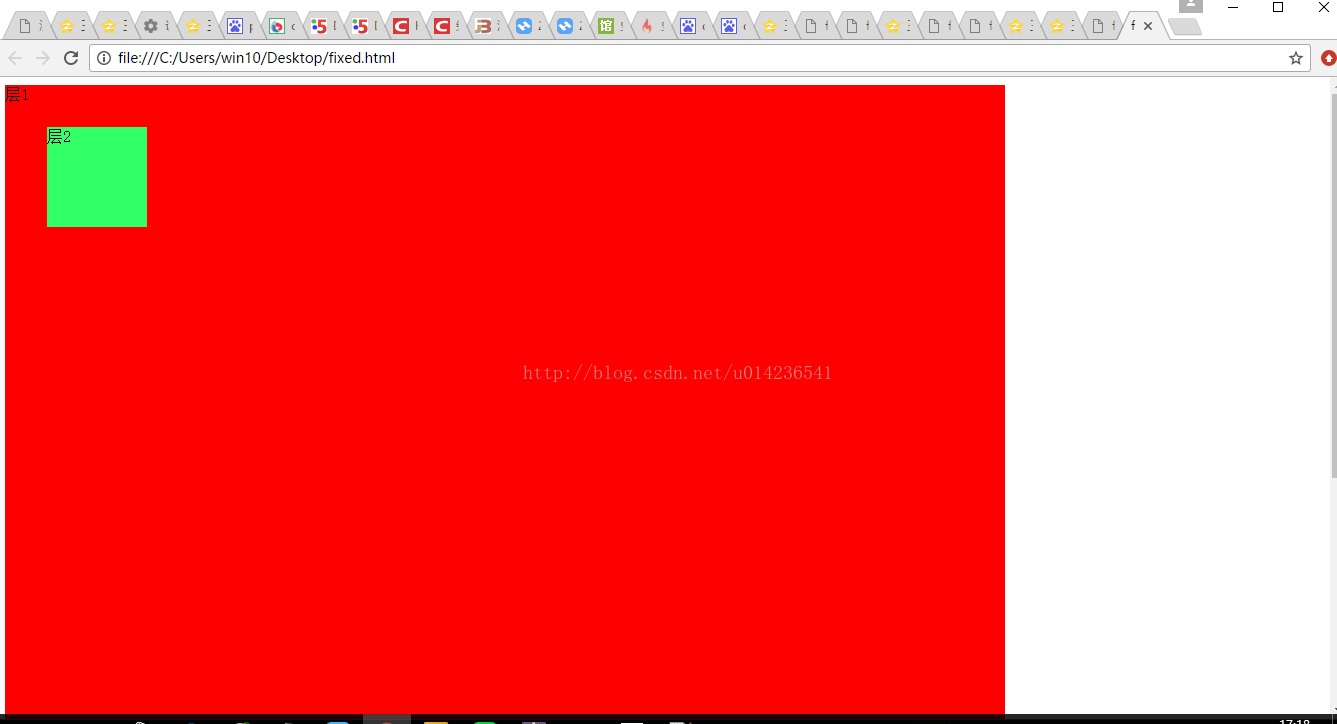
(4)fix定位
fixed
完全脫離文件流,相對於瀏覽器視窗進行定位。(相對於瀏覽器視窗就是相對於html)
元素框的表現類似於將 position 設定為 absolute,不過其包含塊是視窗本身。
position:fixed 作用就是無論客觀影響有多大,他依然不受影響;
<div class="div1">層1</div>
<div class="div2">層2</div>
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
}