vue滑鼠移入新增class樣式,滑鼠移出去除樣式(active)
阿新 • • 發佈:2019-02-10
滑鼠移入新增class樣式
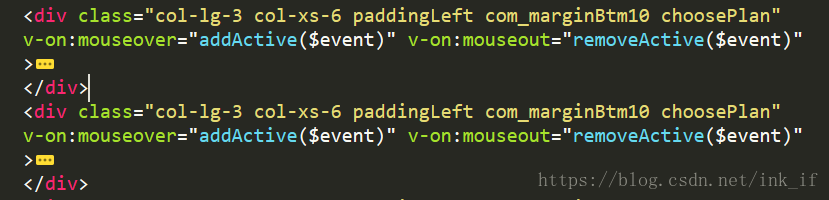
HTML
HTML繫結事件,加入或者移出class為active
<div class="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan" v-on:mouseover="changeActive($event)" v-on:mouseout="removeActive($event)">
流量套餐
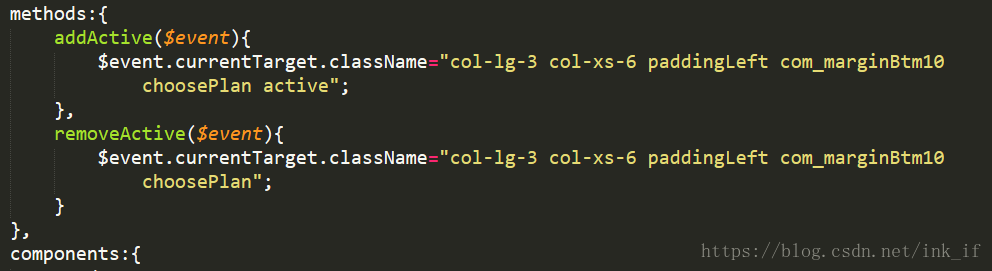
</div>JS
這裡除了active這個class需要動態新增或者減去,其他的皆是移入移出都需要的class
methods:{
changeActive($event){
$event.currentTarget