一般處理程式ashx的post請求
阿新 • • 發佈:2019-02-10
ashx可直接獲取HttpContext物件,雖然很靈活,但也導致操作有些許複雜,Content-Type和Request Body與mvc、webapi的不同。js則需要這樣寫
function btnSumit_click() {
var datapama = {
name: $("#name").val(),
password: $("#password").val()
}
$.ajax({
type: "post",
url: "/api/userinfo.ashx",
data: datapama,
success: function C#程式碼需要這樣寫
string name = context.Request["name"];
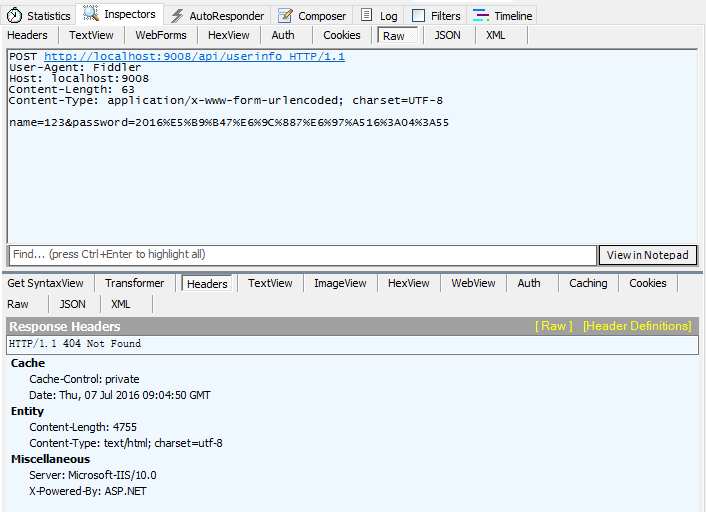
string password = context.Request["password"];ajax方式通過post呼叫一般處理程式介面,使用fiddler監控到的情況是這樣的。
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
而不是像webapi和mvc監控到如下方式
Content-Type: application/json; charset=utf-8
{name:123,password:2016%E5%B9%B47%E6%9C%887%E6%97%A516%3A04%3A55}