Android開發之AutoCompleteTextView控制元件,自動提示
阿新 • • 發佈:2019-02-10
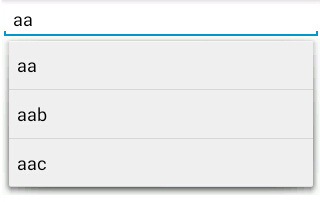
AutoCompleteTextView是一個提供了聯想詞的控制元件,可以看做是EditText的升級版本

佈局:
<AutoCompleteTextView
android:id="@+id/editAuto"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:completionThreshold="2" />
//completionThreshold這個是屬性是說當你輸入幾個字元的時候才觸發聯想,這個是輸入一個就觸發第一種方法
//資料來源
private String[] items = { "lorem", "ipsum", "dolor", "sit", "amet",
"consectetuer", "adipiscing", "elit", "morbi", "vel", "ligula",
"vitae", "arcu", "aliquet", "mollis", "etiam", "vel", "erat",
"placerat", "ante", "porttitor", "sodales", "pellentesque" 第二種方法
可以使用XML檔案當做資料來源
<string-array name="str">
<item>China</item>
<item>Korean</item>
<item>Japan</item>
</string-array>
ArrayAdapter mArrayAdapter=ArrayAdapter.createFromResource(this, R.array.str, android.R.layout.simple_spinner_item);
mArrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
mAutoCompleteTextView.setAdapter(mArrayAdapter); 就是這麼簡單!!!
