js中的點選按鈕事件
阿新 • • 發佈:2019-02-10
年前的時候自學過一段時間的html+css,講真,這一塊是我的興趣點,但有時候真的覺得很無力,懷疑自己的審美,強迫症晚期的人傷不起啊,各種調整,各種不美好……
現在來到了js,三兄弟即將合體,希望我能沉迷其中吧~~
首先寫了一個js指令碼,效果是用引號中的內容去替代id為“we”中的html內容:
function myFirst()
{
document.getElementById("we").innerHTML="這裡是最新的內容……";
}
然後在主頁中去呼叫它,當點選按鈕時函式myFirst()將被呼叫:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>初識JS</title> <script src="js/MyFirst.js"></script> </head> <body> <p>正式進軍JS~~~</p> <h1 id="we">這裡是將要被代替的內容!</h1> <button onclick="myFirst()">見證奇蹟</button> </body> </html>
在<head>中我們引入了js,注意在<script>和</script>之間是不能寫東西的……
當然,這是用的外部js,我們還可以在<head>或<body>裡寫js,就像css一樣,不過為了美觀性和可擴充套件性還是建議用這種方式~~
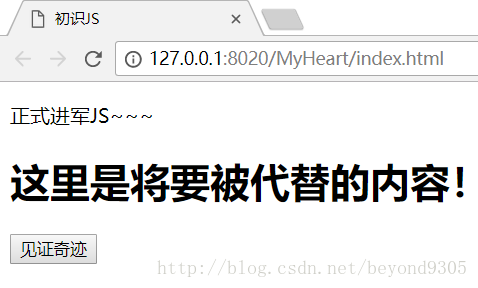
看效果:
初始狀態:
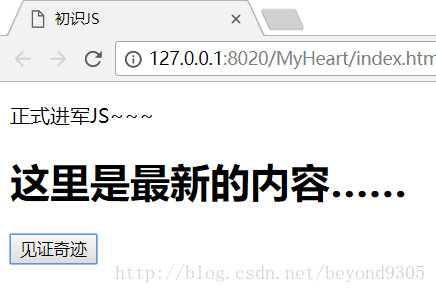
點選按鈕後:
還有個問題,標籤<button>中可以設定type,即按鈕的型別,大多數瀏覽器預設的是button,但對於本次內容,設定submit或者reset的效果是一樣的,我想應該是跟具體的操作有關吧,如果用於<input>時就能體現出二者的差別的,這個以前貌似搞過……