Android-Webview支援縮放並隱藏討厭的縮放控制條
阿新 • • 發佈:2019-02-10
之前轉載過Android webview相關的文章,Android Webview開發問題及優化彙總,這裡講解一下實現Webview縮放以及隱藏縮放控制條所遇到的問題和坑
要支援縮放,肯定要先支援Javascript,加如下程式碼:
//支援JS
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);重點來了,要想支援縮放,要加如下程式碼支援
//支援螢幕縮放
settings.setSupportZoom(true 其中settings.setBuiltInZoomControls(true)必須要加,不然縮放不起作用,筆者就曾在這掉過坑
經過上述程式碼,就可以實現webview縮放了,程式碼很簡單,但是又有一個蛋疼的問題,那就是在你縮放的時候webview右下角會出現一個討厭的縮放控制條,如下圖所示:
我們怎樣去掉它呢,在Android3.0之後實現非常簡單,加一句程式碼就可以了,如下程式碼:
//不顯示webview縮放按鈕
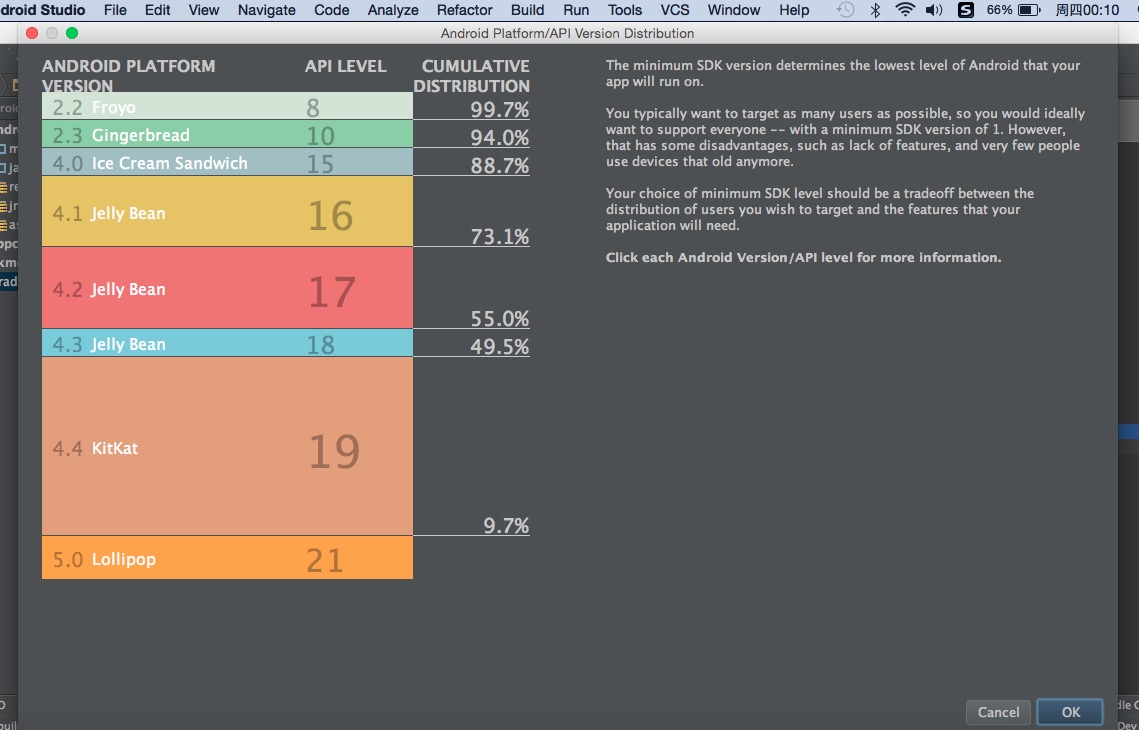
settings.setDisplayZoomControls(false 其實到這裡本文就應該到此為止了,但有的同學問,你這個只相容到3.0以上版本,我要是相容到2.x版本呢?我想說的是,其實沒有必須再相容到2.x版本了,2.x的使用者量很少了,4.x以上的使用者已經佔到94%以上了,下面看AndroidStudio統計的各個平臺版本的使用者使用比率:
所以說,我們沒有必要相容2.x了,就像IOS開發只相容到IOS7版本就OK了,但是有的同學又說,我有強迫症,我就想相容到2.x版本,其實解決方案網上都有了,這裡用到了java反射的知識,通過反射來獲取私有的屬性控制元件mZoomButtonsController,然後就其setVisibility(View.GONE) 隱藏就可以了,下面貼出程式碼實現:
public void setZoomControlGone(View view){
Class classType;
Field field;
try {
classType = WebView.class;
field = classType.getDeclaredField("mZoomButtonsController");
field.setAccessible(true);
ZoomButtonsController mZoomButtonsController = new ZoomButtonsController(view);
mZoomButtonsController.getZoomControls().setVisibility(View.GONE);
try {
field.set(view, mZoomButtonsController);
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
} catch (SecurityException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
}經過上面的反射程式碼,就可以達到相容2.x版本來隱藏縮放控制條了,謝謝大家!