J2ee專案從0搭建進階(一):springmvc 整合 tiles3實現頁面模板
阿新 • • 發佈:2019-02-10
1、背景
在我們實際的web專案開發中,會有很多頁面,同樣每個頁面都需要有header、body、footer等,有時候這些header內容都是一樣的,所以我們就需要想辦法重用它們,這就有了我們的需求,也就引出了tiles來實現模板的概念。
2、pom依賴
<!-- tiles start -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId 3、配置tiles檢視解析
- tiles檢視解析配置推薦配置在springmvc的檢視解析器之前,這樣就會優先匹配tiles配置來進行檢視解析。(配在springmvc配置檔案中)
- 我這邊將tiles.xml與tiles.xml在同目錄下。
<!-- 引入tiles配置檔案 -->
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer" >
<property name="definitions">
<list>
<value>/WEB-INF/tiles.xml</value>
</list>
</property>
</bean>
<!-- 配置檢視解析器 -->
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass">
<value>org.springframework.web.servlet.view.tiles3.TilesView</value>
</property>
</bean>4、配置tiles.xml
我們先準備幾個基礎頁面
- layout目錄下:header.jsp、menu.jsp、footer.jsp、template.jsp
- tiles(為了演示目錄隨便建的)目錄下:body1.jsp、body2.jsp[這兩個頁面用來演示頁面切換]
- 具體頁面內容大家可以見最後的github連結中的演示專案中檢視,這邊給出模板頁template.jsp和tiles配置檔案tiles.xml的內容
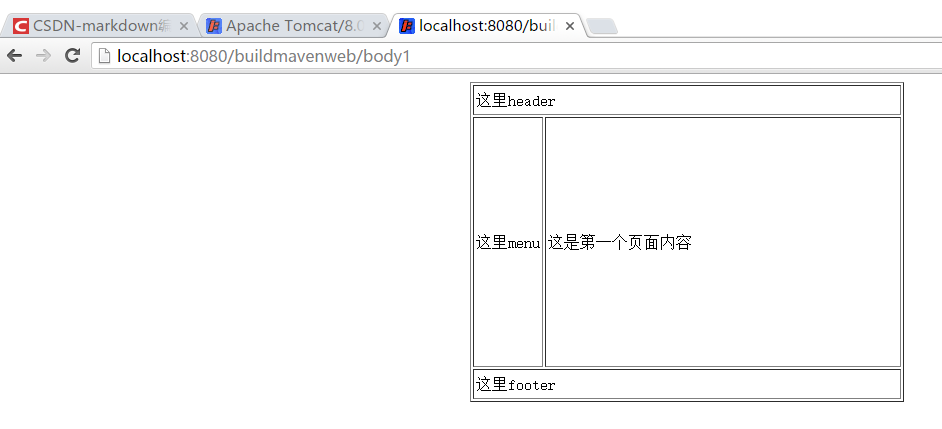
template.jsp:這裡定義模板的樣式及所要引用的頁面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<table border="1" cellpadding="2" cellspacing="2" align="center">
<tr>
<td height="30" colspan="2"><tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td height="250"><tiles:insertAttribute name="menu" /></td>
<td width="350"><tiles:insertAttribute name="body" /></td>
</tr>
<tr>
<td height="30" colspan="2"><tiles:insertAttribute name="footer" />
</td>
</tr>
</table>- tiles.xml:這邊可以使用萬用字元,這樣就能根據我們返回的檢視名稱進行自動匹配上模板展示了,這邊配成*.page就是所有以.page結尾的檢視都會自動選擇模板展示。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 定義一個基礎模板頁 -->
<definition name="template_base" template="/WEB-INF/layout/template.jsp"></definition>
<!-- 不繼承直接引用也行 -->
<definition name="*.page" extends="template_base">
<put-attribute name="title" value="" />
<put-attribute name="header" value="/WEB-INF/layout/header.jsp" />
<put-attribute name="menu" value="/WEB-INF/layout/menu.jsp" />
<put-attribute name="body" value="/WEB-INF/tiles/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/layout/footer.jsp" />
</definition>
</tiles-definitions>5、TilesController配置
@Controller
public class TilesController {
@RequestMapping("/body1")
public String index(Model model) {
return "body1.page";
}
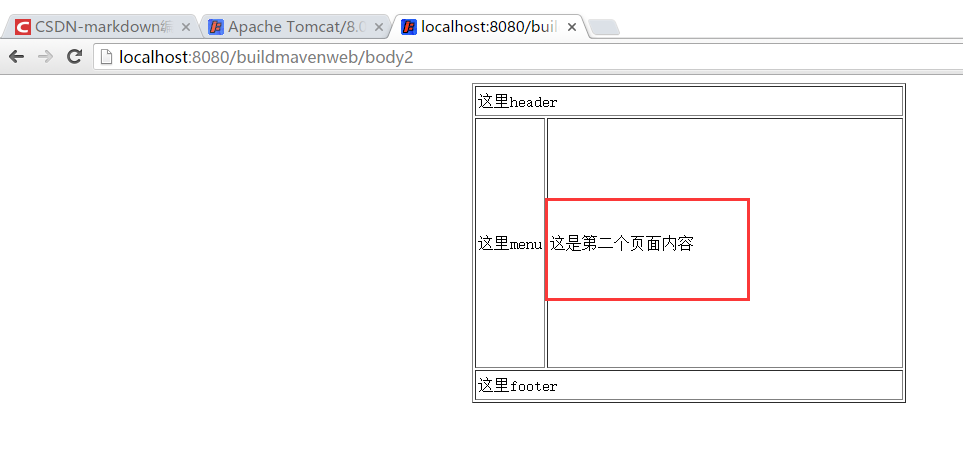
@RequestMapping("/body2")
public String home(Model model) {
return "body2.page";
}
}