CSS清除浮動的八種方法
浮動對頁面的影響
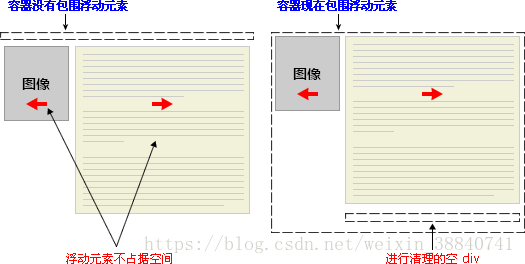
如果一個父盒子中有一個子盒子,並且父盒子沒有設定高,子盒子在父盒子中進行了浮動,那麼將來父盒子的高度為0。
由於父盒子的高度為0,下面的元素會自動補位,所以這個時候要進行浮動的清除。
清除浮動的方法
1.父級div定義 height
原理:父級div手動定義height,就解決了父級div無法自動獲取到高度的問題。
優點:簡單、程式碼少、容易掌握。
缺點:只適合高度固定的佈局,要給出精確的高度,如果高度和父級div不一樣時,會產生問題 。
建議:不推薦使用,只建議高度固定的佈局時使用。
2.結尾處加空div標籤 clear:both
原理:新增一個空div,利用css提高的clear:both清除浮動,讓父級div能自動獲取到高度。
優點:
缺點:不少初學者不理解原理;如果頁面浮動佈局多,就要增加很多空div。
建議:此方法是以前主要使用的一種清除浮動方法。
3.父級div定義 偽類:after 和 zoom
**原理:**IE8以上和非IE瀏覽器才支援:after,原理和方法2有點類似,zoom(IE轉有屬性)可解決ie6,ie7浮動問題。
優點:瀏覽器支援好(目前大型網站都有使用,如:騰迅,網易,新浪等等) 。
缺點:程式碼多、不少初學者不理解原理,要兩句程式碼結合使用才能讓主流瀏覽器都支援。
建議:推薦使用,建議定義公共類,以減少CSS程式碼。
4.父級div定義 overflow:hidden
原理:必須定義width或zoom:1,同時不能定義height,使用overflow:hidden時,瀏覽器會自動檢查浮動區域的高度。
優點:簡單、程式碼少、瀏覽器支援好。
缺點:不能和position配合使用,因為超出的尺寸的會被隱藏。
建議:只推薦沒有使用position或對overflow:hidden理解比較深的朋友使用。
5.父級div定義 overflow:auto
原理:必須定義width或zoom:1,同時不能定義height,使用overflow:auto時,瀏覽器會自動檢查浮動區域的高度。
優點:簡單、程式碼少、瀏覽器支援好。
缺點:內部寬高超過父級div時,會出現滾動條。
建議:
6.父級div 也一起浮動
原理:所有程式碼一起浮動,就變成了一個整體。
缺點:會產生新的浮動問題。
建議:不推薦使用,只作瞭解。
7.父級div定義 display:table
原理:將div屬性變成表格。
缺點:會產生新的未知問題。
建議:不推薦使用,只作瞭解。
8.結尾處加 br標籤 clear:both
原理:父級div定義zoom:1來解決IE浮動問題,結尾處加 br標籤 clear:both
建議:不推薦使用,只作瞭解。
更多內容,歡迎關注微信公眾號“讓知識成為資產”。