Bootstrap中關於input裡file的樣式更改
阿新 • • 發佈:2019-02-10
給input裡file型別加button樣式
1.在Bootstrap中input裡的file型別樣式很不美觀,一個按鈕加一段文字,還會隨瀏覽器的不同呈現不同的樣式,所以開發的時候可以將file的樣式
修改成button的樣式,可以設定為預設的,白色背景,也可以設定為綠色、紅色、藍色等--------即button的幾種狀態
方法是:
1.寫一個label ,類設定為 btn btn-(default/success/warning/Primary/info/danger/link) 設定 for=file
2.寫一個input 型別是file,設定id也為file,原始碼如下
<div</div> </div>
這是input file 的預設樣式
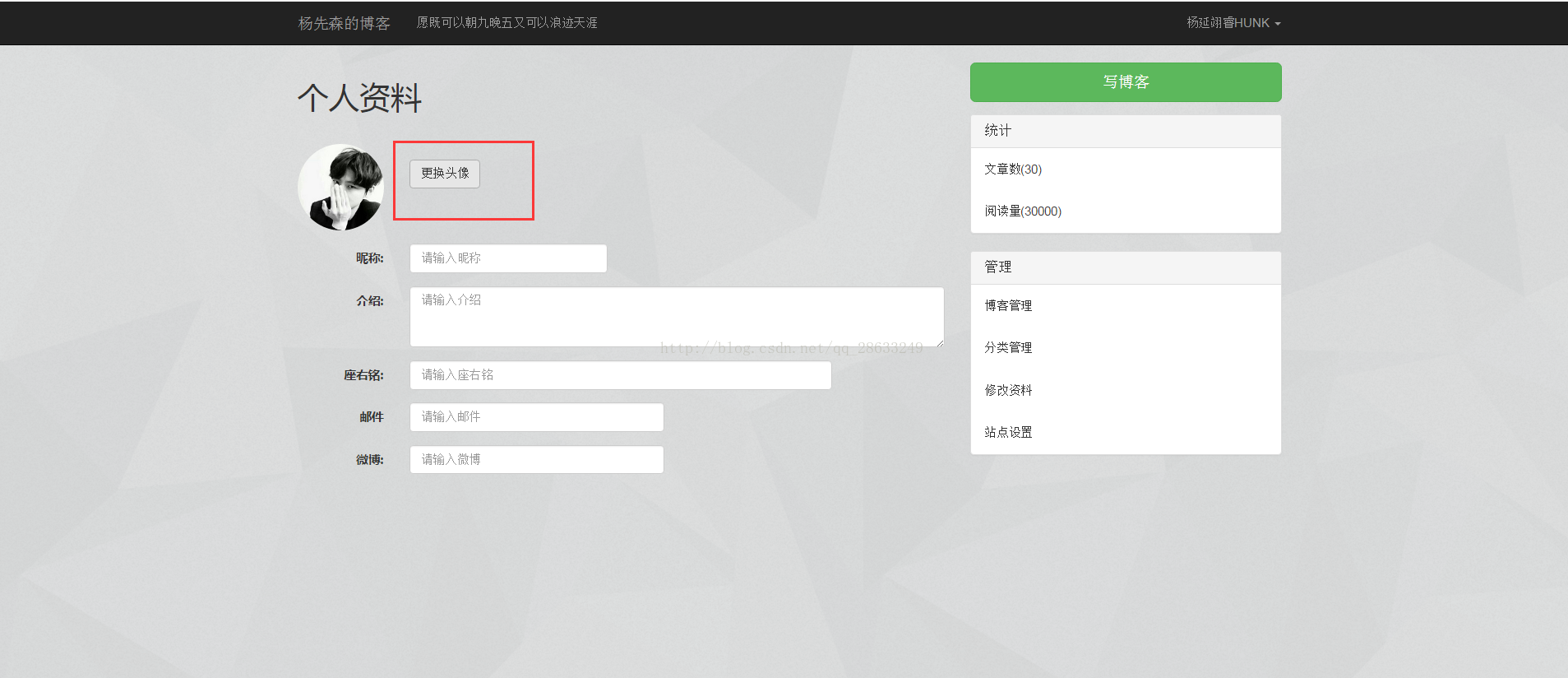
呼叫button default的樣式,生成一個白色按鈕,在按鈕裡面寫上提示
具體需要什麼樣式或者顏色可以根據button的顏色來設定