angularJs中的ng-class動態改變樣式
阿新 • • 發佈:2019-02-10
exam1.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<style>
.lock {
background : #dcdcdc;
}
.red {
color : red;
}
</style>
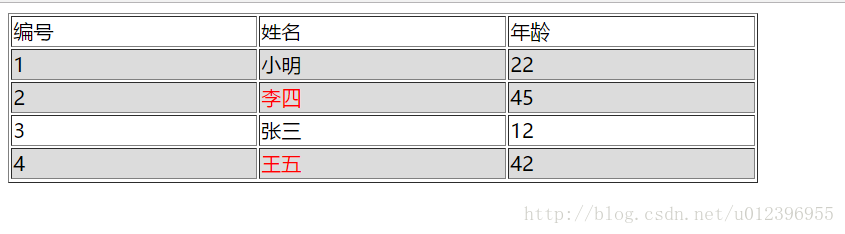
<div 效果圖:
exam2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<style>
.red{
background: red;
}
.green{
background: green;
}
</style>
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td>編號</td>
<td>姓名</td>
<td>年齡</td>
</tr>
<!--奇數行為綠色,偶數行為紅色-->
<tr ng-repeat="v in data" ng-class-odd="{green:true}" ng-class-even="{red:true}">
<td>{{v.id}}</td>
<td>{{v.username}}</td>
<td>{{v.age}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = [
{id: 1, username: '小明', 'age': 22, status: 0},
{id: 2, username: '李四', 'age': 45, status: 0},
{id: 3, username: '張三', 'age': 12, status: 1},
{id: 4, username: '王五', 'age': 42, status: 0},
];
}]);
</script>
</body>
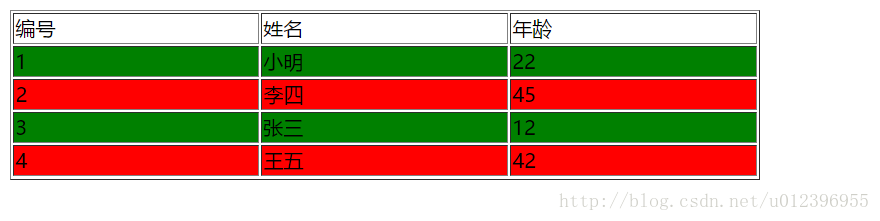
</html>效果圖: