Javascript 進階 面向物件程式設計 繼承的一個例子
阿新 • • 發佈:2019-02-10
Javascript的難點就是面向物件程式設計,上一篇介紹了Javascript的兩種繼承方式:Javascript 進階 繼承,這篇使用一個例子來展示js如何面向物件程式設計,以及如何基於類實現繼承。
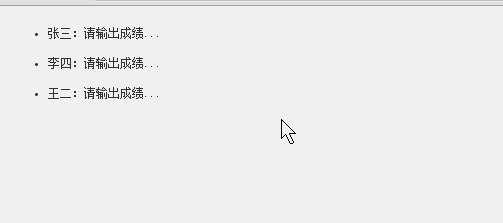
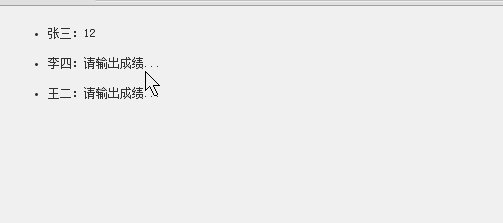
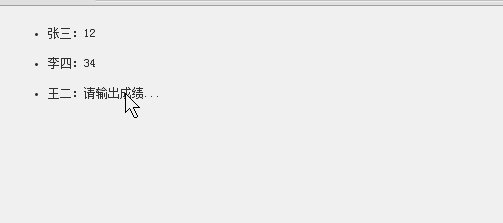
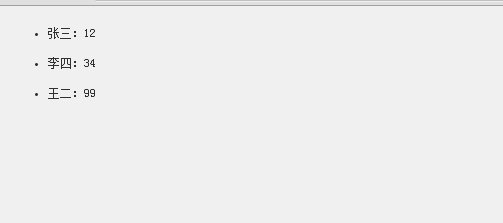
1、利用面向物件的寫法,實現下面這個功能,實時更新資料的一個例子:
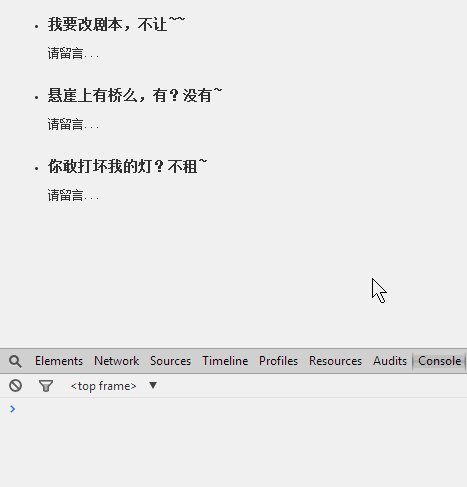
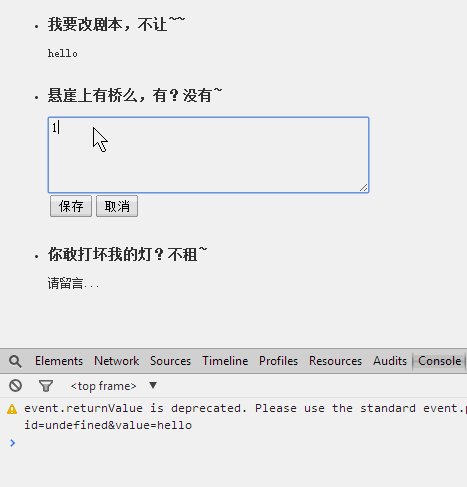
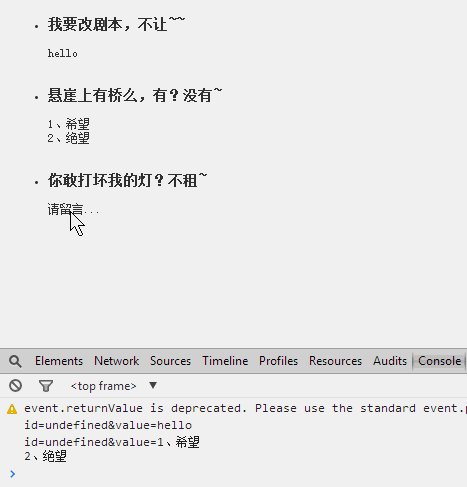
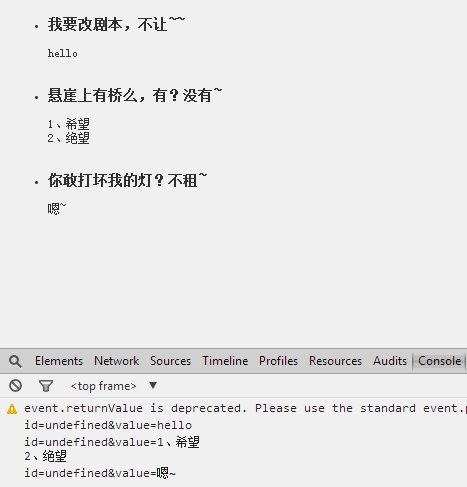
2、使用對上面類的繼承,完成下面的效果:
好了,不多說,js的訓練全靠敲,所以如果覺得面向物件不是很紮實,可以照著敲一個,如果覺得很紮實了,提供了效果圖,可以自己寫試試。
1、第一個效果圖程式碼:
/** * Created with JetBrains WebStorm. * User: zhy * Date: 14-6-7 * Time: 下午4:55 * To change this template use File | Settings | File Templates. */ /** * @param id * @param value * @param parentEle 父元素 * @constructor */ function PlaceFieldEditor(id, value, parentEle) { this.id = id; this.value = value; this.parentEle = parentEle; this.initValue = value ; this.initElements(); this.initEvents(); } PlaceFieldEditor.prototype = { constructor: PlaceFieldEditor, /** * 初始化所有元素 */ initElements: function () { this.txtEle = $("<span/>"); this.txtEle.text(this.value); this.textEle = $("<input type='text' />"); this.textEle.val(this.value); this.btnWapper = $("<div style='display: inline;'/>"); this.saveBtn = $("<input type='button' value='儲存'/>"); this.cancelBtn = $("<input type='button' value='取消'/>"); this.btnWapper.append(this.saveBtn).append(this.cancelBtn); this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper); this.convertToReadable(); }, /** * 初始化所有事件 */ initEvents: function () { var that = this; this.txtEle.on("click", function (event) { that.convertToEditable(); }); this.cancelBtn.on("click", function (event) { that.cancel(); }); this.saveBtn.on("click", function (event) { that.save(); }); }, /** * 切換到編輯模式 */ convertToEditable: function () { this.txtEle.hide(); this.textEle.show(); this.textEle.focus(); if(this.getValue() == this.initValue ) { this.textEle.val(""); } this.btnWapper.show(); }, /** * 點選儲存 */ save: function () { this.setValue(this.textEle.val()); this.txtEle.html(this.getValue().replace(/\n/g,"<br/>")); var url = "id=" + this.id + "&value=" + this.value; // alert(url); console.log(url); this.convertToReadable(); }, /** * 點選取消 */ cancel: function () { this.textEle.val(this.getValue()); this.convertToReadable(); }, /** * 切換到檢視模式 */ convertToReadable: function () { this.txtEle.show(); this.textEle.hide(); this.btnWapper.hide(); }, setValue: function (value) { this.value = value; }, getValue: function () { return this.value; } } ;
引入到頁面程式碼:
嗯,程式碼就不詳細說了,都比較簡單,使用了jQuery,如果不喜歡可以使用原生js,本人比較喜歡把jQuery當作js的工具使用。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> <script type="text/javascript" src="jquery-1.8.3.js"></script> <script type="text/javascript" src="PlaceFieldEditor.js"></script> <script type="text/javascript"> $(function () { $("ul li").each(function () { new PlaceFieldEditor($(this).attr("id"), "請輸出成績...", $(this)); }); }); </script> <style type="text/css"> body { font-size: 12px; color: #333;; } ul li { line-height: 30px; } </style> </head> <body> <ul> <li id="1">張三:</li> <li id="2">李四:</li> <li id="3">王二:</li> </ul> </body> </html>
2、第二個效果圖的js程式碼:
/** * Created with JetBrains WebStorm. * User: zhy * Date: 14-6-7 * Time: 下午5:34 * To change this template use File | Settings | File Templates. */ function PlaceAreaEditor(id, value, parentEle) { PlaceAreaEditor.superClass.constructor.call(this, id, value, parentEle); } extend(PlaceAreaEditor, PlaceFieldEditor); PlaceAreaEditor.prototype.initElements = function () { this.txtEle = $("<span/>"); this.txtEle.text(this.value); this.textEle = $("<textarea style='width:315px;height:70px;' />"); this.textEle.text(this.value); this.btnWapper = $("<div style='display: block;'/>"); this.saveBtn = $("<input type='button' value='儲存'/>"); this.cancelBtn = $("<input type='button' value='取消'/>"); this.btnWapper.append(this.saveBtn).append(this.cancelBtn); this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper); this.convertToReadable(); };
寫了PlaceAreaEditor繼承了PlaceFieldEditor,然後複寫了initElements方法,改變了text為textarea。
extend的方法,上一篇部落格已經介紹過:
/**
* @param subClass 子類
* @param superClass 父類
*/
function extend(subClass, superClass)
{
var F = function ()
{
};
F.prototype = superClass.prototype;
//子類的prototype指向F的_proto_ , _proto_又指向父類的prototype
subClass.prototype = new F();
//在子類上儲存一個指向父類的prototype的屬性,便於子類的構造方法中與父類的名稱解耦 使用subClass.superClass.constructor.call代替superClass.call
subClass.superClass = superClass.prototype;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="PlaceFieldEditor.js"></script>
<script type="text/javascript" src="com.zhy.extend.utils.js"></script>
<script type="text/javascript" src="PlaceAreaEditor.js"></script>
<script type="text/javascript">
$(function ()
{
$("ul li div").each(function ()
{
new PlaceAreaEditor($(this).attr("id"), "請留言...", $(this));
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
color: #333;;
}
ul li
{
padding: 5px 0 8px 0 ;
}
</style>
</head>
<body>
<ul>
<li id="1"><h3>我要改劇本,不讓~~</h3>
<div>
</div>
</li>
<li id="2"><h3>懸崖上有橋麼,有?沒有~ </h3>
<div>
</div>
</li>
<li id="3"><h3>你敢打壞我的燈?不租~ </h3>
<div>
</div>
</li>
</ul>
</body>
</html>好了,結束~~ 上面的例子是根據孔浩老師的例子修改的,感謝孔浩老師,孔老師地址:www.konghao.org。孔老師錄製了很多Java相關視訊,有興趣的可以去他網站學習!
程式碼或者講解有任何問題,歡迎留言指出。