前端發開外掛之toastr
阿新 • • 發佈:2019-02-10
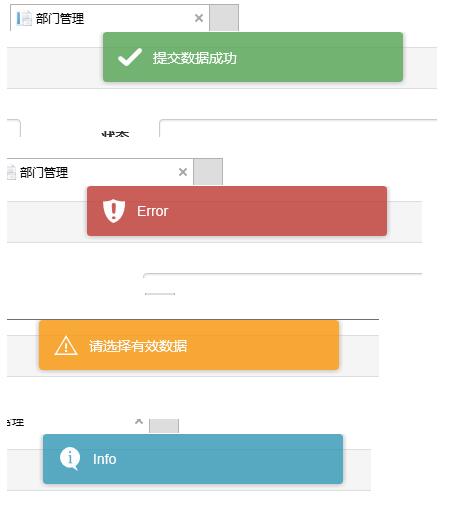
首先,先附上 toast外掛 的使用效果:

toastr.js是一個基於jQuery的非阻塞通知的JavaScript庫。toastr.js可以設定四種通知模式:成功、出錯、警告、提示。提示視窗的位置、動畫效果等都可以通過引數來設定,並且可以在官方網站上通過勾選引數來生成JavaScript程式碼,操作簡單,容易上手,推薦使用。
外掛下載地址:
使用方法介紹:
1、在官網下載外掛檔案
2、匯入toastr的js、css檔案
3、接下來就可以使用了,toastr的使用方法與alert類似<script src="CodeSeven-toastr-3f54c48/build/toastr.min.js"></script> <link href="CodeSeven-toastr-3f54c48/build/toastr.css" rel="stylesheet" /> <link href="CodeSeven-toastr-3f54c48/build/toastr.min.css" rel="stylesheet" />
$("#info").click(function(){
toastr.info("這是一個提示資訊");
})toastr.success("成功");toastr.warning("警告");
toastr.error("錯誤");
也可以自己更改toastr的設定:
toastr.options = { "closeButton": false, //是否顯示關閉按鈕 "debug": false, //是否使用debug模式 "positionClass": "toast-top-full-width",//彈出窗的位置 "showDuration": "300",//顯示的動畫時間 "hideDuration": "1000",//消失的動畫時間 "timeOut": "5000", //展現時間 "extendedTimeOut": "1000",//加長展示時間 "showEasing": "swing",//顯示時的動畫緩衝方式 "hideEasing": "linear",//消失時的動畫緩衝方式 "showMethod": "fadeIn",//顯示時的動畫方式 "hideMethod": "fadeOut" //消失時的動畫方式 };
