vue filter的幾種用法
阿新 • • 發佈:2019-02-10
1、自定義的過濾器,當然這包括註冊在全域性和註冊在例項化的內部
(1)註冊在全域性的fliter
轉載
(1)全域性方法 Vue.filter() 註冊一個自定義過濾器,必須放在Vue例項化前面
(2) 過濾器函式始終以表示式的值作為第一個引數。帶引號的引數視為字串,而不帶引號的引數按表示式計算
(3)可以設定兩個過濾器引數,前提是這兩個過濾器處理的不衝突
(4)使用者從input輸入的資料在回傳到model之前也可以先處理
<!DOCTYPE html>
<html>
<head>
<meta charset filter是預設會傳入當前的item,而且filter的第一個引數預設就是當前的item。
(2)註冊在例項化內部
上面的例子直接註冊在Vue全域性上面,其他不用這個過濾器的例項也會被迫接受,其實過濾器可以註冊在例項內部,僅在使用它的例項裡面註冊
上面的程式改寫為:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue自定義過濾器</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test">
<p>{{message | sum}}</p>
<p>{{message | cal 10 20}}</p> <!--過濾器函式始終以表示式的值作為第一個引數。帶引號的引數視為字串,而不帶引號的引數按表示式計算。-->
<p>{{message | sum | currency }}</p> <!--新增兩個過濾器,注意不要衝突-->
<input type="text" v-model="message | change"> <!--使用者從input輸入的資料在回傳到model之前也可以先處理-->
</div>
<script type="text/javascript">
Vue.filter("change", {
read: function (value) { // model -> view 在更新 `<input>` 元素之前格式化值
return value;
},
write: function (newVal,oldVal) { // view -> model 在寫回資料之前格式化值
console.log("newVal:"+newVal);
console.log("oldVal:"+oldVal);
return newVal;
}
});
var myVue = new Vue({
el: ".test",
data: {
message:12
},
filters: {
sum: function (value) {
return value + 4;
},
cal: function (value, begin, xing) {
return value + begin + xing;
}
}
});
</script>
</body>
</html>2、使用js中的迭代函式filter

(1)例項一原文
var app5 = new Vue({
el: '#app5',
data: {
shoppingList: [
"Milk", "Donuts", "Cookies", "Chocolate", "Peanut Butter", "Pepto Bismol", "Pepto Bismol (Chocolate flavor)", "Pepto Bismol (Cookie flavor)"
],
key: ""
},
computed: {
filterShoppingList: function () {
// `this` points to the vm instance
var key = this.key;
var shoppingList = this.shoppingList;
//在使用filter時需要注意的是,前面呼叫的是需要使用filter的陣列,而給filter函式傳入的是陣列中的每個item,也就是說filter裡面的函式,是每個item要去做的,並將每個結果返回。
return shoppingList.filter(function (item) {
return item.toLowerCase().indexOf(key.toLowerCase()) != -1
});;
}
}
}) <ul>
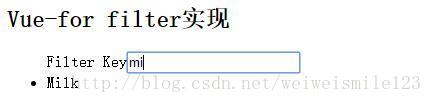
Filter Key<input type="text" v-model="key">
<li v-for="item in filterShoppingList">
{{ item }}
</li>
</ul> 最終效果實現了根據關鍵字來過濾列表的功能。

其他的一些Js 迭代方法——filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
