Vue.js devtools外掛使用說明
2018-06-03版本 網盤地址:
https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg
谷歌外掛安裝
谷歌瀏覽器中擴充套件程式,開啟開發者模式
方法一:
在瀏覽器中開啟,更多工具-擴充套件程式


2、在把剛剛下載的檔案拖進開啟的頁面中。

3、安裝後頁面如下。同時勾選“開發者模式”。此時會出現外掛id:nhdogjmejiglipccpnnnanhbledajbpd。注意,建議勾選“允許訪問檔案網址”,這個可以允許外掛對本地檔案進行除錯。如:file:///D:/Vue2.x/BookExample/01.hello.html。


4、使用id搜尋,一般在C盤。選擇並開啟對應的資料夾。

方法二:
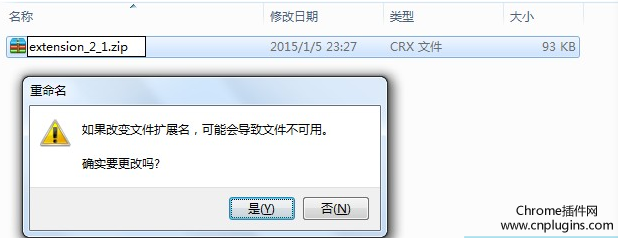
1.把下載後的.crx副檔名的離線Chrome外掛的副檔名改成.zip或者.rar(如何檢視Chrome外掛的副檔名?資料夾>工具>資料夾>檢視>隱藏已知檔案型別的副檔名),如圖所示:
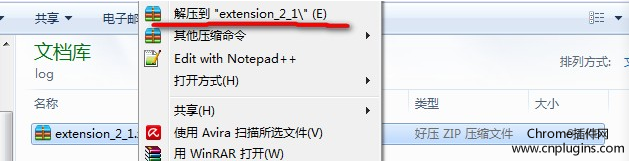
2.右鍵點選該檔案,並使用壓縮軟體(如winrar、好壓、360壓縮等)對該壓縮檔案進行解壓,並儲存到系統的一個任意資料夾下,如圖所示:
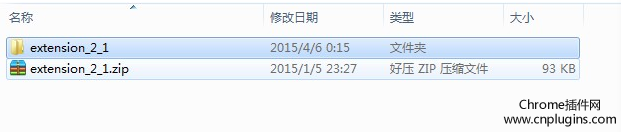
3.解壓成功以後,該Chrome外掛就會以資料夾的形式存在於作業系統的某一個目錄下面,如圖所示:
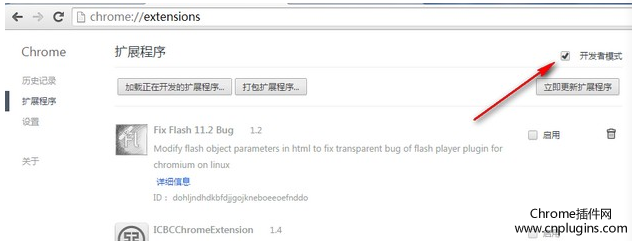
4.在Chrome的位址列中輸入:chrome://extensions/ 開啟Chrome瀏覽器的擴充套件程式管理介面,並在該介面的右上方的開發者模式按鈕上打勾,如圖所示:
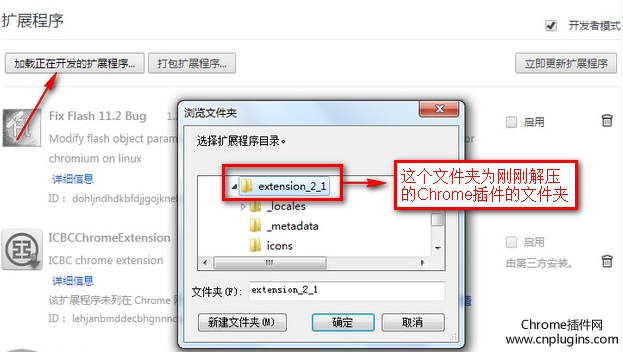
5.在勾選開發者模式選項以後,在該頁面就會出現載入正在開發的擴充套件程式等按鈕,點選“載入正在開發的擴充套件程式”按鈕,並選擇剛剛解壓的Chrome外掛資料夾的位置,如圖所示:
修改檔案配置
5、開啟資料夾後,修改兩個檔案。開啟檔案manifest.json,把"persistent": false改成"persistent": true;


manifest.json
6、點選“F12”,在除錯工作中出現vue工具,如下圖。現在就可以除錯了。
