pdf.js如何預設顯示指定頁碼
前兩天由於工作需要,用到了pdf.js,裡面有功能是需要顯示出來pdf的指定頁數,百度了很長時間,
發現百度上關於此類的問題的回答很少,可能都不會用到這個需求吧...
於是只能硬生生的去看看pdf.js裡面的viewer.js原始碼,希望從中找到解決辦法,但是接近8000行的程式碼,看的眼睛都花了...
於是想了一個捷徑的方法,不是特別完美的解決了這個問題...
接下來,正式介紹:
1.首先說一下定義檔案路徑問題。
我的pdf.js是作為子視窗巢狀進來的的,即使用了<iframe>標籤。
所以,我在從後臺查詢出路徑和頁碼後定義路徑(pdfURL)和頁碼(pageArr)的時候都是定義的JS全域性變數。
viewer.js檔案中獲取到父視窗的url(在檔案最上面定義為全域性的):
var DEFAULT_URL=window.parent.pdfURL;注意:如果移動了viewer.html和viewer.js檔案位置的話,要更改js檔案中的預設路徑,找到下圖的這個函式,並修改其相應的路徑:
2.現在檔案可以顯示了,就要解決如何顯示到指定頁面了。
因為我的資料庫中存放的頁碼形如“2,3,4”這樣的形式,所以在獲取到頁數後,使用split函式,進行分隔
這裡的pageArr變數是全域性變數。
viewer.js檔案中獲取到父視窗的頁數pageArr(在檔案最上面定義為全域性的):
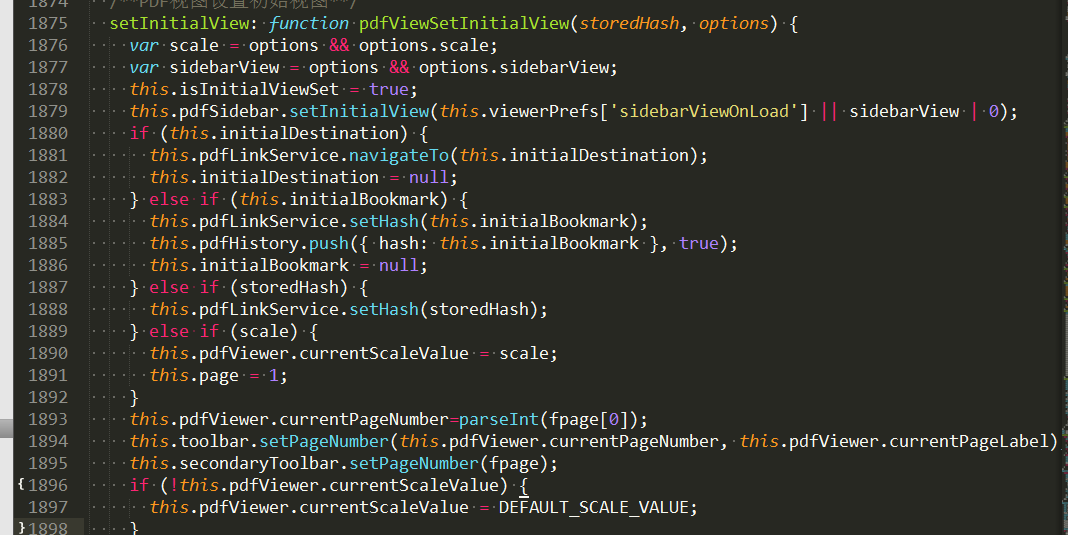
var fpage=window.parent.pageArr;3.已經得到存放頁碼的陣列(只有一頁時,也可以用該方法)後,找到下圖這個函式
上圖中的第1893行是我自己加入的,這個函式就是初始化頁面的函式,
這句話就是為當前頁面指定頁碼,所以我指定的預設顯示頁的是我所需的頁碼陣列中的第一位。
這樣在初始化的時候,就會預設跳轉到我們指定的頁面了。
如果不需要將其他頁面隱藏的話,就不必看第4步了。
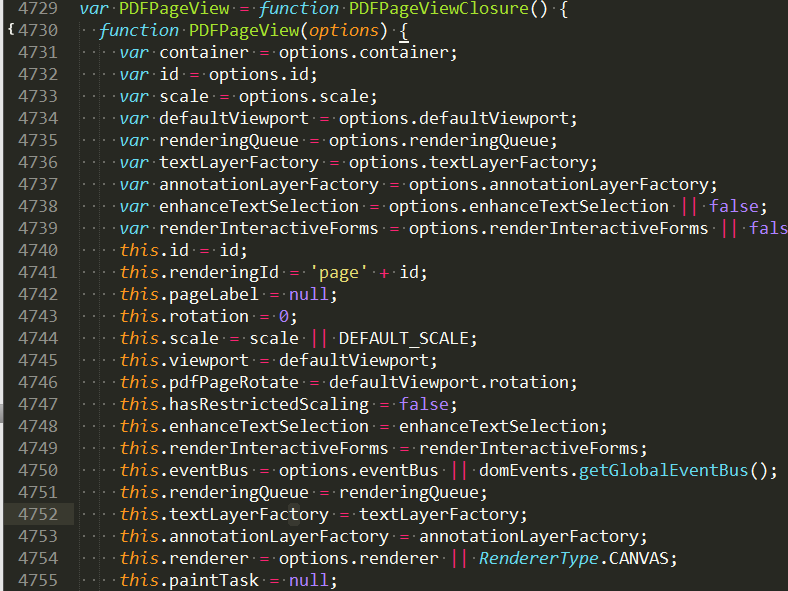
4.顯示指定的頁碼,先找到下面這個函式。
這個函式的最下面是這樣的:
這裡是將每頁的PDF的內容新增到頁面中,並且的viewer.js有迴圈呼叫。
所以在這裡做點文章就可以了。
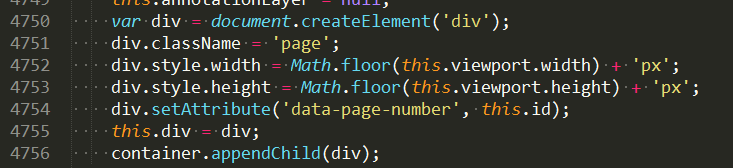
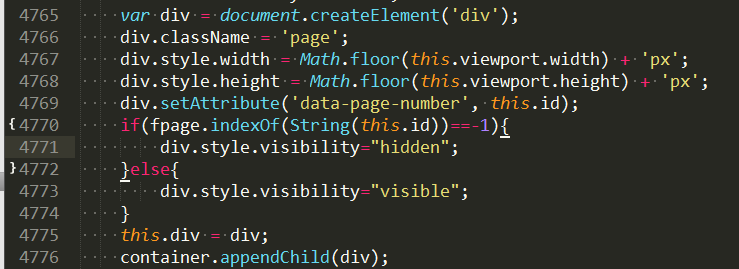
如下圖:
上圖中4770行中的if語句是我自己加的,
意思就是判斷這個this.id在不在這個頁碼(fpage)中,如果不在的話,就會返回-1;
這個時候給它加一個屬性,visibility="hidden";
else語句裡面的同理。
這裡不能用for迴圈為這個id加樣式,為什麼呢,試試就知道了,這裡是雙重迴圈的...
5.最後這樣的話,頁面就會只顯示我們所指定的頁碼了,但是不足的一點就是,
visibility這個屬性是佔空間的,即使其他的不會顯示,但也會有一片黑色的區域....
嘗試過用,display="none"; 這樣顯示的效果就完美了
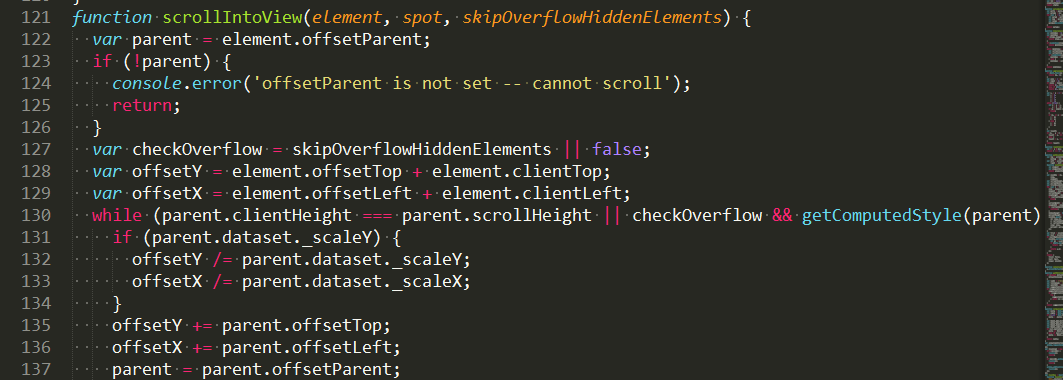
但是這樣的話,下面這個函式就會報錯,由於我的JS能力和時間有限,就沒有仔細研究。
有大神會的話,也可以指點下我。
這個函式好像主要就是定頁面的那個偏移量的,定位到那一頁,偏移量就是多少,
要是display=none的話,這樣元素的高度就不存在,定位偏移量就會報錯。
所以最後使用了visibility這個屬性。