Grunt安裝教程詳解
上一篇我們已經通過自己勤勞的雙手和智慧的大腦把node給裝上了,這一篇我們就來學一下如何安裝grunt
當然,grunt安全前提是得先裝node,廢話不多說,還是簡潔明瞭的傻瓜式教程奉上
Grunt是啥?
Grunt是一個帶有內建的常用任務的基於任務的構建工具
這麼說可能你會有點暈+_+
我們來通俗的說一下,平常我們的專案中,可能需要不停的做一些重複的任務,例如壓縮(minification)、編譯、單元測試、查錯(linting)等,如果我們有一款工具可以自動幫我們做這些,是不是就很爽了?Grunt就是這麼生出來的
Grunt生態系統非常龐大,並且一直在增長。由於擁有數量龐大的外掛可供選擇,因此,你可以利用Grunt自動完成任何事,並且花費最少的代價。如果找不到你所需要的外掛,那你也可以自己動手創造一個Grunt外掛
安裝Grunt
【前提】:安裝好了node
這是前提,沒得商量,沒裝好的可以檢視我的部落格:node安裝教程詳解
【第一步】:安裝grunt-CLI
這又是什麼玩意?
“CLI”被翻譯為“命令列”。要想使用grunt,首先必須將grunt-cli安裝到全域性環境中。
同時按下鍵盤win+R鍵,開啟控制檯視窗(注意:windows系統下請使用管理員許可權開啟)
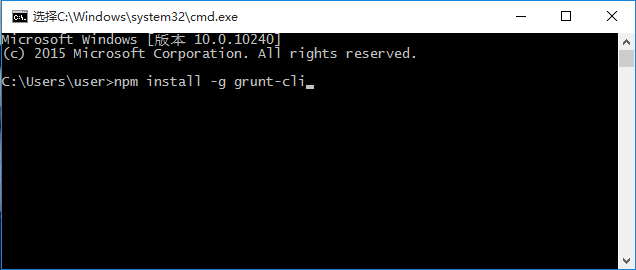
在視窗中輸入“cmd”,按“回車鍵(Enter)”或點選“確定”,出現執行黑色視窗,在視窗中輸入以下命令
npm install -g grunt-cli注:mac os 系統、部分linux系統中,在這句話的前面加上“sudo ”指令。
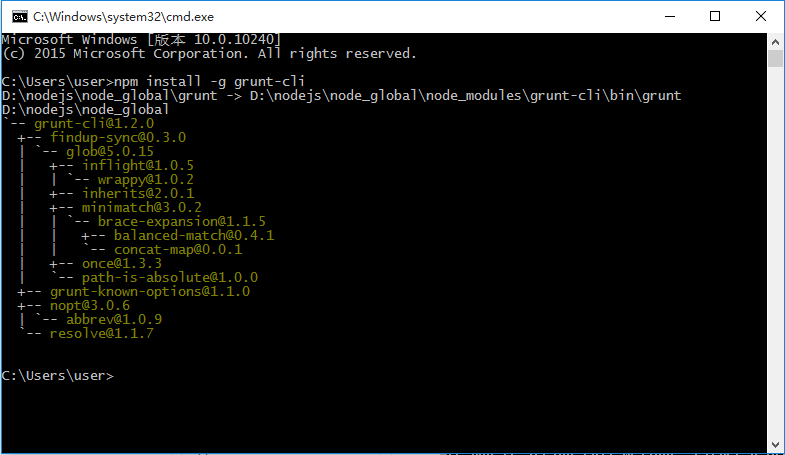
回車,命令列會出現一個轉動的小橫線,表示正在聯網載入。載入的時間看你網速的快慢,不過這個軟體比較小,一般載入時間不會很長,稍一會兒,就載入完了。你會看到以下介面
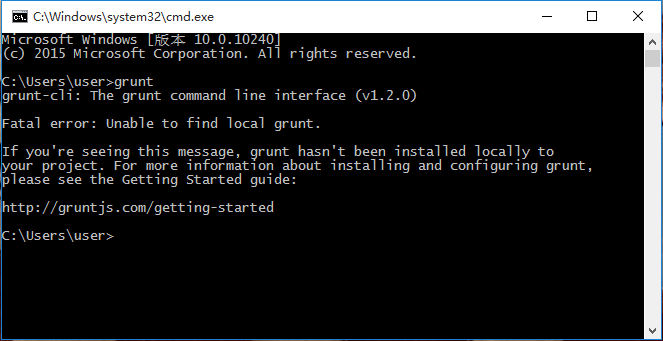
這時候要驗證一下grunt-cli是否安裝完成並生效,你只需要繼續在命令列中輸入“grunt”命令即可。如果生效,則會出現以下結果
注:安裝grunt-cli並不等於安裝了 Grunt!
Grunt CLI的任務很簡單:呼叫與Gruntfile在同一目錄中 Grunt。
這樣帶來的好處是,允許你在同一個系統上同時安裝多個版本的 Grunt。這樣就能讓多個版本的 Grunt 同時安裝在同一臺機器上。
【第二步】:用express來建立專案
因為grunt要安裝在本地,而不是全域性中去,所以我們先用express來建立個專案
先在node中安裝express
npm install -g express這個時候,我們來檢視一下express是否安裝成功
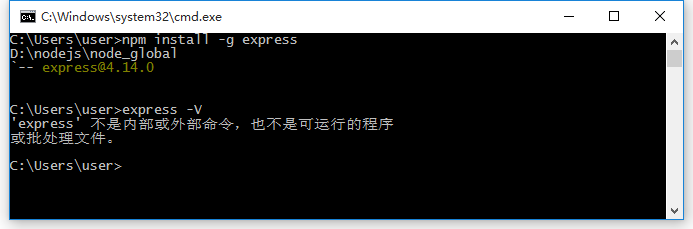
express -V注:這個“V”是大寫!
發現他報錯了!真是嚇死寶寶了~
別急,這是因為express在4.0以後把命令工具單獨分出來了,所以安裝完express後,還得再安裝express-generator
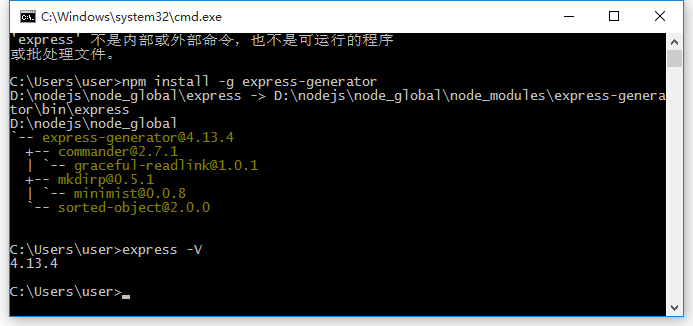
得,您是大爺,我們來安裝express-generator
npm install -g express-generator安裝完畢後我們來執行檢視版本的程式碼
express -VOK,總算是裝好了
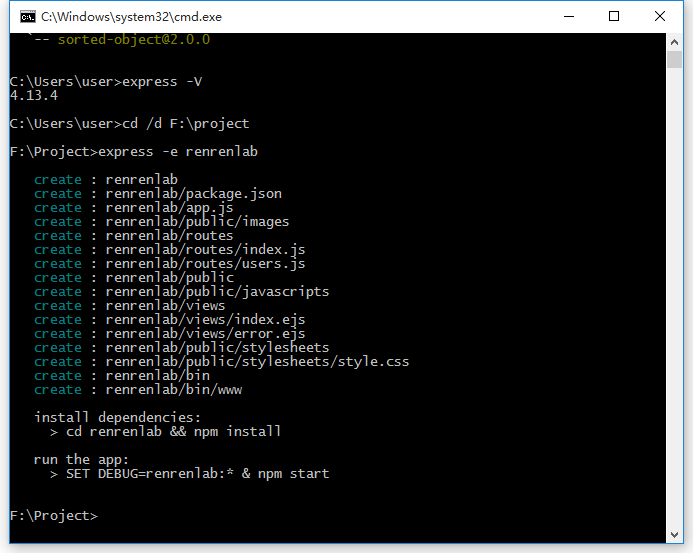
那麼接下來,我們用express來建立一個專案
我們先切換到我們的專案所在的目錄下,然後建立一個新的專案,在這裡,我是建在了F盤的Project資料夾下,專案名字叫renrenlab
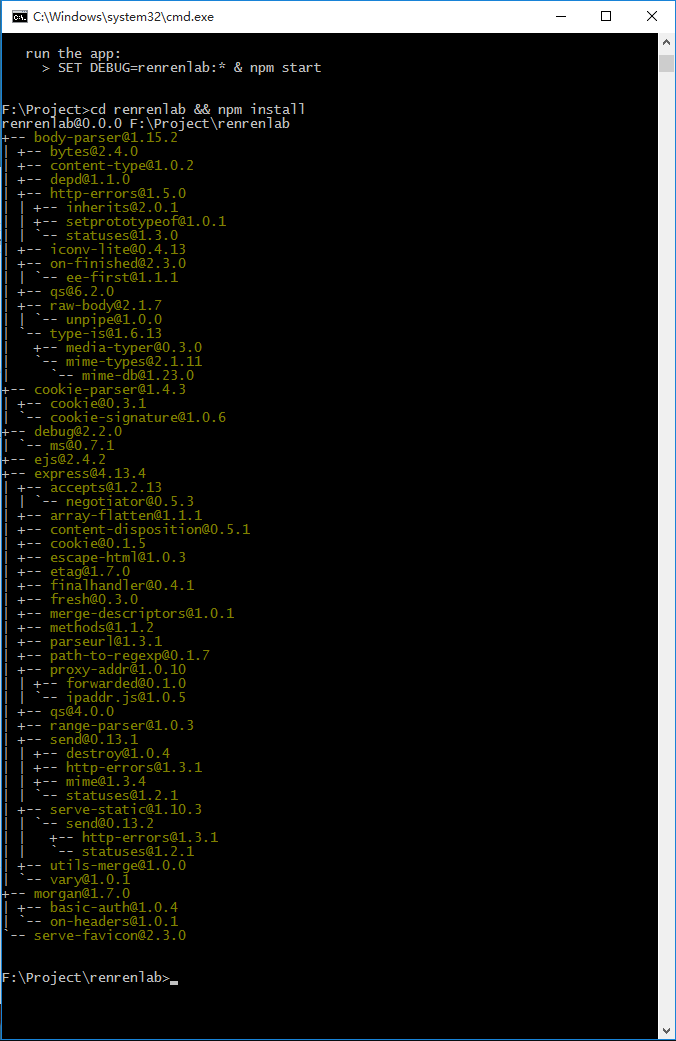
cd /d F:\Projectexpress -e renrenlab我們看到了,他需要我們裝一些依賴包,OK,我們按照系統提示走
cd renrenlab && npm install好了,專案建立完畢,我們來啟動一下模版專案
node app.js這裡要說明一下,我們看到,我們按照之前的寫法“node app.js”啟動專案,已經毫無反應了,這是因為在express4.0版本已經廢棄了這種寫法,我們可以按照下面的寫法來啟動
npm start
或者
node bin/www此時,大功告成,我們在瀏覽器中輸入“localhost:3000”回車
這時候還不算完美,因為如果我們修改程式碼的話,重新整理並沒有改變,就得我們不停的重啟,但是如果我們安裝一個工具之後,它就可以自動重啟了
npm install -g supervisor這個時候,我們再修改的話,瀏覽器只要重新整理就能看到我們修改後的樣式了
supervisor bin/www注:退出監聽的方法,ctrl+c
扯遠了,囧 Orz…
言歸正傳,我們來安裝grunt
【第三步】:安裝grunt
在我們的專案路徑下
npm install grunt --save-dev不一會就裝好了
注:“—save-dev”的意思是,在當前目錄安裝grunt的同時,順便把grunt儲存為這個目錄的開發依賴項。
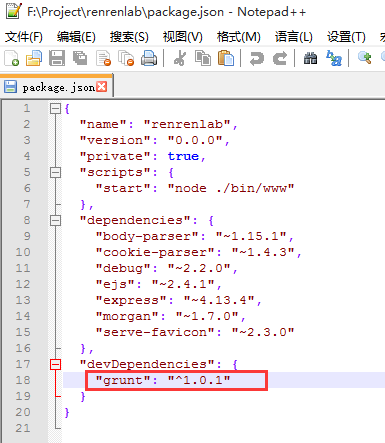
我們開啟專案目錄下的package.json,可以看到,“devDependencies”多了一行“grunt”及其版本
下面,我們需要在專案目錄下建立一個Gruntfile.js檔案,檔案內容如下
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json')
});
// 預設被執行的任務列表。
grunt.registerTask('default', []);
};儲存之後,我們先來用grunt安裝第一個外掛uglify,這個外掛的作用是壓縮js檔案
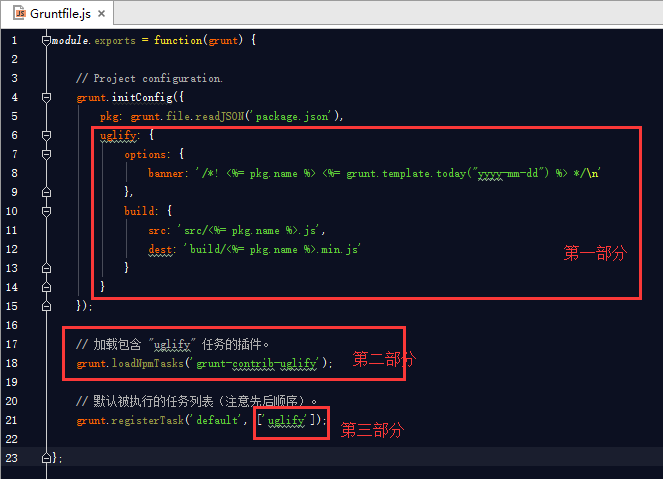
npm install grunt-contrib-uglify --save-dev接下來,我們要在Gruntfile做一些配置,以便我們新增的外掛可以為我們所用
其中第一部分的程式碼
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}“options”中規定允許生成的壓縮檔案帶banner,即在生成的壓縮檔案第一行加一句話說明。注意,其中使用到了pkg獲取package.json的內容。
“build”中配置了原始檔和目標檔案。即規定了要壓縮誰?壓縮之後會生成誰?注意,我們這裡將目標檔案的檔名通過pkg的name和version來命名。
這樣的好處是:例如,對檔案版本的管理,你只需要在package.json中修改即可,grunt會自動根據最新的版本號生成相應版本的檔案,你不用手動去修改檔案的檔名。
第二部分的程式碼
grunt.loadNpmTasks('grunt-contrib-uglify');用處是在 grunt.initConfig 方法之後,要讓grunt去載入這一個外掛,外掛只有載入了,才能使用
第三部分程式碼
grunt.registerTask('default', ['uglify']);用處是當你在終端輸入“grunt”時執行的操作是什麼。上面縮寫的就是要去給我執行uglify外掛,將我的js檔案進行壓縮,如果輸入grunt時不想讓其操作,那就在中括號裡去掉即可,注意裡面包含的各種外掛是有順序的。
接下來我們再安裝一個外掛jshint,這個外掛的作用是檢測js語法錯誤
安裝過程不在贅述,跟上面一樣
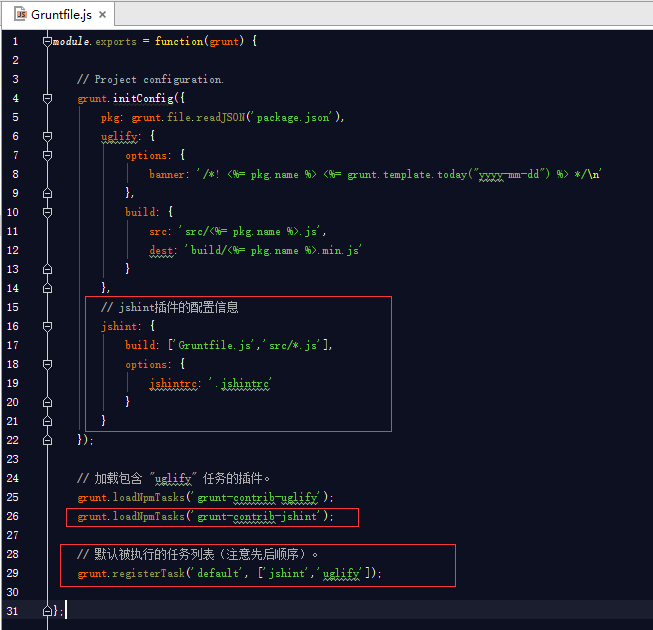
npm install grunt-contrib-jshint --save-dev我們需要在Gruntfile做如下配置
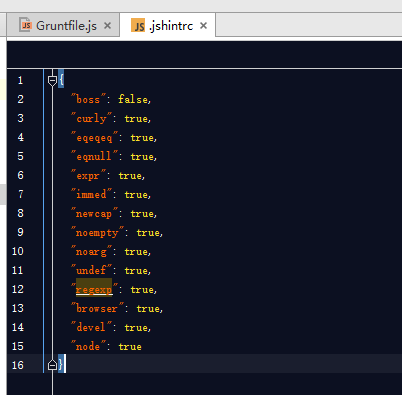
並且要建立一個名為“.jshintrc”的檔案來說明檢測規則
其他外掛不再一一贅述,下面再講一個真正實現監聽自動化的外掛watch
安裝程式碼
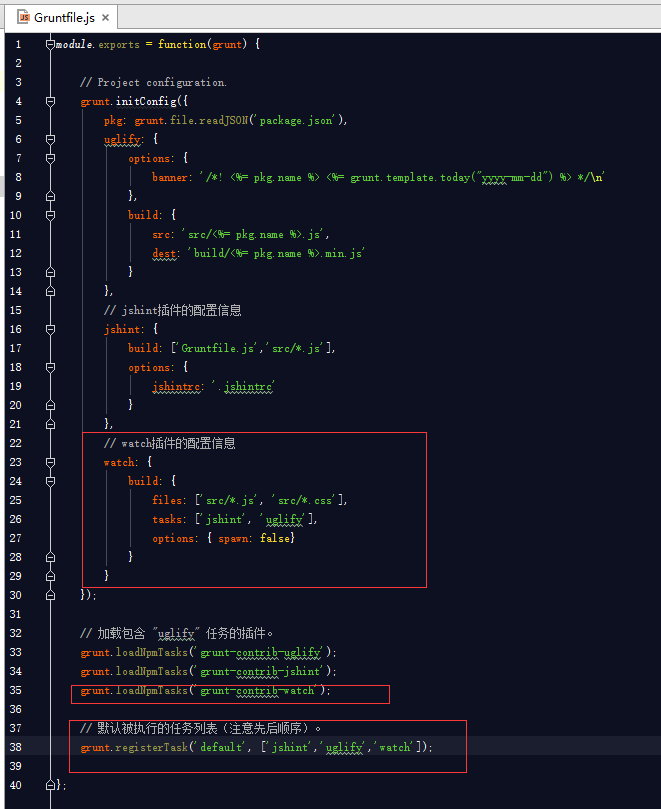
npm install grunt-contrib-watch --save-dev在Gruntfile裡面需要的配置如下
其他外掛都是類似安裝,grunt的安裝就介紹到這裡,快去嘗試你的第一個grunt專案吧~~