獲取元素的style樣式(內聯,內部)
阿新 • • 發佈:2019-02-10
我們在實際應用中,經常會獲取元素的樣式,
我們會這樣獲取:
獲取內嵌樣式
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>獲取非行間元素樣式</title>
<style type="text/css"></style>
</head>
<body>
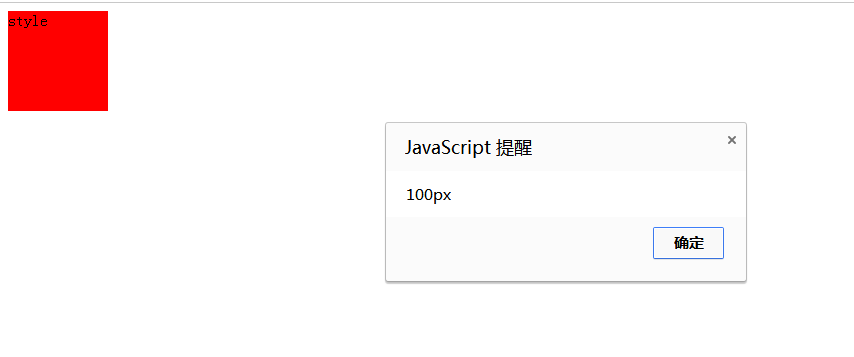
<div id 執行結果
我們看結果,好的,沒問題,獲取出來了,但是實際應用中,我們是這樣用的嗎?不是,我們是這樣用的
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>獲取非行間元素樣式</title>
<style type="text/css">
#test{
width: 100px;
height: 100px;
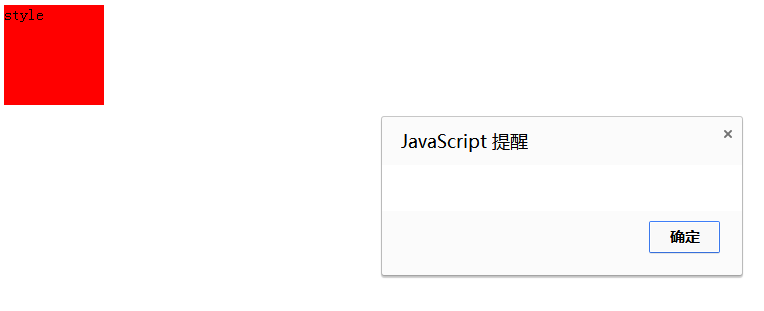
background-color: red 看起來沒問題是吧,好的,我們測一下結果
結果很驚訝,這是為什麼?
獲取非行間樣式(內部樣式)
其實解決方式是這樣的,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>獲取非行間元素樣式</title>
<style type="text/css">
#test{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id='test'>style</div>
<script type="text/javascript">
/*
*獲取元素的非行間樣式
*
* oDiv -> dom元素物件
* attr -> style屬性
*
*返回值 -> style屬性的值
**/
function getStyle(oDiv, attr){
if(oDiv.currentStyle){
//針對IE瀏覽器
return oDiv.currentStyle[attr];
}else{
//Firefox瀏覽器
return getComputedStyle(oDiv, false)[attr];
}
}
var test = document.getElementById('test');
var a = getStyle(test, 'width');
alert(a);
</script>
</body>
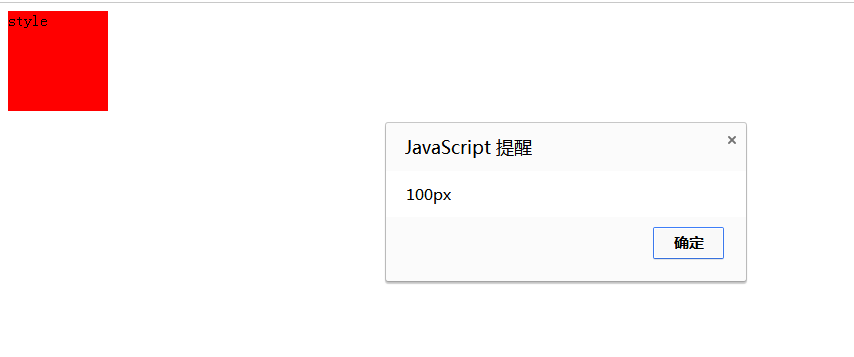
</html> 然後順利的得到了這樣的結果