手勢與控制元件事件衝突的解決方案
阿新 • • 發佈:2019-02-10
在日常的開發中我們可能會遇到手勢與UI控制元件事件出現衝突造成監聽事件混亂的情況,其實解決方案非常簡單。在這裡我用點選手勢與UICollectionView的item點選事件作為案例對此方法做一下簡單的介紹。比如有如下案例:

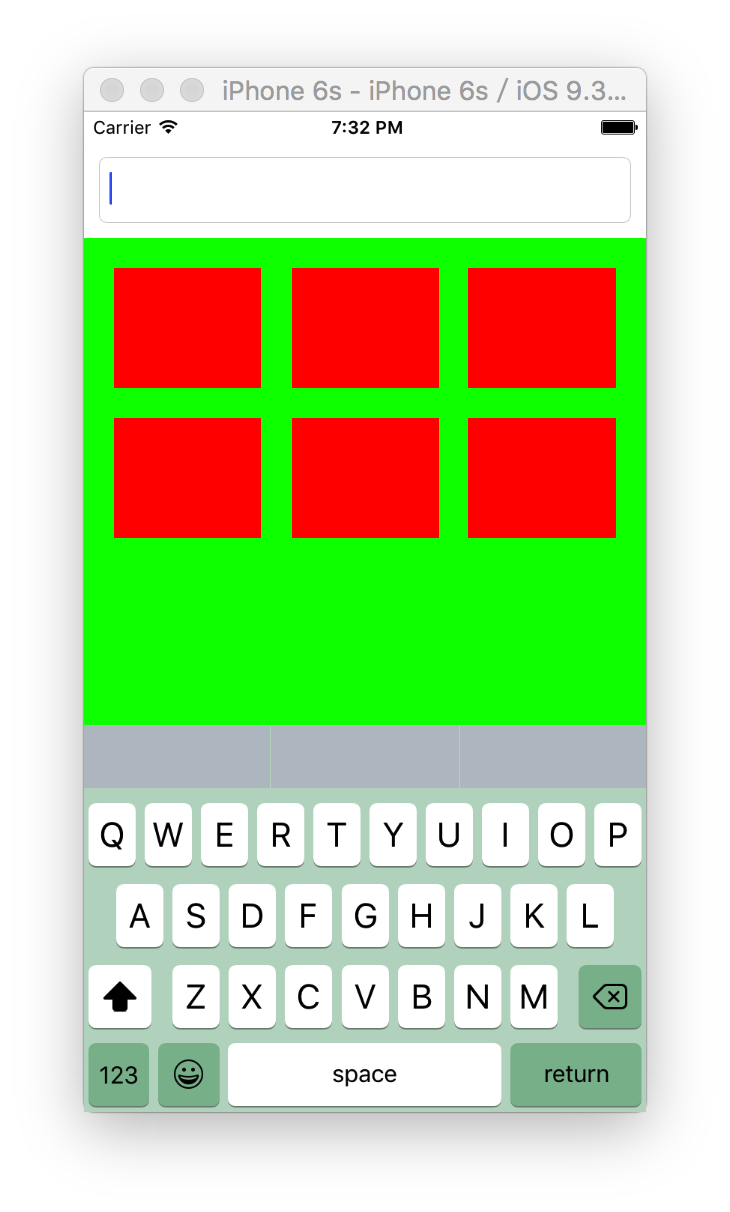
圖中下邊綠色的為UICollectionView,紅色的控制元件為其中的item,現在想要實現點選UICollectionView回收鍵盤,而點選item出現彈窗。我的方法是給UICollectionView新增一個點選的手勢,點選回收鍵盤,然後在UICollectionView的代理方法”- (void)collectionView:(UICollectionView )collectionView didSelectItemAtIndexPath:(NSIndexPath
- (void)viewDidLoad {
[super viewDidLoad];
// 設定介面佈局
[self configureUI];
}
// 介面佈局
- (void)configureUI{
UITextField *textField = [[UITextField alloc]initWithFrame:CGRectMake(10, 30, [UIScreen mainScreen].bounds.size.width-20, 44)];
[self.view addSubview:textField];
textField.borderStyle 但是按照上邊程式碼執行之後會發現”- (void)collectionView:(UICollectionView )collectionView didSelectItemAtIndexPath:(NSIndexPath )indexPath”這個方法在點選item的時候不會執行,而且點選item依然會執行手勢方法回收鍵盤,所以在這裡要利用手勢的代理方法進行判斷,如果點選的檢視是UICollectionView就執行手勢,否則不執行手勢,所以在上邊的程式碼中增加如下方法
// 手勢代理方法
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch{
// 判斷如果點選的View是UICollectionView就可以執行手勢方法,否則不執行
if ([touch.view isKindOfClass:[UICollectionView class]]) {
return YES;
}
return NO;
}如此判斷便很好的解決了點選手勢與item點選方法的衝突問題,手勢與其他控制元件的衝突解決方法原理和這個相同,也是利用手勢的代理方法進行判斷,如果手勢執行的檢視不是需要的檢視就不讓其執行。
