Android基礎之AdapterView系列學習
AdapterView介紹
AdapterView是ListView的間接父類。定義了一個可以通過介面卡載入和顯示多個列表項的容器控制元件。其兩個主要子類是:AbsListView和
AbsSpinner,二者最大的區別在於核心響應事件不同。
·AdapterView是ViewGroup的子類
·可包含多個列表項用於顯示一組資料
·AdapterView類中啊addView方法被禁用,其資料提供通過介面卡物件來完成
·兩個直接子類的區別在於核心事件不同
AbsListView:顯項被單擊時不會有特殊顯示 GridView 網格形式顯示列表項 ListView 垂直線性佈局顯示 AbsSpinner:列表項中的選中事件一旦被選中,列表項會被特殊顯示 Gallery 4.0之後不建議使用 Spinner
GridView控制元件:
·GridView與ListView一樣都是容器控制元件
·繼承自AbsListView
·用網格的形式顯示列表項
主要屬性 Java方法 作用 ColumnWidth setCoumnWidth(int i) 設定列表寬度 Gravity setGravity(int i) 設定對齊方式 horizontalSpacing setHorizontalSpacing 設定各元素之間的水平問題 numColumns setNumColumns(int i) 設定列數 stretchMode setStretchMode(int i) 設定拉伸模式 NO_STRETCH 不拉伸 STRETCH_SPACING 僅拉伸元素之間的間距 STRETCH_SPACING_UNIFORM 表格元素本身,元素之間的間距一起拉伸 STRETCH_COLLUMN_WIDTH 僅拉伸表格元素本身
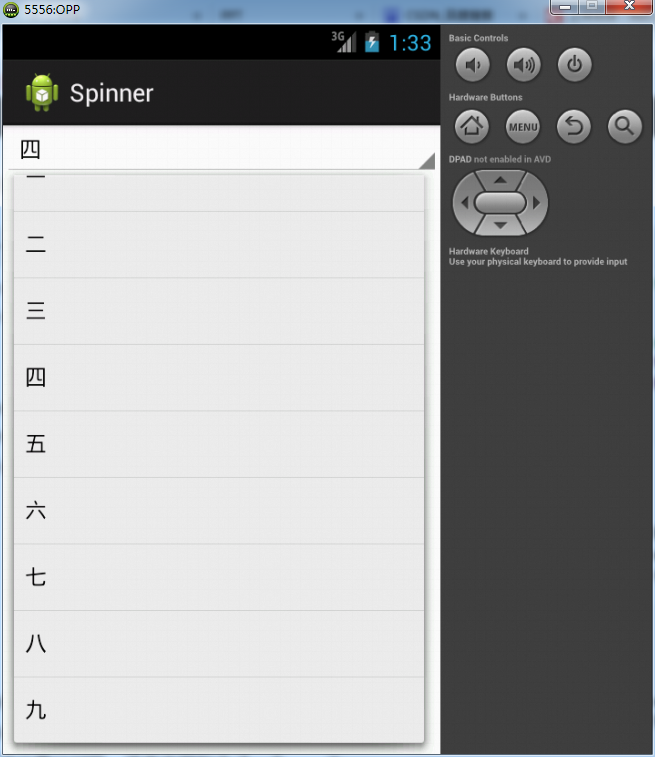
Spinner
Spinner是AbsSpinner的子類,通常稱為下拉列表。其介面主要由兩部分構成:內容顯示區和下拉提示列表。其核心事件是列表項選中事件。
被選中的列表項會在顯示區顯示。
示例:
效果圖:
package com.example.spinner;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
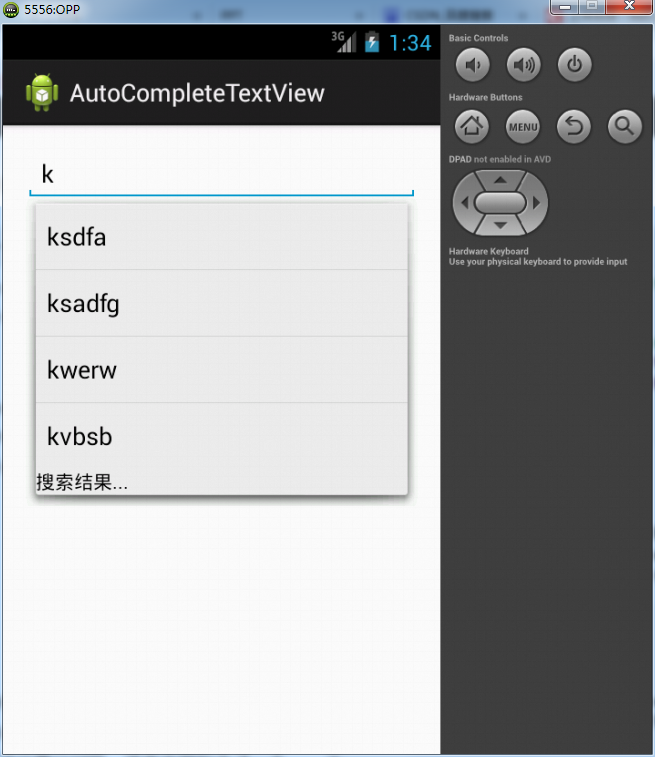
AutoCompleteTextView
AutoCompleteTextView是EditText的直接子類,該類繼承了EditText的所有行為和屬性,同時該類的內部組合了一個AdapterView物件,通過
該物件可以實現對輸入框內輸入的文字的過濾顯示。
·繼承自EditText
·其內部包含一個AdapterView物件,可以通過該控制元件的setAdapter方法,為AdapterView物件提供過濾資料
·setAdapter方法中接受的介面卡必須實現Filterable藉口
·主要方法:
- void setThreshold(int threshold) //指定輸入幾個字元之後才開始過濾匹配
- void setCompletionHint(CharSequence hint) //列表最後顯示的資訊
示例:

效果圖
package com.example.autocompletetextview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView auto;
private ArrayAdapter<String> adapter;
private String[] str={
"able","ajk","ajkgf","ahisd","ksdfa","ksadfg","kwerw","kvbsb","msadf","msadg"
};
private void setupView(){
auto = (AutoCompleteTextView) findViewById(R.id.auto);
auto.setThreshold(1);
auto.setCompletionHint("搜尋結果...");
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, str);
auto.setAdapter(adapter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupView();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<AutoCompleteTextView
android:id="@+id/auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
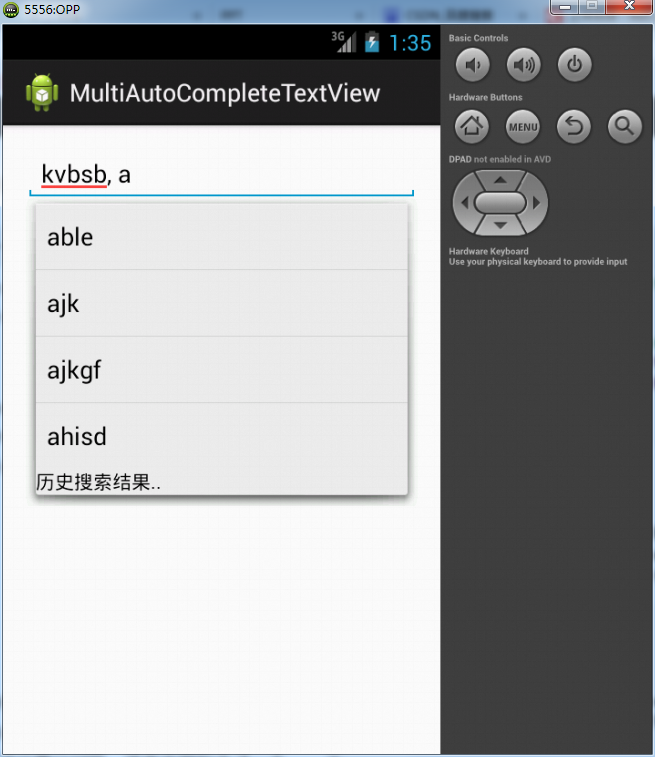
MultiAutoCompleteTextView
MultiAutoCompleteTextView繼承自AutoCompleteTextView,與其父類最重要的區別在於MultiAutoCompleteTextView控制元件允許使用者進行多次輸入補全。該控制元件使用時必須設定分詞符。該類內部包含了一個預設的逗號分詞符。
·繼承自AutoCompleteTextView
·充許進行多次提示
·多次輸入項使用指定的分詞符間隔
·主要方法:
- void setTokenizer(Tokenizer t)
·MultiAutoConpleteTextView類中包含一個Tokenizer介面的實現類CommaTokenizer
示例:

效果圖
package com.example.multiautocompletetextview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.MultiAutoCompleteTextView;
public class MainActivity extends Activity {
private String[] str={
"able","ajk","ajkgf","ahisd","ksdfa","ksadfg","kwerw","kvbsb","msadf","msadg"
};
private MultiAutoCompleteTextView multi;
private ArrayAdapter<String> adapter;
private void setupView(){
multi = (MultiAutoCompleteTextView) findViewById(R.id.multi);
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, str);
multi.setAdapter(adapter);
multi.setThreshold(1);
multi.setCompletionHint("歷史搜尋結果..");
multi.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupView();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<MultiAutoCompleteTextView
android:id="@+id/multi"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>