如何將SVG轉換成VectorDrawable XML資源
阿新 • • 發佈:2019-02-10
首先給介紹一個網站,可謂是牛B閃閃:阿里巴巴向量圖示,有了它,麻麻再也不擔心我沒有圖示了。如下圖:
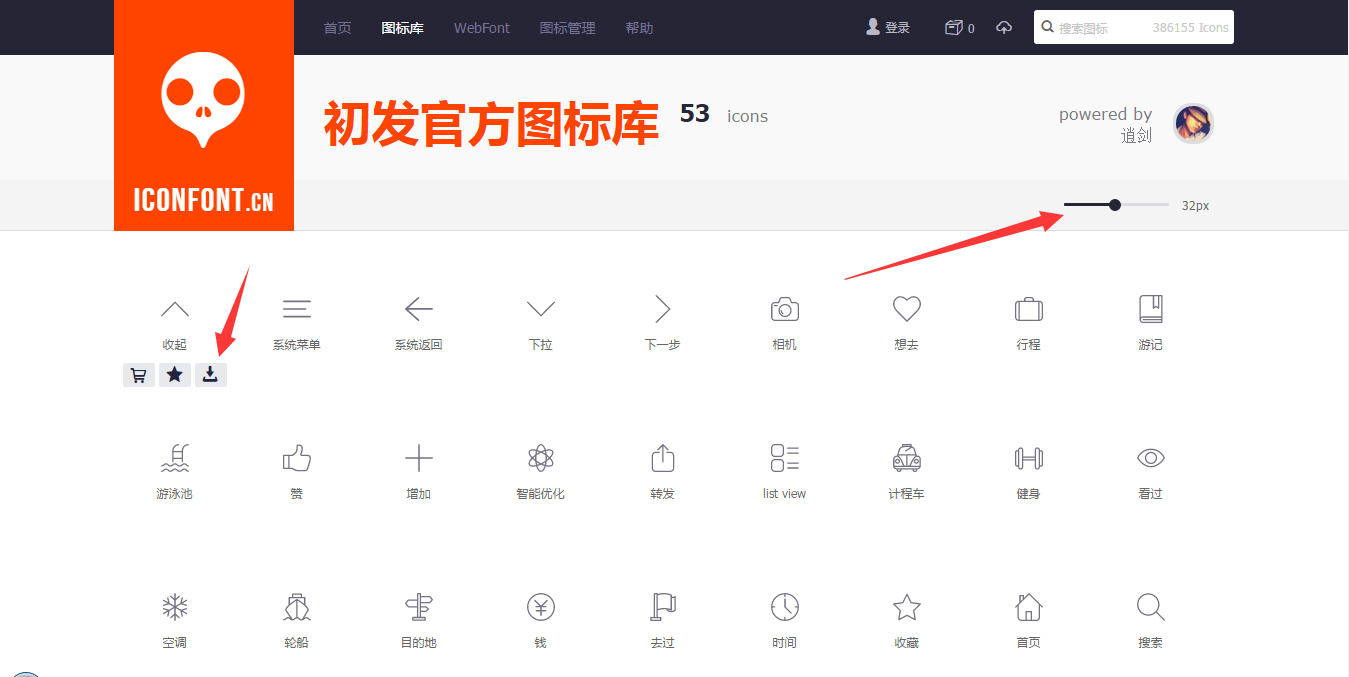
任意點選一個分組,可以見到如下各種詳細的圖示,我們可以根據自己的需求,調整不同的大小,然後下載圖示。
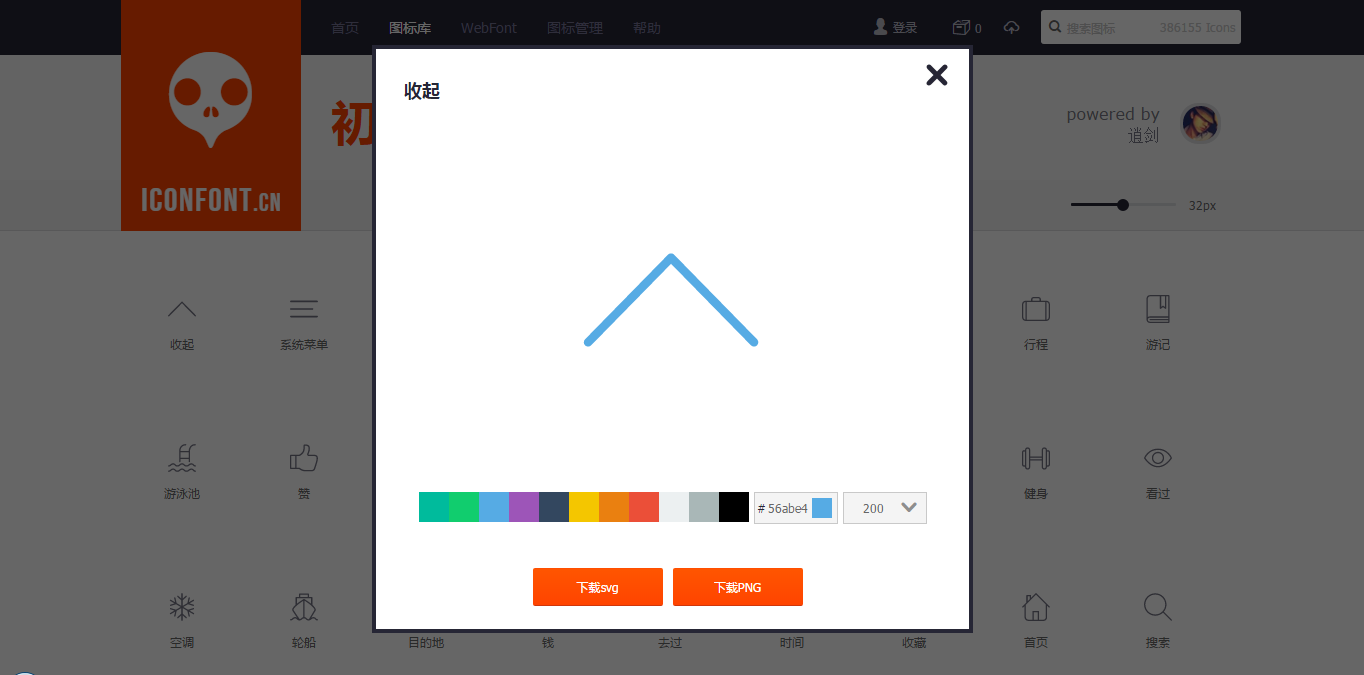
當我們點選下載的時候,可以根據需要選擇一種圖示的顏色;但是我們會發現,有兩個按鈕,一個SVG,一個png,png就不用多說了,直接下載之後拽到自己的資原始檔就好,這裡我們選擇SVG按鈕。
然後會下載一個以.svg字尾的檔案,如下圖
在瀏覽器中開啟這個檔案,即可看下如下圖示
看看該檔案的原始碼,是如下的XML檔案
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg style="width:308px;height:308px;" version="1.1" id="圖形" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1024px" height="1024px" viewBox="0 0 1024 1024" enable-background="new 0 0 1024 1024" xml:space="preserve"> <path class="svgpath" data-index="path_0" fill="#56abe4" d="M512.332575 273.328156c5.904477 0 11.558244 2.375094 15.690354 6.591115L952.763562 713.294562c8.493441 8.66638 8.353248 22.576181-0.313132 31.070646-8.66638 8.491395-22.576181 8.354272-31.070646-0.313132L512.332575 326.687434 103.286388 744.052077c-8.488325 8.66638-22.402219 8.807596-31.070646 0.313132-8.66638-8.494465-8.80555-22.404266-0.311085-31.070646l424.736541-433.375292C500.774331 275.703249 506.427074 273.328156 512.332575 273.328156z"/> </svg>然而這個並不是android中能夠使用的XML檔案,如何將這個xml轉化為一個android能使用的VectorDrawable資源呢。
首先介紹個工具:下載,解壓後如下圖,一個靜態的網頁:
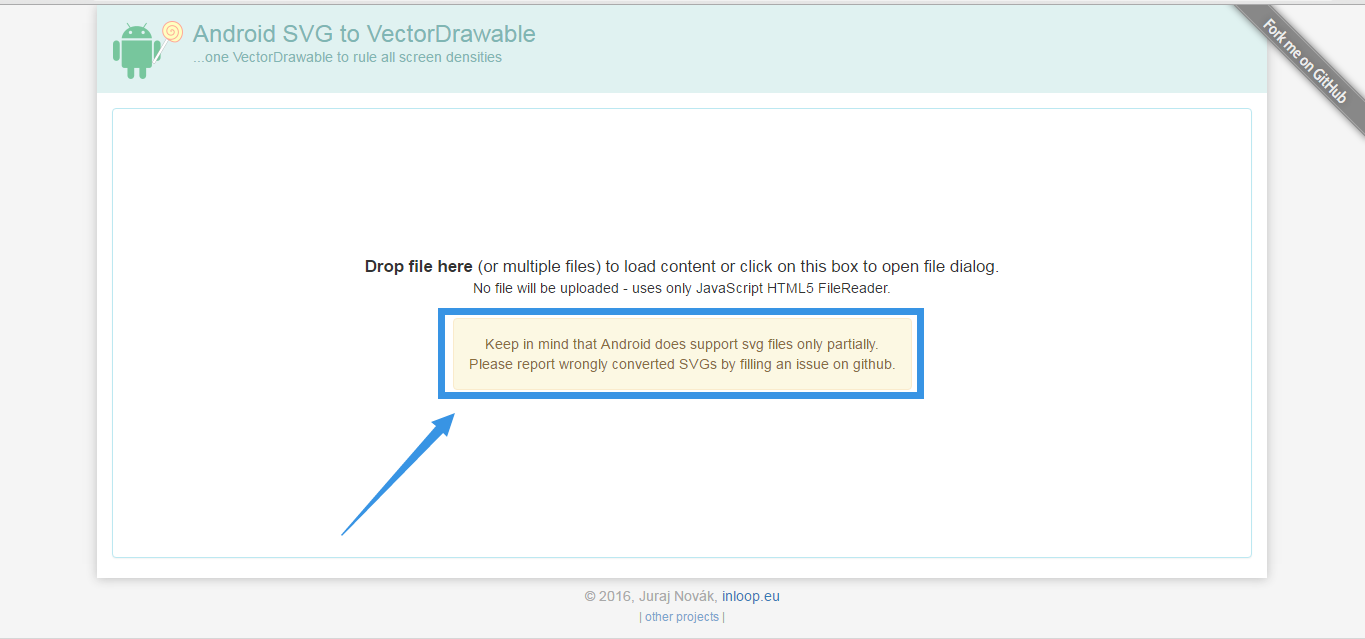
在瀏覽器中開啟index.html,效果如下:
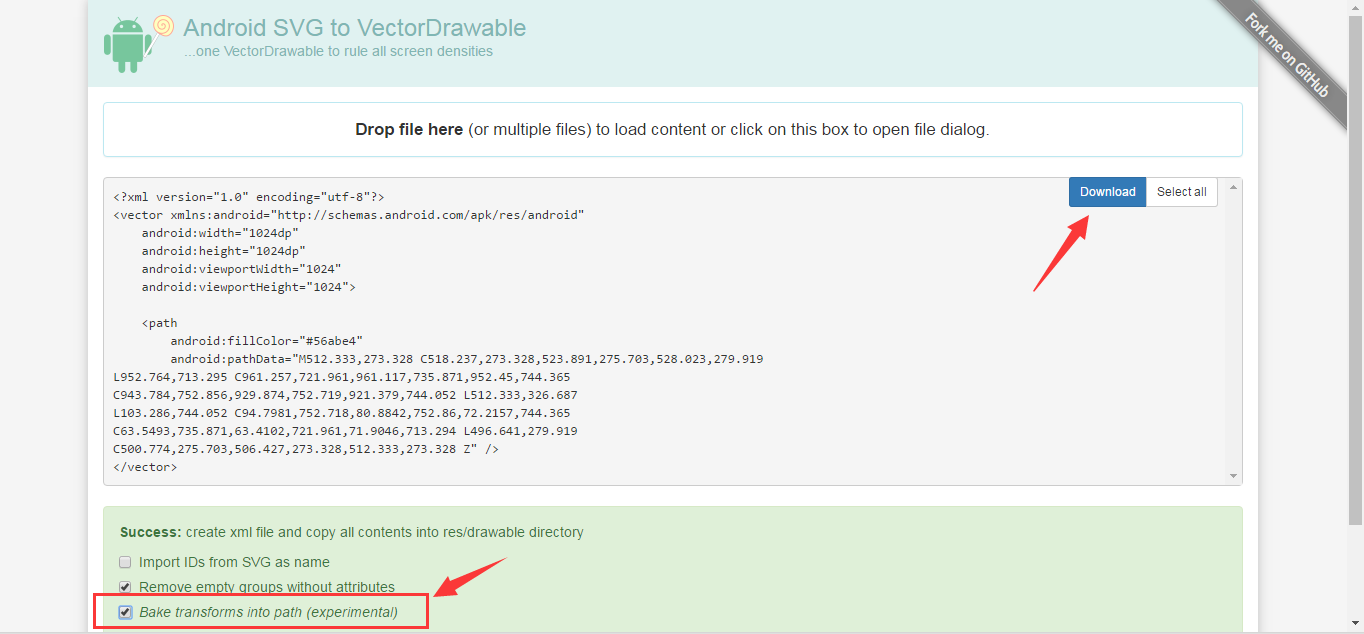
點選藍色框框住的按鈕,然後選擇剛剛下載的.svg檔案,即可得到如下的轉換:
紅色框的那個單選按鈕一定要選上,否則xml在android中將無效。
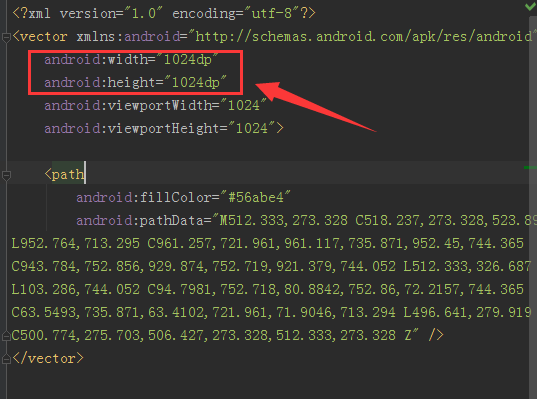
然後點選download按鈕儲存該檔案,就得到一個android能使用的VectorDrawable了
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="1024dp"
android:height="1024dp"
android:viewportWidth="1024"
android:viewportHeight="1024">
<path
android:fillColor="#56abe4"
android:pathData="M512.333,273.328 C518.237,273.328,523.891,275.703,528.023,279.919
L952.764,713.295 C961.257,721.961,961.117,735.871,952.45,744.365
C943.784,752.856,929.874,752.719,921.379,744.052 L512.333,326.687
L103.286,744.052 C94.7981,752.718,80.8842,752.86,72.2157,744.365
C63.5493,735.871,63.4102,721.961,71.9046,713.294 L496.641,279.919
C500.774,275.703,506.427,273.328,512.333,273.328 Z" />
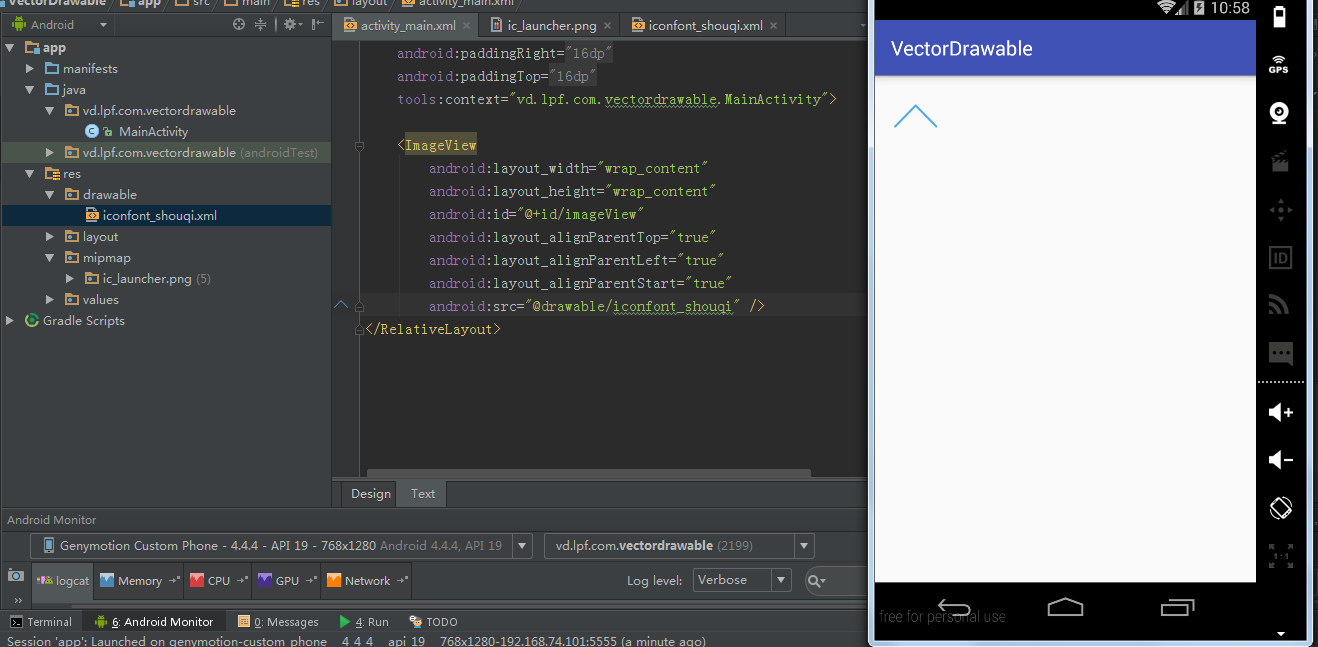
</vector>使用方式及效果圖如下:
調整大小。
預設的圖片是1024*1024的,我們可以調整xml中的width和height去改變圖片的大小,再也不用為了調個大小,還得去跪舔一遍UI妹子。
到這裡,你是不是會覺得,這…這…還要個毛的UI啊!任意圖示都不在話下……