關於angular1.6.4以上版本的jsonp跨域問題的解決方案
在使用angular.js請求跨域檔案時出現了跨域問題,百度了很多檔案的解釋都相對模糊,最後在搜尋視訊檔案時,看到了開課吧石川老師的視訊上的講解,解決了此項問題。
關於低版本的寫法和高版本的寫法,都有講解。大家可以去搜索看一下。
這裡的記載是我重新整理的,附上本人的程式碼塊供參考。
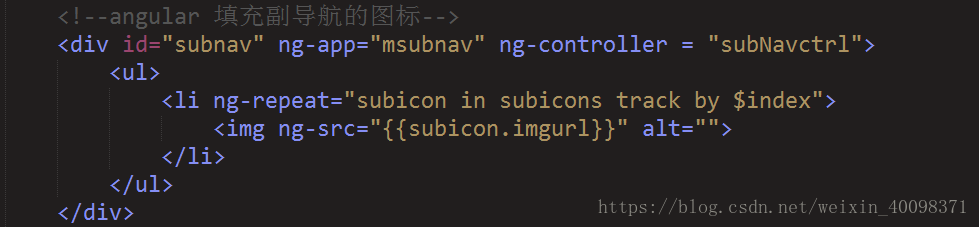
HTML:
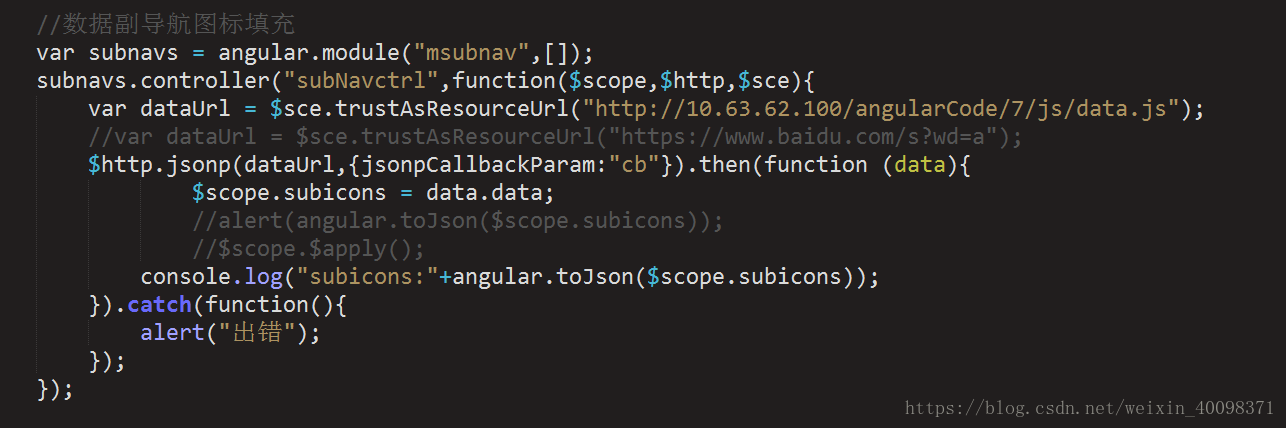
跨域請求資料部分的js:
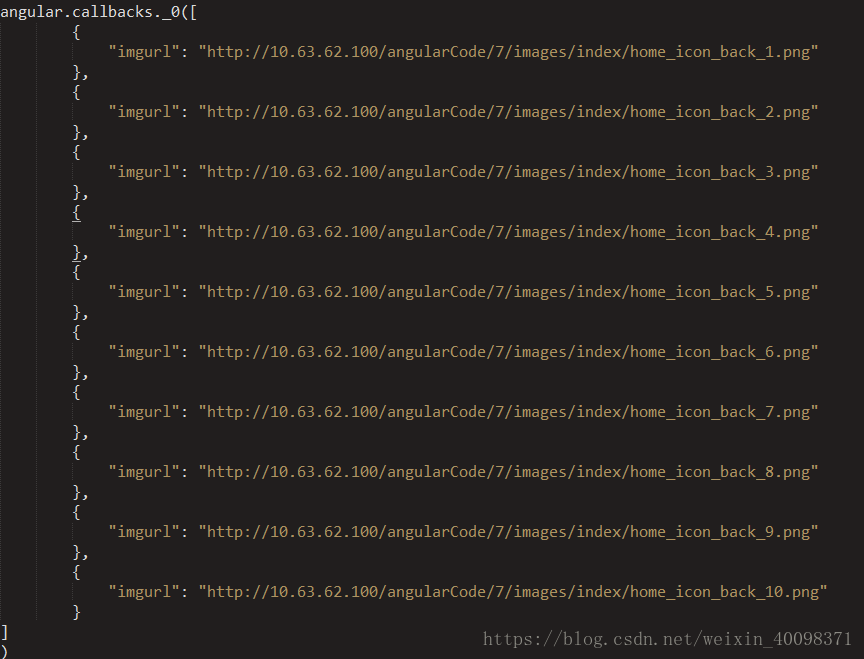
data.js資料:
講解部分複製貼上石川老師的檔案(原諒我的懶):
v1.5.*
$http.jsonp('xxx?cb=JSON_CALLBACK').then();
v1.6.4之後
let res=$sce.trustAsResourceUrl('xxx');
$http.jsonp(, {jsonpCallbackParam: 'cb'}).then();
相關推薦
關於angular1.6.4以上版本的jsonp跨域問題的解決方案
在使用angular.js請求跨域檔案時出現了跨域問題,百度了很多檔案的解釋都相對模糊,最後在搜尋視訊檔案時,看到了開課吧石川老師的視訊上的講解,解決了此項問題。關於低版本的寫法和高版本的寫法,都有講解。大家可以去搜索看一下。這裡的記載是我重新整理的,附上本人的程式碼塊供參考
【PHP】Ajax跨域解決方案 、jsonp、cors
code col 服務器 實現 官方 跨域傳輸 ref 響應 非官方 參考文章: 1、https://blog.csdn.net/u014727260/article/details/72793459 (後臺java,實際上差不多) 2、 如何解決ajax跨域傳輸 數據的問
跨域解決方案一:JSONP
同源策略 巴拉巴拉巴拉….(定義就不講了,簡單來說就是協議、埠、域名要相同) 注意:協議和埠引起的不同,不在前端解決的範圍內 JSONP jsonp的原理很簡單,就是動態的創造script標籤,然後利用script的src 不受同源策略約
跨域解決方案JSONP
什麼是跨域 老生常談的問題了。下面列出一個表格: 牢記:只要協議schema ,域名,子域名,埠有一個不同的都是跨域! 而且跨域問題上,域僅僅是通過URL的首部來識別的,而不會去嘗試判斷兩個域是否在同一個IP上(這涉及到DNS解析) 下面介紹
ASP.NET中JSONP的兩種實現以及其他跨域解決方案的簡單實現 ASP.NET中JSONP的兩種實現以及其他跨域解決方案的簡單實現
ASP.NET中JSONP的兩種實現以及其他跨域解決方案的簡單實現 jQuery中JSONP的兩種實現方式: 都很簡單,所以直接上程式碼! 前臺程式碼如下: &l
跨域解決方案等一些問題(jsonp,nginx代理等)
1. 用jsonp跨域需要後臺修改程式碼後臺需要用前臺傳遞的函式名將資料包起來,本質上是一個函式呼叫,將資料當做引數傳遞回來。callback({"data": "ok"})所以普通的ajax請求產生的資料不能用jsonp去請求;但是一個介面也可以同時支援普通的ajax請求(
跨域解決方案二:使用JSONP實現跨域
跨域的實現方式有多種,除了 上篇文章 提到的CORS外,常見的還有JSONP、HTML5、Flash、iframe、xhr2等。 這篇文章對JSONP的跨域原理進行了探索,並將我的心得記錄在這裡和大家分享。 JSONP跨域原理探祕 我們知道,使用 XMLHTTPRequest 物件傳送HTTP請求時,會
JSON跨域解決方案收集
get ogl obb 本地 allow con mesa 跨域請求 loader 最近面試問的挺多的一個問題,就是JavaScript的跨域問題。在這裏,對跨域的一些方法做個總結。由於瀏覽器的同源策略,不同域名、不同端口、不同協議都會構成跨域;但在實際的業務中,很多
前端如何去做跨域解決方案
時也 for 前後端 define 影響 list nts 告訴 iframe 前言 那些你,你常用的跨域解決方案除了jsonp 之外,還有其他的嗎?今日早讀文章可以告訴你,本文由 金蝶 @scq000授權分享。 正文從這開始~ 瀏覽器在請求不同域的資源時,會因為同源策略的
前端常見跨域解決方案(全)
-type crm api war str bsp 斷開 jquery 數據塊 什麽是跨域? 跨域是指一個域下的文檔或腳本試圖去請求另一個域下的資源,這裏跨域是廣義的。 廣義的跨域: 1.) 資源跳轉: A鏈接、重定向、表單提交 2.) 資源嵌入: <link
前端常見跨域解決方案
自定義 兩個 ech cors onload 消息 strong put 普通 什麽是跨域? 跨域是指一個域下的文檔或腳本試圖去請求另一個域下的資源,這裏跨域是廣義的。 廣義的跨域: 1.) 資源跳轉: A鏈接、重定向、表單提交 2.) 資源嵌入:<lin
spring mvc的跨域解決方案
增加 是否 strac inf oss ref nds sso option 什麽是跨域 一句話:同一個ip、同一個網絡協議、同一個端口,三者都滿足就是同一個域,否則就是跨域。 為什麽非得跨域 基於兩個方面: a. web應用本身是部署在不同的服務器上 b.基於開發的角度
前端常見的跨域解決方案
params 分離 true local img 原生 AI spa 共享 什麽是跨域: 一個域名下的文檔或者腳本試圖請求另外一個域名的下的資源 廣義的跨域: 資源跳轉:a鏈接、重定向、表單提交 資源嵌入:<link> <script> &
同源策略、跨域解決方案
color 動態 一個 cati req 回調函數 IV 解決方案 參數傳遞 一、定義 1、什麽是源? 源(origin)就是協議、域名和端口號。以上url中的源就是:http://www.company.com:80若地址裏面的協議、域名和端口號均相同則屬於同源。以下是相
ajax 跨域解決方案
AC head -a PE web cto options 方案 col 第一步:配置Php 後臺允許跨域 <?php header(‘Access-Control-Allow-Origin: *‘); header(‘Access-Control-Allow-He
瀏覽器同源策略,及跨域解決方案
ebo 同名 () hash 站點 題解 先來 說了 是否 一、Origin(源) 源由下面三個部分組成: 域名 端口 協議 兩個 URL ,只有這三個都相同的情況下,才可以稱為同源。 下來就以 "http://www.example.com/page.html" 這個
Mac上Chrome瀏覽器跨域解決方案
一個 移除 跨域問題 data google 導致 b- 更改 leo 現在比較新的瀏覽器在本地調試時AJAX請求,基本都會有跨域問題。相應的解決方案也挺多的,工具也不少。像charles等抓包工具等。不過最簡單的就是移除瀏覽器的同源限制。 我們要做的第一步,就是創建一個文
同源策略防跨域解決方案
限制 out ole cors cti type com baidu pip 跨域 由於同源策略導致的不同源網站間頁面腳本無法互相訪問。 同源策略 出於安全性考慮,一個網站的腳本不能訪問另一個網站的請求。除非它們的協議號,域名,端口號相同。 防跨域 同源策略條件過於嚴苛,很
常見的跨域解決方案以及原理
一、JSONP(適用於單項跨域請求) 原理:因為瀏覽器對script不存在同源策略,所以script可以跨域請求外部資源,返回的資料是json格式。 缺點:1、只能傳送get請求,無法傳送post請求 2、無法判斷請求成功還是失敗 二、porxy代理
網頁中的跨域請求 同源策略、跨域解決方案
品習知識點 簡單表述幾個概念,詳解@度娘。 1、同源策略,瀏覽器最核心的安全功能,在無授權情況下,只允許讀寫相同源的資源。其中源(Origin)指的是協議、域名、介面,同源即三者相同。 2、預檢請求,瀏覽器出於安全策略,在跨域請求資料時候預先發起請求,以知是否可跨域請求資料的請求。 關